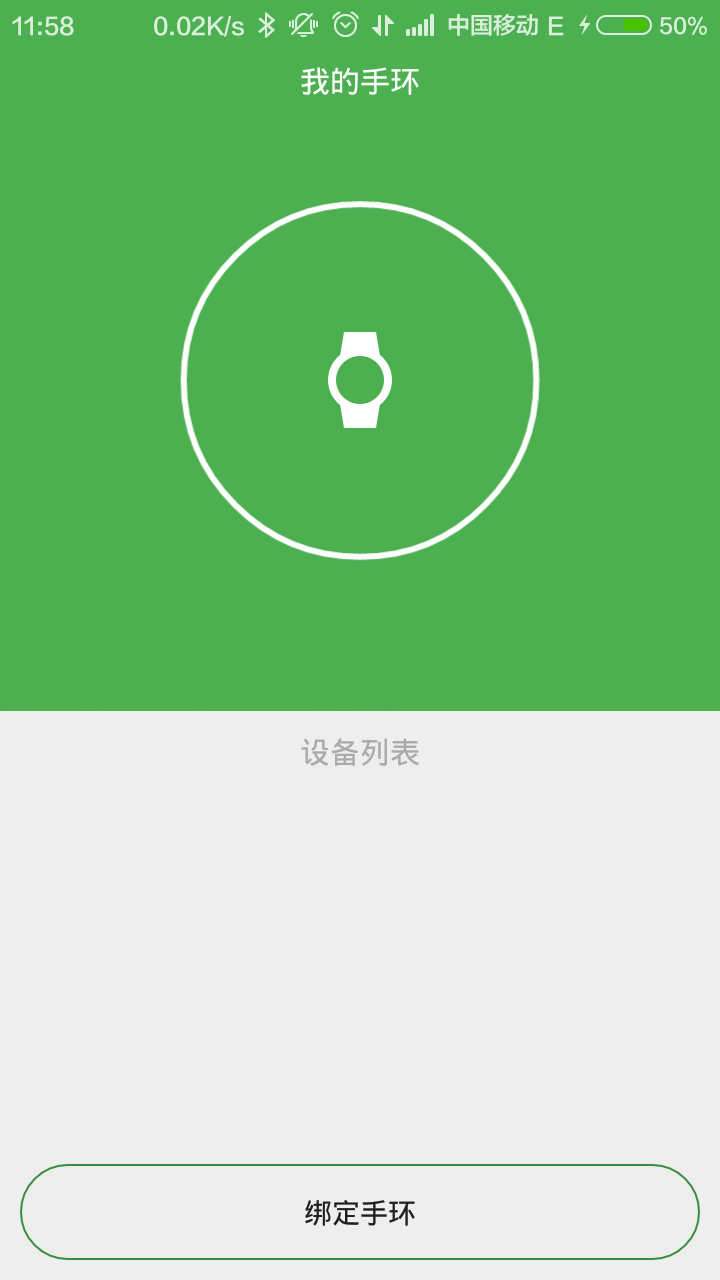
在做一个佩戴设备APP时,需要做一个绿色圆角,内部为透明的按钮。先来看一下效果
效果实现
先新建一个shape资源
shape_button.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充的颜色 -->
<solid android:color="@android:color/transparent" />
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="30dip" />
<!--边框的宽度及颜色-->
<stroke android:width="2px" android:color="#388e3c" />
</shape>设置Button的background
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="绑定手环"
android:background="@drawable/shape_button"
android:layout_alignParentBottom="true"/>






















 892
892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








