CheckBox
CheckBox是复选框列表。
使用CheckBox步骤如下:
- 在xml中添加元素CheckBox;
- 在元素CheckBox中添加属性android:onClick;
- 在对应的activity中实现对应的方法并相应。
xml的代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<CheckBox
android:id="@+id/city_nj"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="clickCheckboxes"
android:text="南京"
/>
<CheckBox
android:id="@+id/city_bj"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/city_nj"
android:onClick="clickCheckboxes"
android:text="北京"
/>
<CheckBox
android:id="@+id/city_sh"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/city_bj"
android:onClick="clickCheckboxes"
android:text="上海"
/>
</RelativeLayout>注意:需为每一个CheckBox设置属性android:onClick。
对应activity中的代码如下:
package com.example.sywyg.checkboxes_radiobutton_test;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.CheckBox;
import android.widget.Toast;
/**CheckBox练习,注意代码中的注释内容
* @author sywyg
* @time 2015/4/7
*/
public class MainActivity extends ActionBarActivity {
private CheckBox cb_nj;
private CheckBox cb_bj;
private CheckBox cb_sh;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cb_nj = (CheckBox)findViewById(R.id.city_nj);
cb_bj = (CheckBox)findViewById(R.id.city_bj);
cb_sh = (CheckBox)findViewById(R.id.city_sh);
}
//相应事件的方法必须是public修饰,返回类型为void,仅有一个参数(被点击的CheckBox,这里用View)
public void clickCheckboxes(View view){
//判断是选中,还是放弃选择
boolean checked = ((CheckBox)view).isChecked();
//可以通过setChecked()设置默认选择情况
