将形状转换为按钮
在本演练的第一部分,您将创建自定义按钮的自定义外观。为此,首先将一个矩形转换为按钮。然后将其他形状添加到按钮模板,以创建一个
外观更复杂的按钮。为什么不从矩形按钮开始并对其进行自定义呢? 这是因为按钮具有您不需要的内置功能;因而对于自定义按钮,从矩形
开始更简单些。
在 Expression Blend 中创建新项目
1. 启动 Expression Blend。(单击“开始”,指向 “所有程序”,指向 “Microsoft Expression”,然后单击“Microsoft Expression Blend”
2. 在 “文件”菜单上单击“新建项目”
将矩形转换为按钮
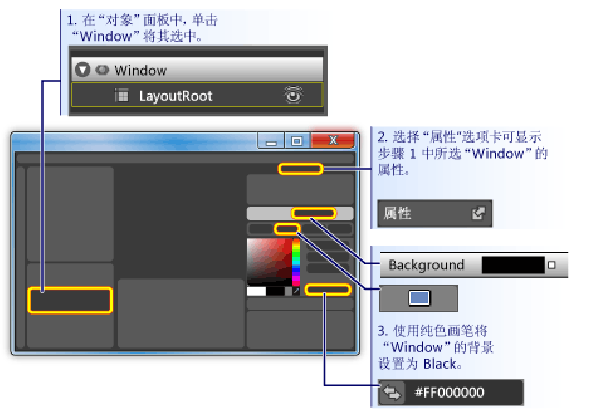
1. 将窗口的 Background 属性设置为 Black:选择窗口,单击 “属性”选项卡,然后将 Background 属性设置为 Black。

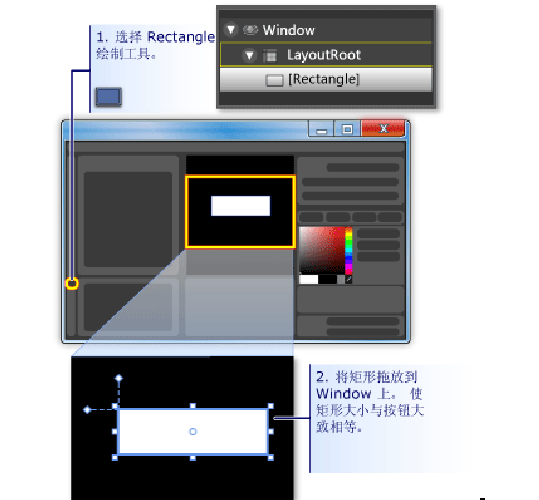
2. 在窗口上绘制一个大小与按钮相近的矩形:在左侧的工具面板中选择矩形工具,然后在窗口中拖动出矩形。

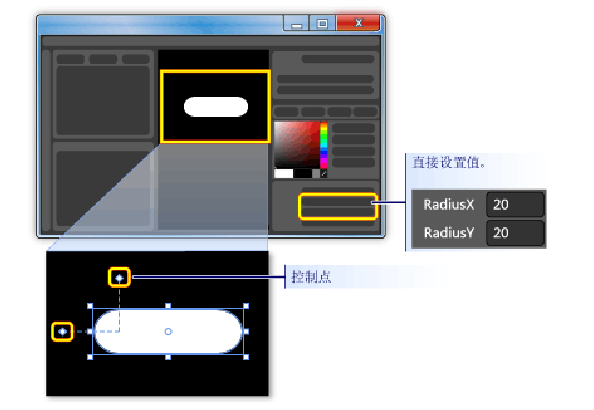
3. 将矩形各角改为圆角 :拖动矩形的控制点,或者直接设置 RadiusX 和 RadiusY 属性。将 RadiusX 和 RadiusY 的值均设置为 20。

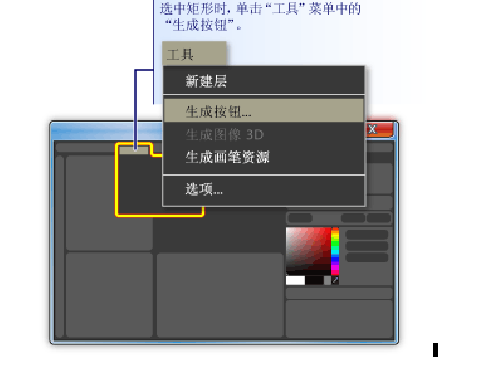
4. 将该矩形更改为按钮 :选择该矩形。在“工具”菜单上单击“创建按钮”[Make Button]

