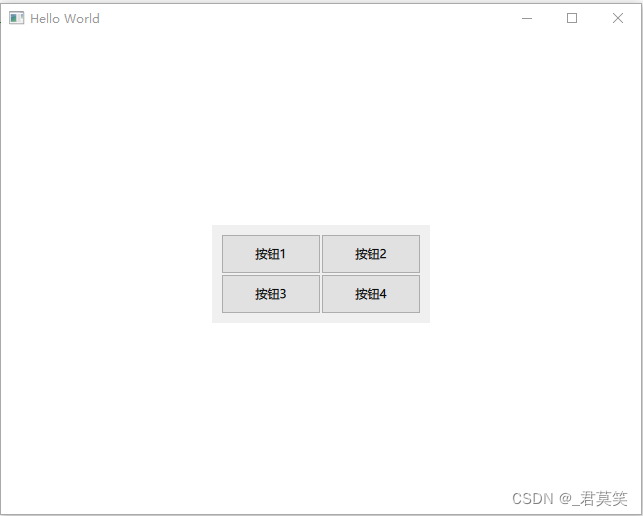
Pane(窗格)提供与应用程序样式和主题匹配的背景色。窗格不提供自己的布局,但需要您定位其内容,例如通过创建RowLayout或ColumnLayout。
声明为窗格的子项的项自动成为窗格的contentItem的父项。动态创建的项需要显式地添加到contentItem中。

import QtQuick
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Pane {
//Pane中的元素具有和应用和主图匹配的背景色,同样他不提供对其元素的定位和布局,需要自行设置
anchors.centerIn: parent
//将网状布局的4个按钮包含在一个逻辑组里面,形成一个虚拟框架
Grid{
columns: 2
rows:2
Button{
width: 100
height: 40
text: "按钮1"
}
Button{
width: 100
height: 40
text: "按钮2"
}
Button{
width: 100
height: 40
text: "按钮3"
}
Button{
width: 100
height: 40
text: "按钮4"
}
}
}
}
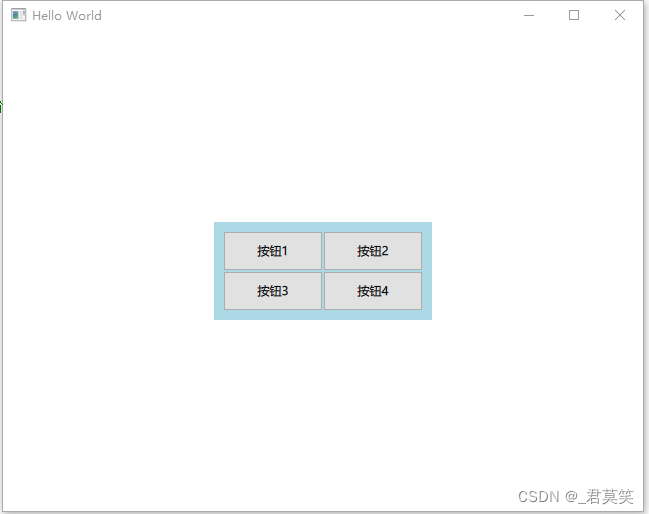
当然,也可以自定义其背景色:

background: Rectangle {
color: "lightblue"
}






















 489
489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










