前端页面中写debugger,chrome谷歌浏览器中失效,无法断点执行。谷歌浏览器-更多工具-开发者工具-设置-Ignoer List-取消勾选/node_modules/|/bower_components/即可
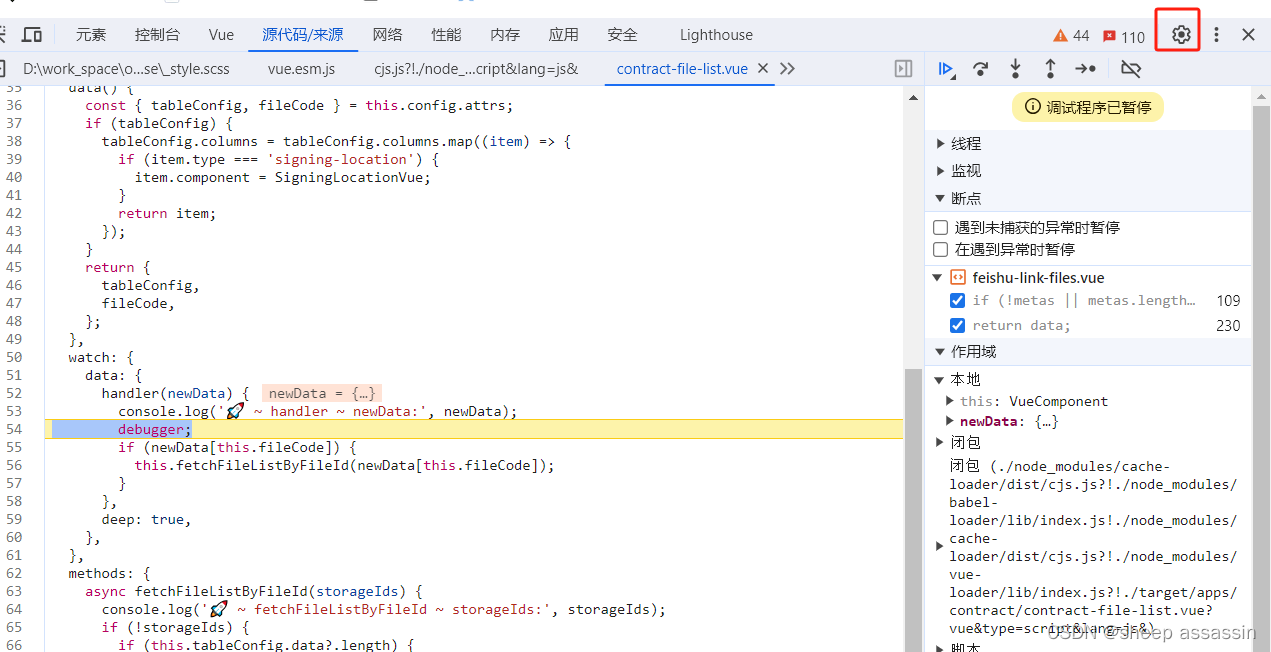
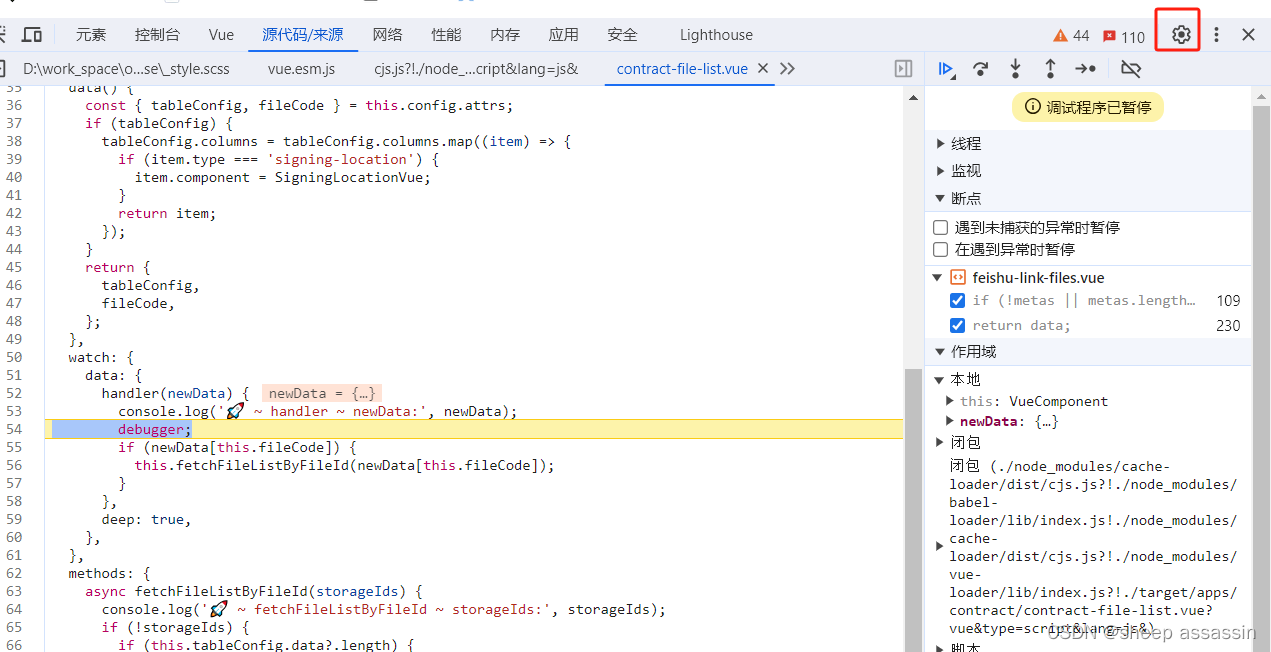
1)找到浏览器右上角三个点==》更多工具 ==》开发者工具
2)找到设置

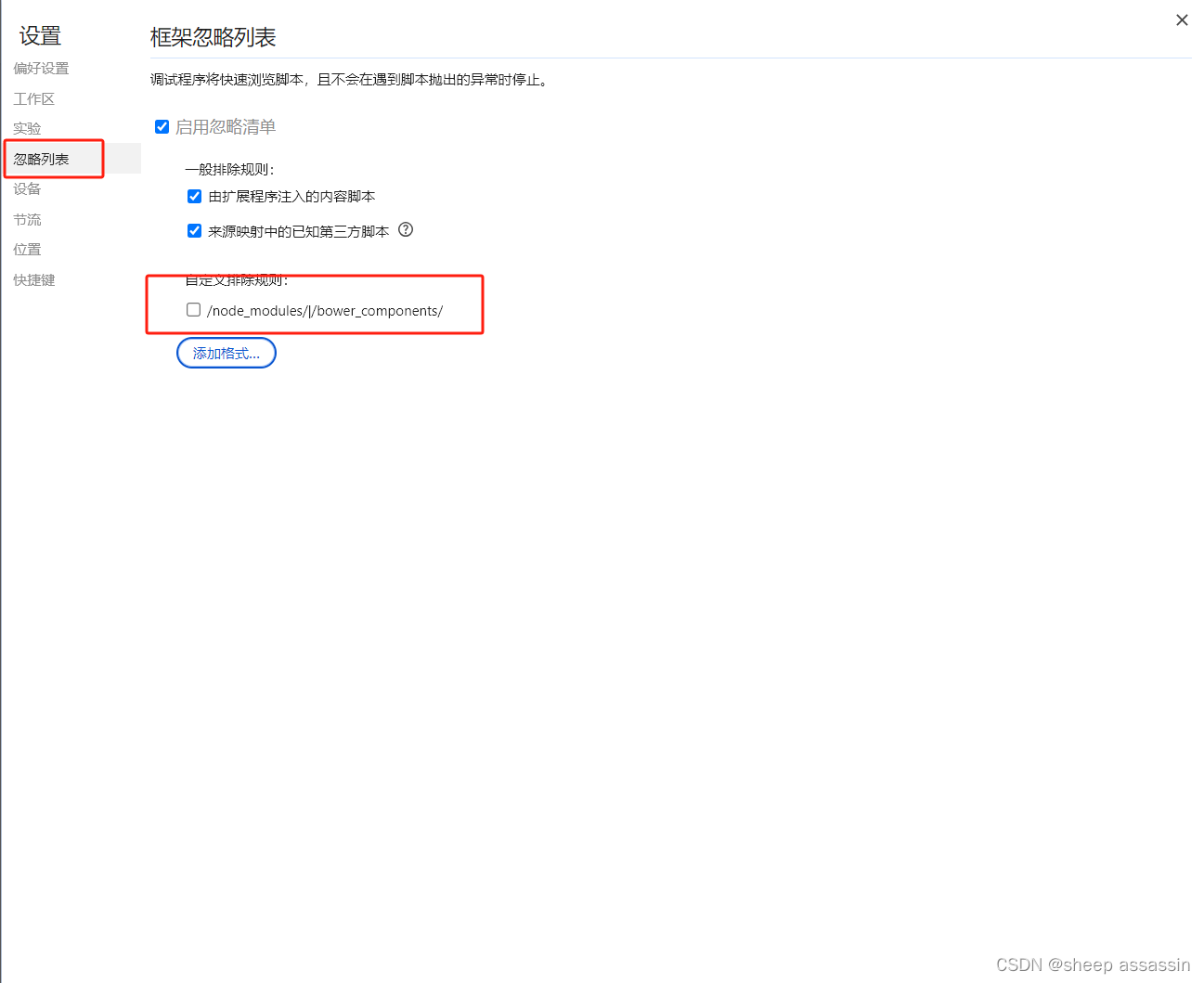
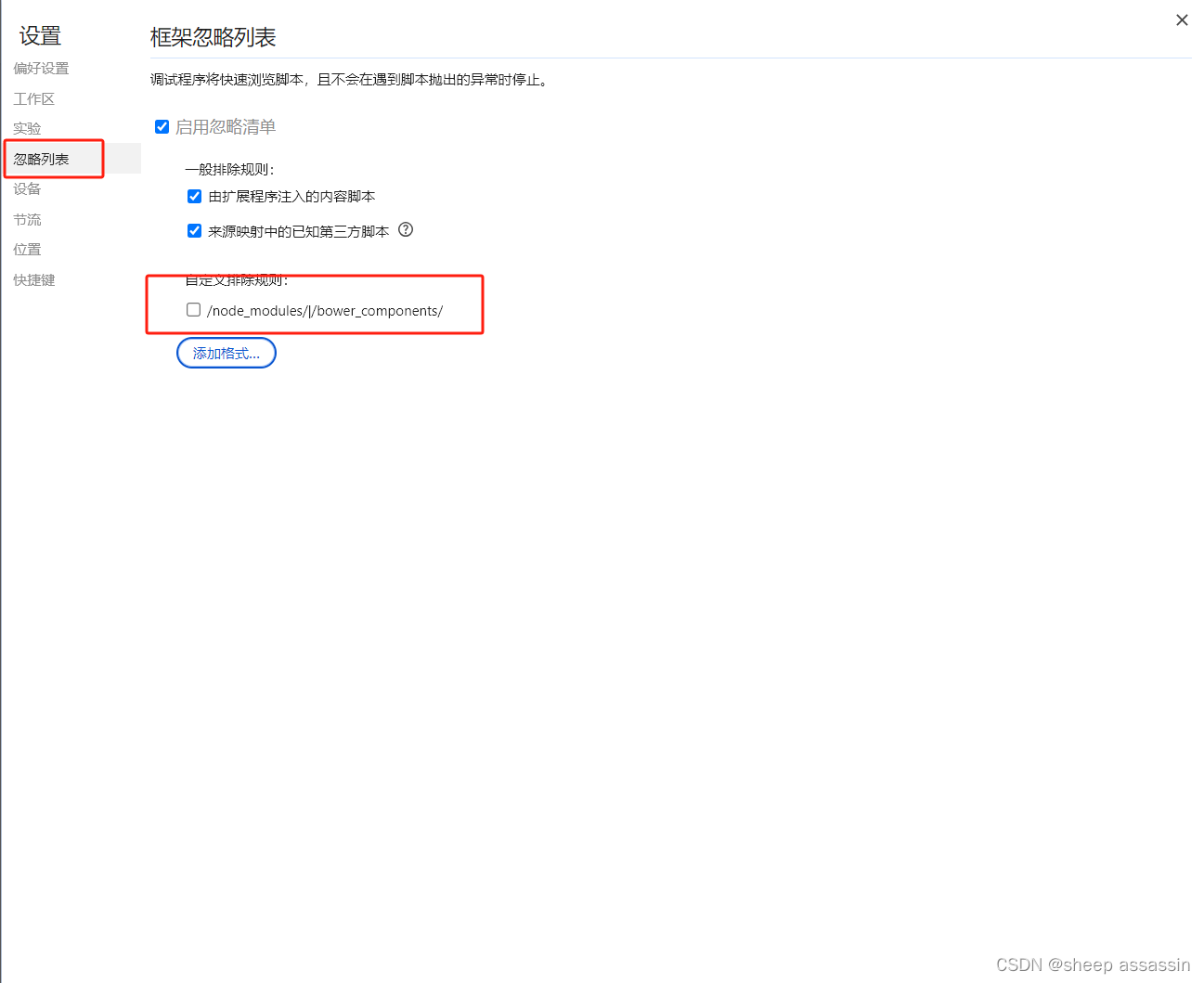
3)找到忽略列表(Ignoer List)-取消勾选/node_modules/|/bower_components/即可

取消勾选之后重启前端再次运行既可
 本文介绍了如何在前端页面的debugger在Chrome浏览器中失效时,通过取消开发者工具的忽略列表中对node_modules和bower_components的处理,来恢复断点功能。只需按照步骤:打开开发者工具,找到设置,取消对这些目录的忽略,重启前端即可解决问题。
本文介绍了如何在前端页面的debugger在Chrome浏览器中失效时,通过取消开发者工具的忽略列表中对node_modules和bower_components的处理,来恢复断点功能。只需按照步骤:打开开发者工具,找到设置,取消对这些目录的忽略,重启前端即可解决问题。
前端页面中写debugger,chrome谷歌浏览器中失效,无法断点执行。谷歌浏览器-更多工具-开发者工具-设置-Ignoer List-取消勾选/node_modules/|/bower_components/即可
1)找到浏览器右上角三个点==》更多工具 ==》开发者工具
2)找到设置

3)找到忽略列表(Ignoer List)-取消勾选/node_modules/|/bower_components/即可

取消勾选之后重启前端再次运行既可
 1488
1488
 752
752
 1081
1081
 1571
1571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