switch (view.getId()){
case R.id.city_nj:
if(checked){
Toast.makeText(this,"您选择了:" + cb_nj.getText().toString(),Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(this,"您放弃选择:" + cb_nj.getText().toString(),Toast.LENGTH_SHORT).show();
}
break;
case R.id.city_bj:
if(checked){
Toast.makeText(this,"您选择了:" + cb_bj.getText().toString(),Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(this,"您放弃选择:" + cb_bj.getText().toString(),Toast.LENGTH_SHORT).show();
}
break;
case R.id.city_sh:
if(checked){
Toast.makeText(this,"您选择了:" + cb_sh.getText().toString(),Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(this,"您放弃选择:" + cb_sh.getText().toString(),Toast.LENGTH_SHORT).show();
}
break;
}
}
}
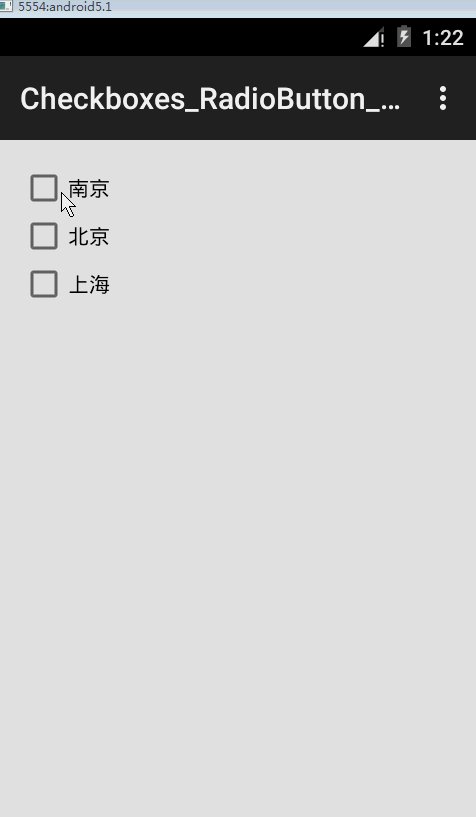
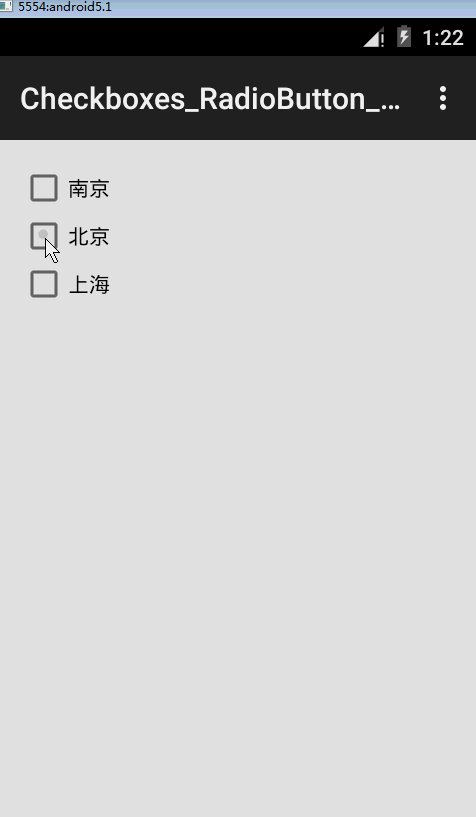
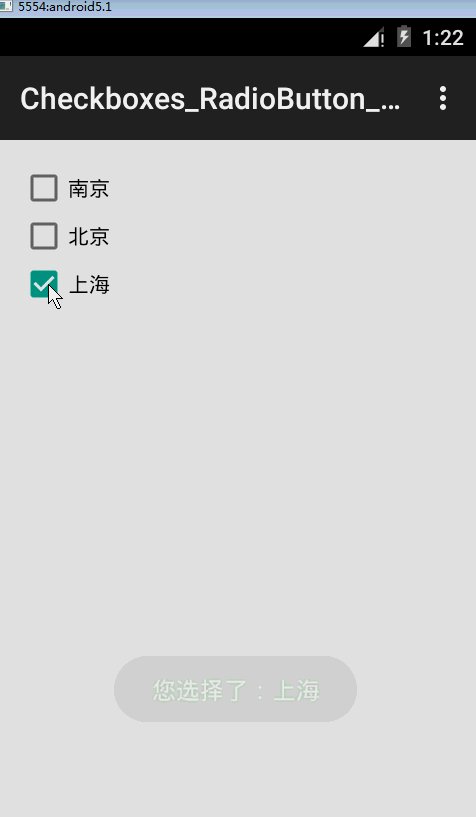
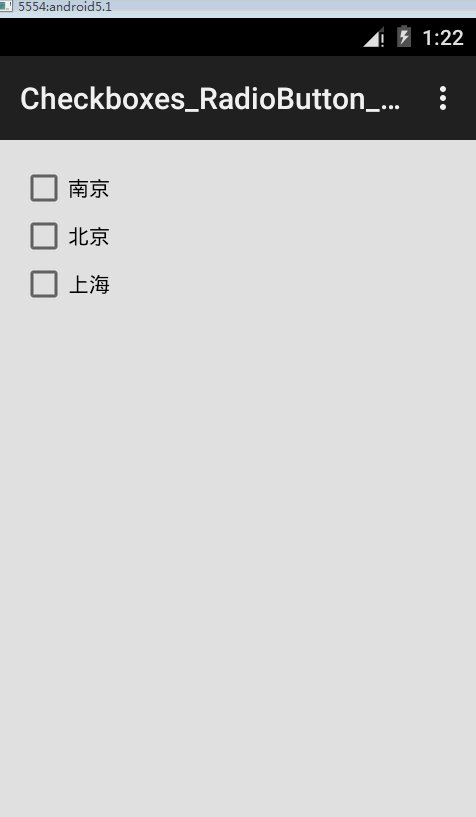
结果演示:
当然可以通过自定义设置框框和文本内容,例如android文档中的图片:

是通过TextView和CheckBox(文本内容为空)组合实现的。
RadioButton
RadioButton是单选按钮,用户只能从一组选项当中选择一个。对于每个选项可以并排(都显示出来),或者通过spinner控制选项。
步骤和CheckBox一样,这里直接上代码:
xml代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<RadioGroup
android:id="@+id/rd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<RadioButton
android:id="@+id/rb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="clickRadioButton"
android:text="Yes"
/>
<RadioButton
android:id="@+id/rb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="clickRadioButton"
