知识背景
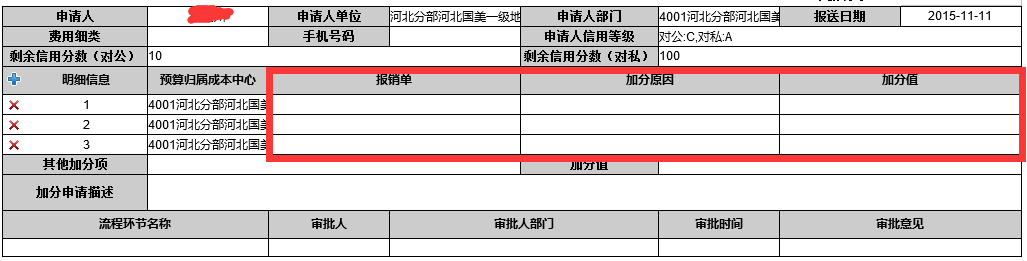
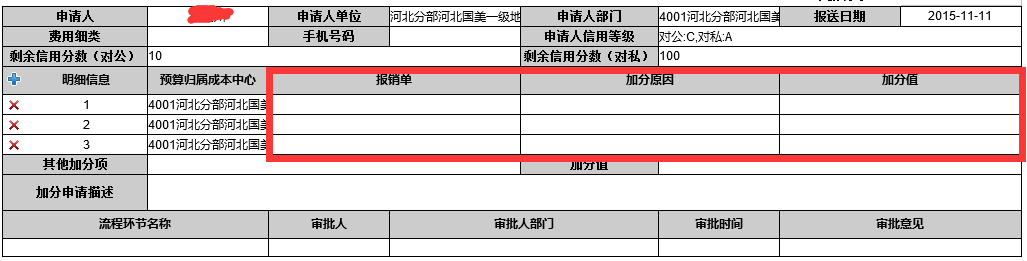
在做cc系统填写表单时,在明细区需要填写多条信息,同时,每行信息都要根据填入的报销单号来加载不同的加分原因和加分值。
如图:

如果只是像平常那样通过JQuery获取节点后直接赋值,由于每个明细区对应的字段的各个属性都是一模一样的,所以,势必会造成值覆盖的问题,最后导致的结果就是所有行的‘加分原因’和'加分值'都是一样的。
解决方案
于是,便通过获取当前节点的父节点,然后从父节点中寻找所有的同级兄弟节点,再寻找相应的input节点来给其进行赋值就OK了。
function checkCreditInfo(obj){
//alert(obj.parent().siblings().find("input[itemvarname='item115'][itembilltype='2']").attr("value"))
//alert(obj.parent().children().find('input').value)
//alert(obj.parent().parent().children("input[itemvarname='item115'][itembilltype='2']").val())
var params = {};
if(obj.val() !="" && obj.val() !=undefined){
params["billNumber"] = obj.val();
jq.ajax({
type:"get",
async: true,
url:basePath+"newFormAction/queryCreditInfo.do?random="+Math.random(),
dataType : "json",
data:params,
success:function(data){
//jq("input[itemvarname='Memo'][itembilltype='2']").val(data["reason"]);
obj.parent().siblings().find("input[itemvarname='Memo'][itembilltype='2']").attr({value:data["reason"]});
obj.parent().siblings().find("input[itemvarname='item115'][itembilltype='2']").attr({value:data["reducePoint"]});
//jq("input[itemvarname='item115'][itembilltype='2']").val(data["reducePoint"]);
},
error:function(data){
alert("没有对应的单据记录!");
}
});
}
}
于是,这样问题就解决了!
当然只是一个简单的js中节点的获取,但是却尝试了很多遍,看来JQuery基础还有待加强。
这里用到的父节点和同级节点只是相对的,由于这个系统本身做了很多封装导致的。所以这里只是一种思路。不是绝对的!
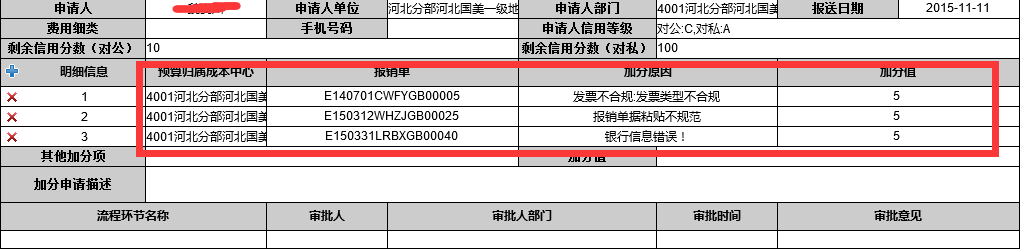
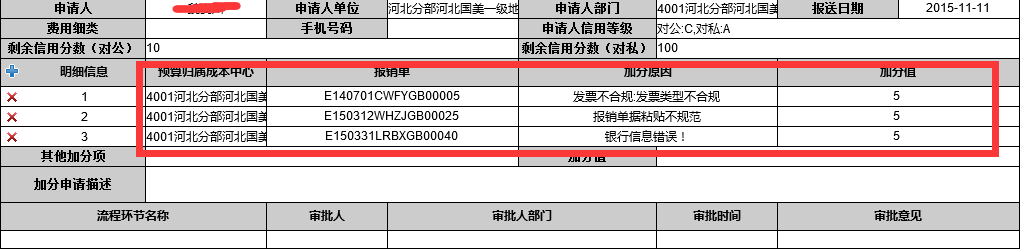
效果图:

在这个过程中总结一下JS(JQurey)中的几种常用的赋值语句的格式:
$("#a").val();//获取值——$("#a").val("a");//赋值,JQuery封装的
$("#a").attr("value");//获取值——$("#a").attr("value",value) || $("#a").attr({value:value});//赋值 ,JQuery封装的。
a=obj.value;//获取——obj.value='a';//赋值,JS原生的
以上是有关input元素的值的获取和赋值语句的几种格式,各自有各自的不同适用环境,相信大家一定遇到过赋值或者获取值不成功的情况,试一下上面的几种吧,一定会有合适的!
其他问题
还有其他的一些小问题,顺便也分享一下:
在ajax执行回调函数的时候,有时会遇到必须进行调试或者alert()才能为页面上的控件赋值的情况。这里具体的原因我还不是特别清楚。但是可以尝试两种解决方案来避免:
1、async:true,将是否异步执行属性设为false
2、修改赋值方式:改为利用attr({})的方式来赋值。
3、 利用setTimeout这个函数来延迟加载。以确保当时执行时能完全加载完所有节点。这个应该是最有效的了。setTimeout("GetCreditValue()",1000); //注意格式是否正确
大家可以尝试一下其他的方法,分享一下!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








