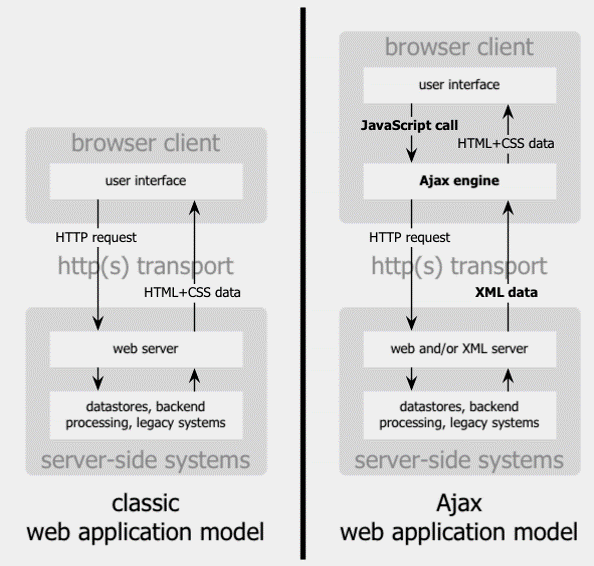
1。Ajax是什么?
(1)Asynchronous JavaScript And XML指异步 JavaScript 及 XML
(2)老技术新用法。是基于JavaScript、XML、HTML、CSS新用法

2。怎样用?
(1)创建XmlHttpRequest对象。
(2)注册状态监控回调函数 .何时调用。xhr属性readyState每次发生变化时。
(3)建立与服务器的异步连接
(4)发出异步请求
3。应用案例:
(1)01AjaxTest.html文件:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>测试异步与服务器的通信</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript" src="util.js"></script>
<script type="text/javascript">
window.onload=function(){
document.getElementById("bt1").onclick=function(){
//发出异步请求
// 1、创建XmlHttpRequest对象
var xhr = getXmlHttpRequest();
// 2、注册状态监控回调函数 .何时调用。xhr属性readyState每次发生变化时
xhr.onreadystatechange=function(){
if(xhr.readyState==4){//说明响应结束
if(xhr.status==200){//说明响应成功。status代表是响应状态码
//alert(xhr.statusText);
alert("异步请求已经响应结束了,请到控制台看看服务器端有没有输出");
}
}
}
// 3、建立与服务器的异步连接
xhr.open("GET","/Ajax_Project/servlet/ServletDemo1?time="+new Date().getTime());
// 4、发出异步请求
xhr.send(null);
}
}
</script>
</head>
<body>
<input type="button" id="bt1" value="发出异步请求"/>
</body>
</html>
(2)util.js文件:
function getXmlHttpRequest() {
var xhr;
try {
// Firefox, Opera 8.0+, Safari
xhr = new XMLHttpRequest();
} catch (e) {
// Internet Explorer
try {
xhr = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("您的浏览器不支持AJAX!");
return false;
}
}
}
return xhr;
}
(3)ServletDemo1.java文件:
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletDemo1 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("ServletDemo1执行了");
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
(4)web.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<servlet>
<servlet-name>ServletDemo1</servlet-name>
<servlet-class>ServletDemo1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ServletDemo1</servlet-name>
<url-pattern>/servlet/ServletDemo1</url-pattern>
</servlet-mapping>
</web-app>
运行:
弹出一下页面
控制台输出:ServletDemo1执行了






















 5273
5273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








