在进行一个项目开发中,发现,每次热更新之后,偶尔会插入一个iframe,对开发过程中,产生不好的体验。
移除package-lock.json和node_modules
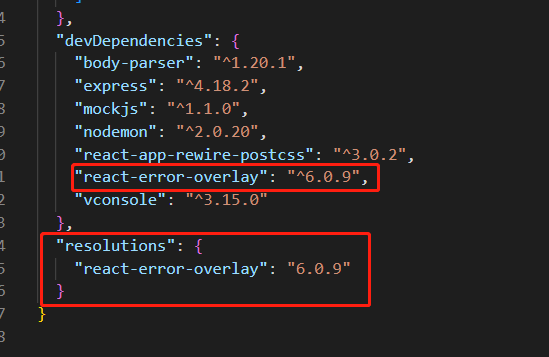
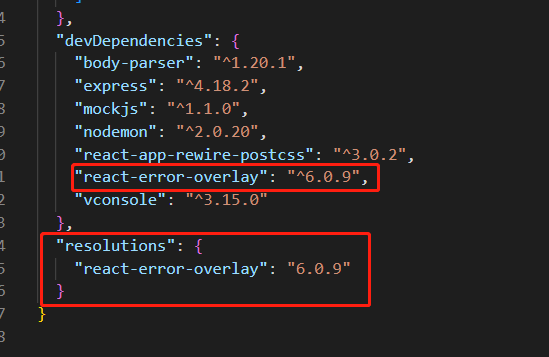
package.json中配置

之后执行npm install(或者yarn install)。
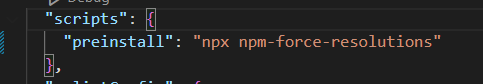
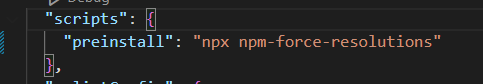
执行npm install 时,还有可能会出现此问题,这时需要执行:

之后执行npm install,此时resolutions会生效,再次start之后,iframe问题,会消失。
在进行一个项目开发中,发现,每次热更新之后,偶尔会插入一个iframe,对开发过程中,产生不好的体验。
移除package-lock.json和node_modules
package.json中配置

之后执行npm install(或者yarn install)。
执行npm install 时,还有可能会出现此问题,这时需要执行:

之后执行npm install,此时resolutions会生效,再次start之后,iframe问题,会消失。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