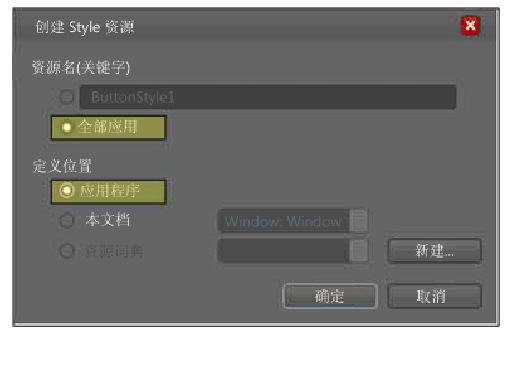
5. 指定样式/模板的范围对于:显示与以下类似的对话框。

对于:显示与以下类似的对话框。
“资源名称(项)”[Resource name (Key)],选择 “应用于所有项”。 这会使所生成的样式和按钮模板应用于作为按钮的所有对象。
对于 “定义范围”[Define in],选择 “应用程序”。这会使所生成的样式和按钮模板的范围涵盖整个应用程序。在这两个框中设置相应值
后,按钮的样式和模板将应用于整个应用程序中的所有按钮,并且在应用程序中创建的所有按钮默认情况下都会使用此模板。
编辑按钮模板
现在,您有一个已更改为按钮的矩形。在本部分中,您将修改按钮模板,并进一步自定义按钮的外观。
编辑按钮模板可更改按钮外观
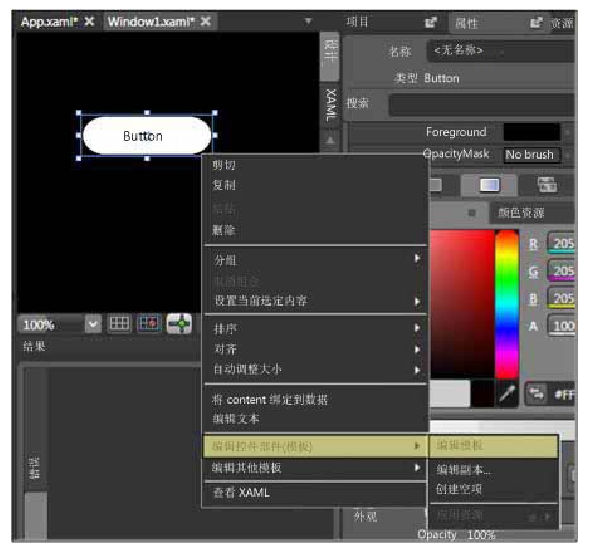
1. 转到编辑模板视图 :若要进一步自定义按钮外观,我们需要编辑按钮模板。此模板是在将矩形转换为按钮时创建的。若要编辑按钮模板,
请右击该按钮,然后选择“编辑控件部件(模板)”[Edit Control Parts (Template)],然后选择“编辑模板”在模板编辑器中,您会看到该按钮现在已分隔为
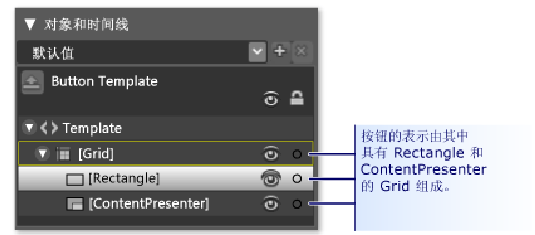
Rectangle 和 ContentPresenter。ContentPresenter 用于呈现按钮中的内容(如字符串“Button”)。该矩形和 ContentPresenter 均放置在 Grid 内部。

在模板编辑器中,您会看到该按钮现在已分隔为 Rectangle 和 ContentPresenter。ContentPresenter 用于呈现按钮中的内容(如
字符串“Button”)。该矩形和 ContentPresenter 均放置在 Grid 内部。

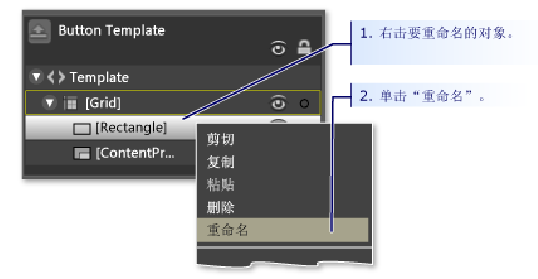
2. 更改模板组件的名称 :右击模板清单中的矩形,将 Rectangle 名称从“[Rectangle]”更改为“outerRectangle”,并将
“[ContentPresenter]”更改为“myContentPresenter”。

