今天看了讲mouseenter与mouseover区别的一个视频,其实不难理解,mouseover 事件在鼠标移动到选取的元素及其子元素上时触发 ;mouseenter 事件只在鼠标移动到选取的元素上时触发,子元素不触发。看完视频做了一个小例子来验证两者的区别。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>mouseenter与mouseover</title>
<style>
.father {
width: 360px;
height: 360px;
background-color: #F6CF09;
margin: 100px auto;
}
.son {
width: 240px;
height: 240px;
background-color: #23C6D9;
font-size: 24px;
padding: 5px;
}
</style>
</head>
<body>
<div class="father">
<div class="son">
mouseenter:<span>0</span><br/>
mouseover:<span>0</span><br/>
mouseleave:<span>0</span><br/>
mouseout:<span>0</span>
</div>
</div>
<script>
var father = document.querySelector('.father');
var son = document.querySelector('.son');
var x=0,y=0,z=0,k=0;
father.addEventListener('mouseenter', function() {
son.children[0].innerText=++x;
});
father.addEventListener('mouseover', function() {
son.children[2].innerText=++y;
});
father.addEventListener('mouseleave', function() {
son.children[4].innerText=++z;
});
father.addEventListener('mouseout', function() {
son.children[6].innerText=++k;
});
</script>
</body>
</html>
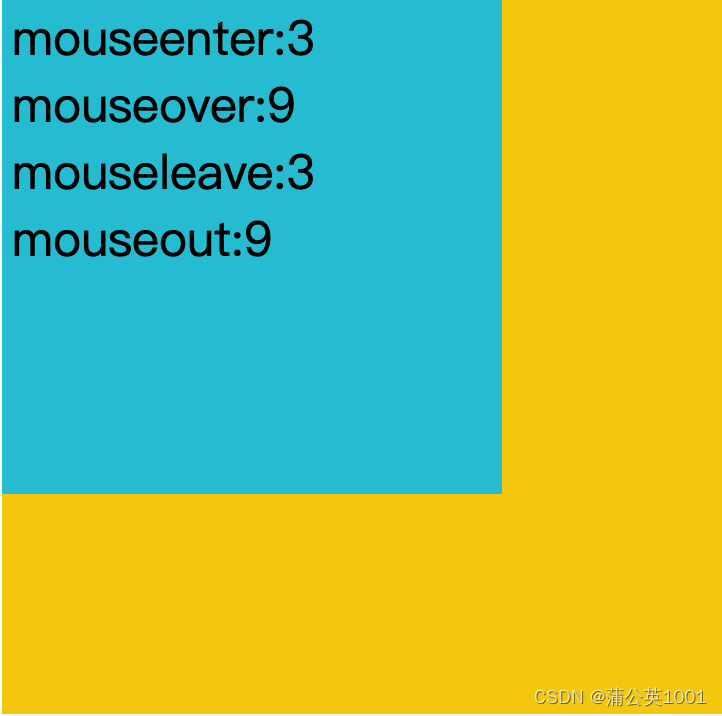
代码运行如图所示,在黄色和蓝色之间移动,mouseover和mouseout会变化,mouseenter和mouseleave不会变化。
mouseover 和mouseout是一对, mouseenter 和mouseleave是一对。






















 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








