一个基于p5.js的绘画系统
一、实现效果
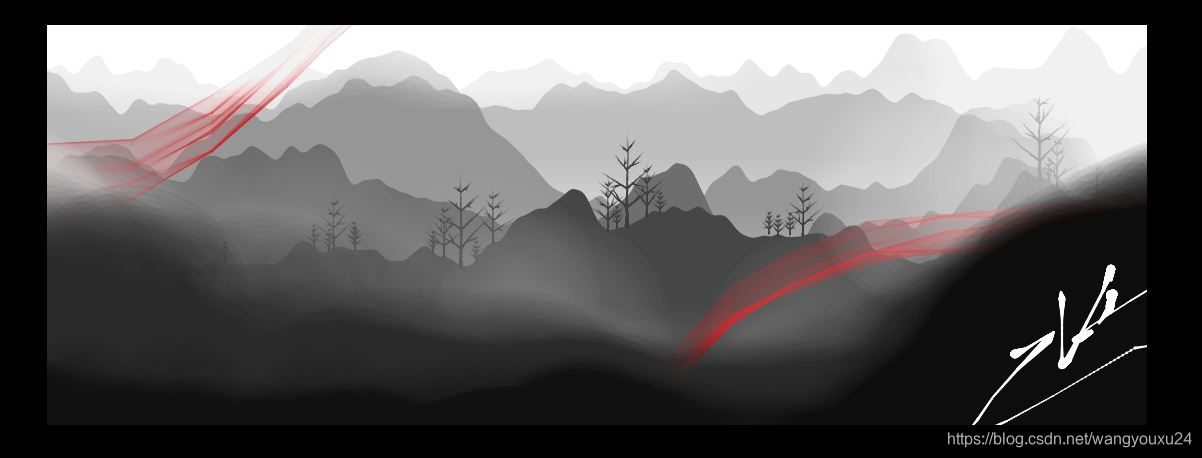
本系统基于p5.js完成,具有一般绘画系统的特点,作画者可以通过选择不同的笔刷完成自己的作品。作画者可以根据自己的需要选择静态或动态效果,在动态效果下可以看到画上去的东西并不像一般的绘画系统静止不动,画面能随着鼠标的位移或时间的变化遵循一定规律变动。
1)动态效果



2)静态效果

二、代码实现
1)静态笔刷


对于第一种效果,作画者可自定义笔刷大小和形状,其笔刷实质是一个多层的同心圆,越在外层的圆透明度越低。
function brush_soft(){
noStroke();
for(i=0;i<10;i=i+0.5) {
fill(_color, _color, _color, i);
ellipse(mouseX, mouseY, _size/10*i, _size/10*i); }
}
墨迹有着很大的不规则性,笔尖停顿时或转折处一般会比较浓。这次在模拟它的作画笔触的时候主要模仿了这一点。
为了实现第二种效果需要记住每次鼠标拖拽当前点的前一个点的位置,设定一个阈值,若当前鼠标的位置与前一个点的位置小于这个阈值则当前点的半径增大。其他情况下点的大小在一定范围内随机产生。实验中发现若是只在当前点和前一个点之间连一条线,线的粗细转变会显得相当突兀,所以我在连线的基础上,在每两个点之间画多个半径渐变的圆进行过渡。
function pen(){
dix=pennow.pos.x-penposx;
diy=pennow.pos.y-penposy;
dir=pennow.size-penoirr;
fill(_color);
noStroke();
for(i=0;i<21;i++){
ellipse(penposx+dix/20*i,penposy+diy/20*i,penoirr+dir/20*i,penoirr+dir/20*i)
}
strokeWeight(min(penoirr,pennow.size));
noFill();
stroke(_color);








 本文介绍了一个基于p5.js实现的绘画系统,包括动态和静态效果。动态效果如动态笔刷、飘带、墨迹流动,静态效果如山、树的绘制。系统允许用户自定义笔刷,模拟不同材质的绘画效果,并通过代码详细解释了各种效果的实现原理。
本文介绍了一个基于p5.js实现的绘画系统,包括动态和静态效果。动态效果如动态笔刷、飘带、墨迹流动,静态效果如山、树的绘制。系统允许用户自定义笔刷,模拟不同材质的绘画效果,并通过代码详细解释了各种效果的实现原理。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 942
942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