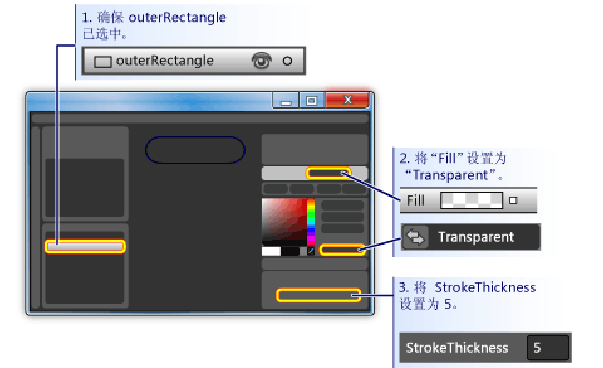
3. 修改该矩形以使其内部为空(就像圆环一样):选择 “outerRectangle”然后,将 Stroke 设置为模板将显示的任意颜色。为此,请单击将 Fill 设置为“Transparent”,并将 StrokeThickness 设置为 5。

然后,将 Stroke 设置为模板将显示的任意颜色。为此,请单击,将 Fill 设置为“Transparent”,并将 StrokeThickness 设置为 5。
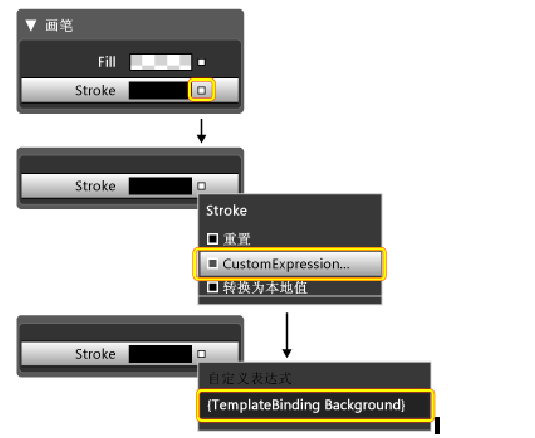
“笔画”旁边的小白框,选择 “CustomExpression”,然后在显示的对话框中键入“{TemplateBinding Background}”。

4. 创建内部矩形:现在,创建另一个矩形(将其命名为“innerRectangle”),并将其对称地放在“outerRectangle”的内部。在执行这种
操作时,可能需要进行放大,以便该按钮在编辑区域中显示得大一些。
注意:
所得的矩形可能与图中的矩形有所差别(例如,它可能有圆角)。
5.
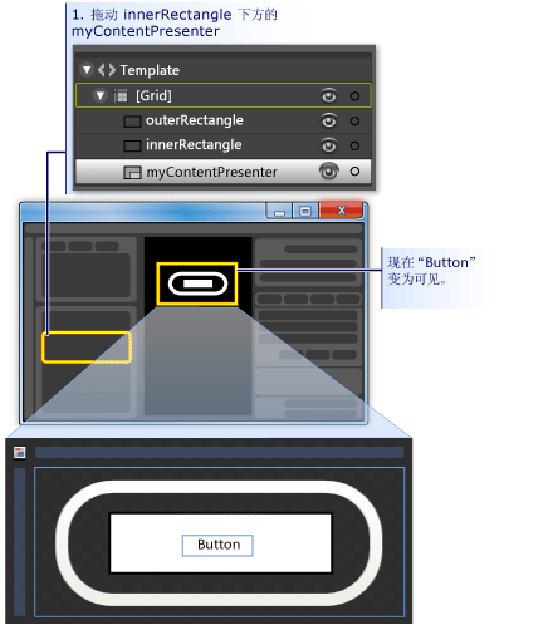
6. 将 ContentPresenter 移到上 方 :此时,文本“Button”可能不再显示。如果出现此问题,就表示“innerRectangle”位
于 “myContentPresenter”上层。若要修复此问题,请拖动“innerRectangle”下面的 “myContentPresenter”。重新定位矩形
和 “myContentPresenter”,使其外观与下面类似。
注意:
或者,也可以将 “myContentPresenter”放在上层,方法是:右击它,然后按 “置前”[Send Forward]。
7.
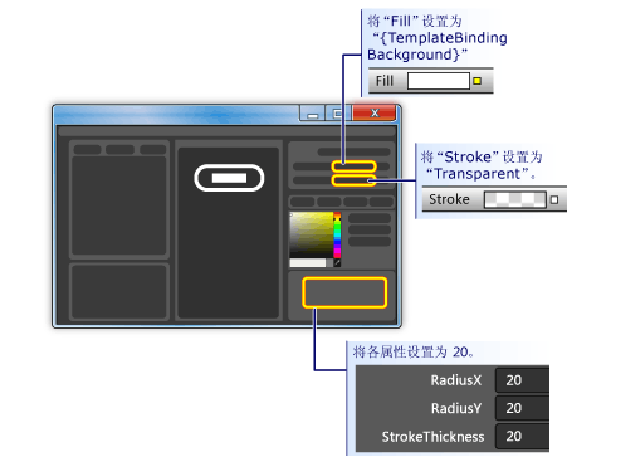
8. 更改 innerRectangle 的外观 :将 RadiusX、RadiusY 和 StrokeThickness 值均设置为 20。此外,再使用自定义表达式
“{TemplateBinding Background}”将 Fill 设置为该模板的背景,并将 Stroke 设置为“transparent”。您会看到“innerRectangle”
的 Fill 和 Stroke 属性设置将与 “outerRectangle”的设置相反。