android:text="cen"
/>
<RadioButton
android:id="@+id/rb3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="clickRadioButton"
android:text="No"
/>
</RadioGroup>
</RelativeLayout>
注意:RadioGroup是LinearLayout子类,需要指定属性android:orientation值。
activity代码:
package com.example.sywyg.checkboxes_radiobutton_test;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.widget.RadioButton;
import android.widget.Toast;
/**RadioButton练习,注意注释
* @author sywyg
* @time 2015/4/7
*/
public class MainActivity extends ActionBarActivity {
private RadioButton rb_yes;
private RadioButton rb_cen;
private RadioButton rb_no;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rb_yes = (RadioButton)findViewById(R.id.rb1);
rb_cen = (RadioButton)findViewById(R.id.rb2);
rb_no = (RadioButton)findViewById(R.id.rb3);
//设置默认选项
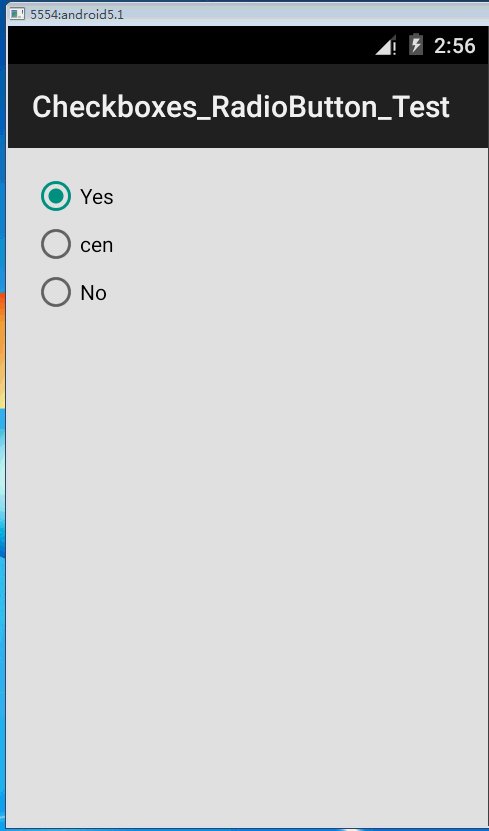
rb_yes.setChecked(true);
}
//响应事件
public void clickRadioButton(View view){
boolean checked = ((RadioButton)view).isChecked();
if(checked){
//这里换一种方式,不用switch了
Toast.makeText(this, "您选择了:" + ((RadioButton)view).getText().toString(), Toast.LENGTH_SHORT).show();
}
}
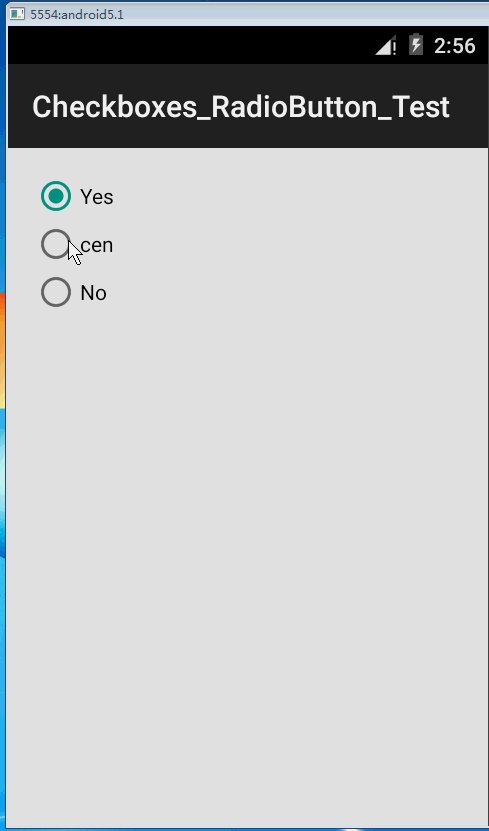
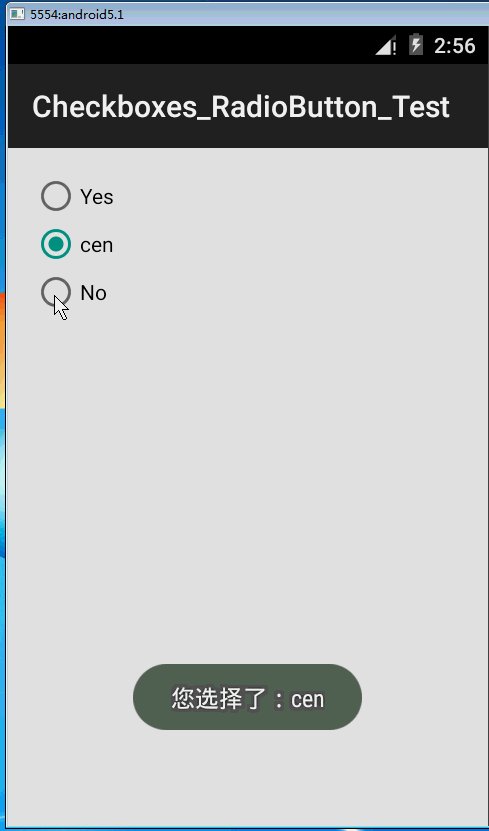
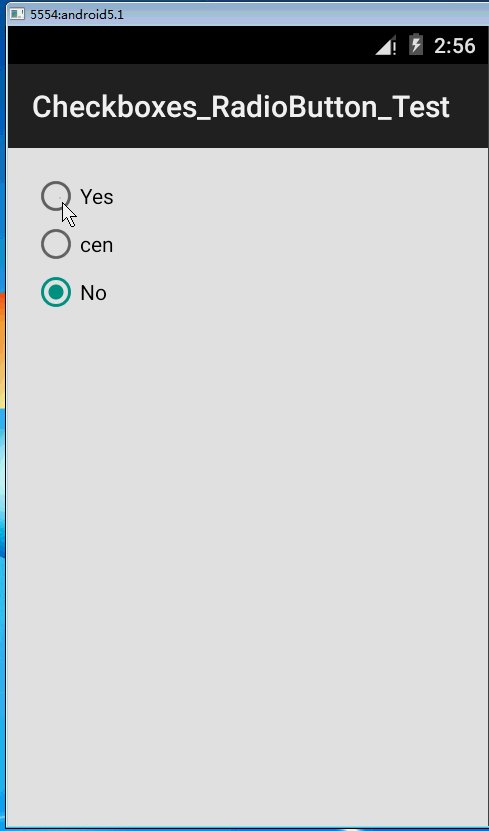
}结果演示:
遇到的问题:
- 在xml中不会提示你写的根元素是否出错,这点记住;
- 在遇到bug时,首先看准(务必仔细看)DDMS中提示哪错了,在代码中找到提示的错误地方,仔细检查。
























 1262
1262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








