一、准备工作
1、编码工具(推荐)
WebStorm-7.0.3.exe
http://download.jetbrains.com/webstorm/WebStorm-7.0.3.exe
2、SenchaSDK-tools(用来创建、打包sencha项目)
http://cdn.sencha.io/sdk-tools/SenchaSDKTools-2.0.0-beta3-windows.exe
哎,现在不用sdktools了,只用cmd就可以了,下载cmd最新的版本:Download latest Sencha Command line http://www.sencha.com/products/sencha-cmd/download
Install Sencha Command line default location in Windows is C:\Users\XXX\bin
After CMD Installation go to SDK folder(sencha-touch-2.3.1a-commercial) install/extract in Step 1
我把SDK解压到了 F:\Program Files\phpStudy\WWW\sencha-touch-2.3.1a-sdk
3、sencha-touch-2.3.1-commercial.zip(Sencha touch源码及API文档)(也称SDK)
http://www.sencha.com/products/touch/download/
4、Ruby 2.0.0-p353 (x64)(SASS开发工具(预编译sass文件))
http://dl.bintray.com/oneclick/rubyinstaller/rubyinstaller-2.0.0-p353-x64.exe?direct
4、Ruby 2.0.0-p353 (SASS开发工具(预编译sass文件))
http://dl.bintray.com/oneclick/rubyinstaller/rubyinstaller-2.0.0-p353.exe?direct
二、工具安装
1、WebStorm安装很简单,一直点next就OK,但安装好后只能试用30天。
2、SenchaSDKtools安装,一直点next就OK,在安装该SDK之前请确保电脑上已有java的jdk环境。
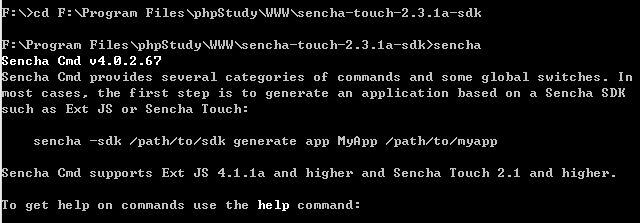
验证SenchaSDKtools是否安装成功:cmd 到刚解压的文件夹目录,再执行sencha命令
若能看到以上信息说明SenchaSDK已安装成功!
这里,我安装tools后,在cmd中 F:\Program Files\phpStudy\WWW\sencha-touch-2.3.1a-sdk路径下执行sencha后出现下面错误:
[WARN] The current working directory (C:\xampp\htdocs\sencha-touch-2.1.0-commercia
l) is not a recognized Sencha SDK or application folder. Running in backwards comp
atible mode.
Sencha Command v2.0.0 Beta 3
Copyright (c) 2012 Sencha Inc.
usage: sencha COMMAND [ARGS]
The available commands are:
build build a JSB project
create bootstrapdata generate boostrap data
create jsb generate a minimal JSB project for an app
create locale generate a template locale file from sourc
e
create manifest generate classes manifest
package package your Touch web app into a native bundle
slice theme slice a custom theme's images for IE
See 'sencha help COMMAND' for more information on a specific command.
C:\xampp\htdocs\sencha-touch-2.1.0-commercial>所以我把tools卸载了,然后安装的 latest Sencha Command ,安装好后在cmd中执行
3、将sencha-touch-2.0.1.1-commercial.zip解压到任意文件夹。我放到了我的web目录下,F:\program files\phpStudy\www目录下了。
4、Ruy安装
Sencha Touch themes
ST中,Themes是一个非常有用的方法来快速改变我们应用程序的外观的。
SASS + Compass = themes
如果我们真的决定要改变我们的主题的话,我们就不得不安装SASS和Compass了,
这些并不包含在ST的库文件中。首先我们要安装Ruby。
安装完ruby后在cmd中验证是否成功
我按在F:\program files目录下了
接下来Install SASS he Compass(通过在命令行中进行安装)
gem install haml
gem install compass
我实在我的cmd切换到ruby安装目录下输入上面的命令安装的。这个过程有一点慢。
三、创建应用
创建SenchaTouch项目
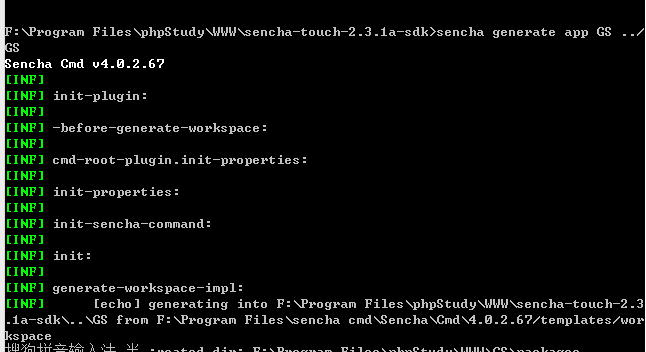
1、cmd ——> cd 到sencha-touch目录
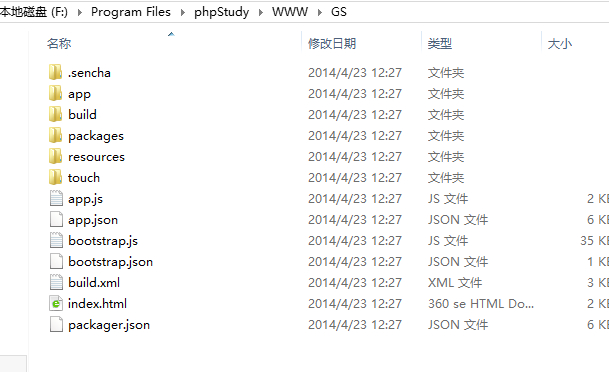
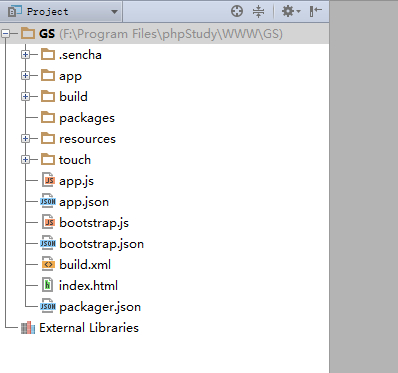
这样就在www目录里有一个GS目录,看下面

生成上面目录的结构。
3、查看首页:http://localhost/GS看下面的截图
用WebStorm打开项目open directory
找到刚创建的项目目录
启用Rub 的compass功能
在开始菜单中找到 “Ruby 1.9.3-p0 -> Start Command Prompt with Ruby”并运行。找到对应项目的[应用]/resource/sass目录,执行如下代码:
compass watch



























 2031
2031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