9. 在顶层添加玻璃层 :自定义按钮外观的最后一步是在顶层添加玻璃层。此玻璃层由第三个矩形构成。由于玻璃层将覆盖整个按钮,因此
该玻璃矩形在尺寸上与“outerRectangle”相近。因而只需复制“outerRectangle”即可创建该矩形。突出显示“outerRectangle”,并
使用 Ctrl+C 和 Ctrl+V 进行复制。将此新矩形命名为“glassCube”。
10.根据需要重新定位 glassCube:如果尚未定位“glassCube”,以致于它覆盖了整个按钮,请将其拖到适当的位置。
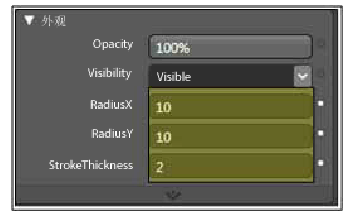
11. 使 glassCube 的形状略微不同于 outerRectangle:更改 “glassCube”的各属性。可从以下更改着手:将 RadiusX 和 RadiusY 属性均更改为 10,并将 StrokeThickness 更改为 2。

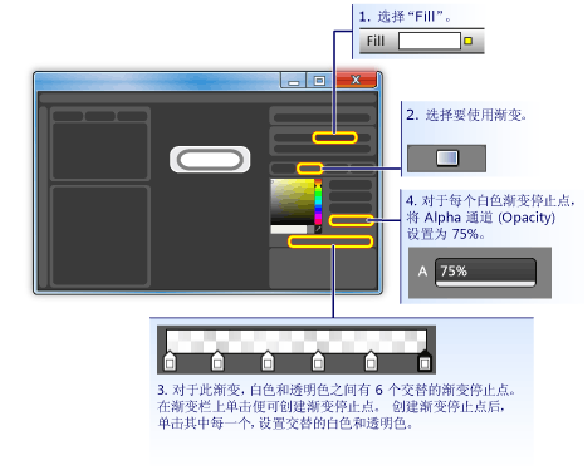
12. 使 glassCube 的外观与玻璃类似
• 渐变停止点 1:白色,Alpha 值为 75% :使用不透明度为 75% 的线性渐变,并按大约 6 个平均间隔在白色和透明色之间变换,即可将 Fill 设置为玻璃外观。渐变停止点将设置为:
• 渐变停止点 2:透明色
• 渐变停止点 3:白色,Alpha 值为 75%
• 渐变停止点 4:透明色
• 渐变停止点 5:白色,Alpha 值为 75%
• 渐变停止点 6:透明色
这会创建“波浪形”玻璃外观。

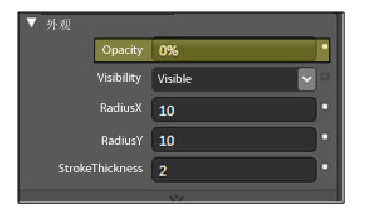
13. 隐藏玻璃层 :既然已经看到了玻璃层的外观,您就可以将它隐藏起来,方法是:进入“属性”面板的 “外观”窗格,并将“不透明度”设置为 0%,即可隐藏该层。在以下各部分中,我们将使用属性触发器和事件来显示和操作玻璃层。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








