自定义Toast对于原生Toast的美中不足得到了美化。可以将自定义的ImageView和TextView控件添加到其中
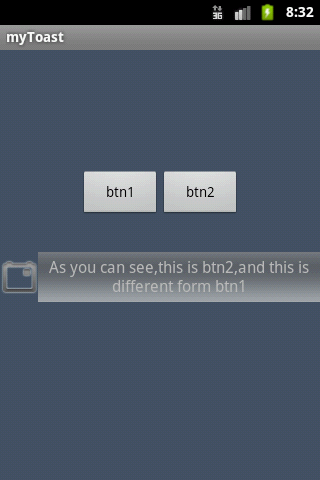
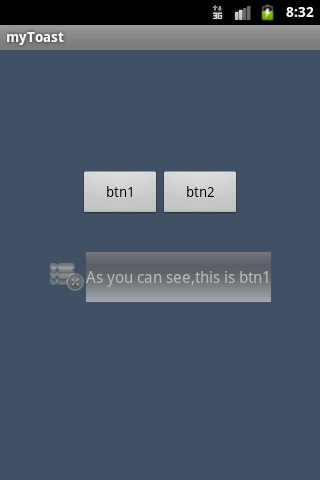
先看看截图吧。
通过自定义实现之后,这是基本效果。
可以实现Toast整体背景更换,textView背景的修改,
toast左端图片的属性可以在当做imageView来设置其属性,
toast文字的属性可以当做对textView的属性进行设置。
部分代码如下:
//省略部分引用……
public class MyToast {
public static void myToastShow(Context context,int imageResId,String content,int duration)
{
Toast toast=new Toast(context);
toast.setDuration(duration);
toast.setGravity(Gravity.CENTER_VERTICAL, 0, 25);
LinearLayout toastLayout=new LinearLayout(context);
toastLayout.setOrientation(LinearLayout.HORIZONTAL);
toastLayout.setGravity(Gravity.CENTER_VERTICAL);
ImageView imageView=new ImageView(context);
imageView.setImageResource(imageResId);
toastLayout.addView(imageView, 38, 38); //将imageView添加到toastLayout当中,后面的两个设置为相应view的宽和高。
TextView tv_content=new TextView(context);
tv_content.setText(content);
tv_content.setTextSize(16);
tv_content.setGravity(Gravity.CENTER);
tv_content.setBackgroundResource(R.drawable.toast_bg);
toastLayout.addView(tv_content, LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT); //将textView 添加到toast当中,后面的参数为textView的长宽。
toast.setView(toastLayout);
toast.show();
}
}
之后就可以在其他类中或者activity之中调用此方法显示自定义toast,
需要设置的只是toast要显示的图片,文字,时间。
截图中的效果代码如下。
MyToast.myToastShow(getApplicationContext(), R.drawable.show_user, "As you can see,this is btn1",
Toast.LENGTH_LONG);
MyToast.myToastShow(getApplicationContext(), R.drawable.ic_menu_day, "As you can see,this is btn2"+
",and this is different form btn1",
Toast.LENGTH_LONG);源码下载:点击进入
























 764
764

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








