做项目时,遇到一个比较奇怪的需求,需要用highChart作图,但是由于横坐标是公司的部分职级的人员,且人员数目较多,这样就会造成作出来的图好长,
在有限的屏幕上显示不全。于是客户要求,可以将所有人员根据人数的多少自动分成几组,每一组用一个按钮来控制。这样每一个按钮就可以显示一张图了。
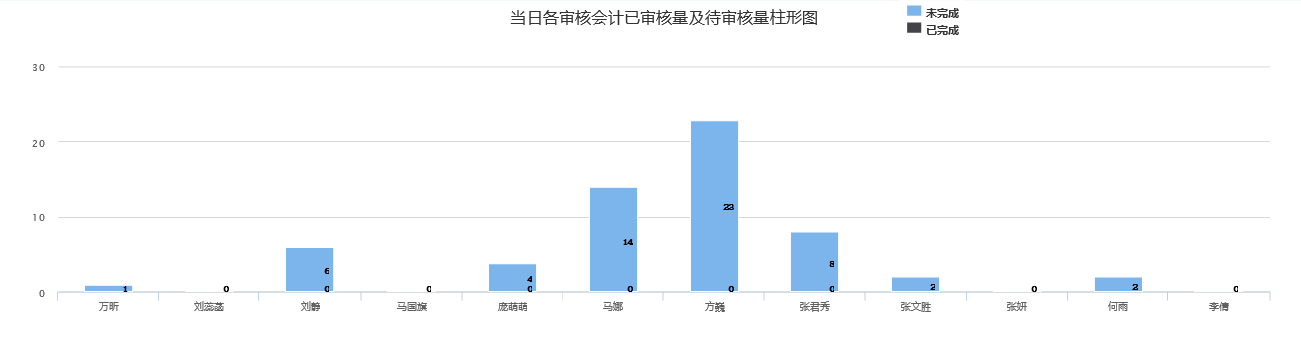
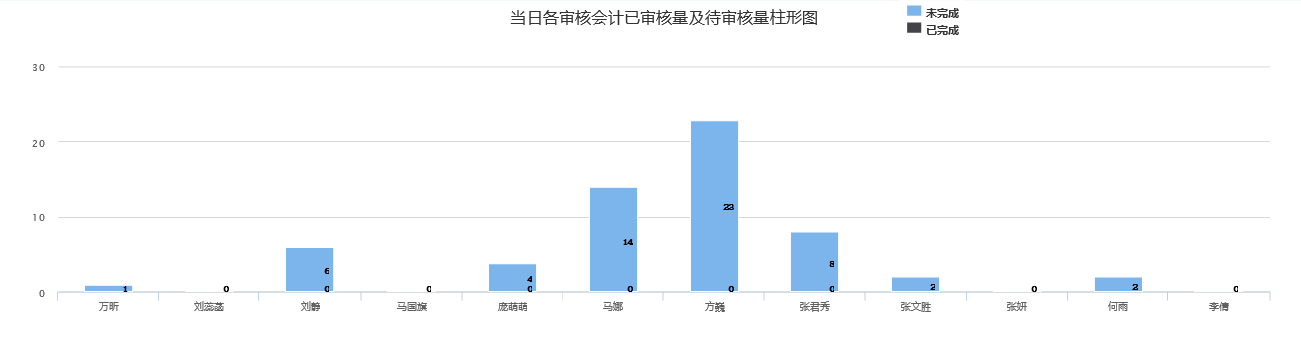
效果如下:

就是达到图上的效果啦。。。
但是现在问题是人员总数并不是固定的,可能随时在变,所以这个按钮的分组值也是要随时变化的。所以必须用变量来代替。
所以,我们必须根据人员的总数动态添加按钮,并按照每组12个人来进行分组,在调用显示统计图时,
可以根据按钮的value值来进行调用具体是显示第几个人到第几个人的统计信息。
于是,我尝试了一下的方法来解决:
$(function () {
var random = Math.random();
$.ajax({
type:"get",
datatype:"text",
url:basePath+"TVShowAction/Account.do?random="+random,
async:false,
success:function(data){
if(data<=15){
showChart(0);
}else{
var count=Math.ceil(data/12);
var div=document.getElementById("button");
var divSum=document.getElementById("buttonSum");
for(var i=1;i<=count;i++){
var htm = "<input type='button' value='"+((i-1)*12)+"-"+(i*12)+"' onclick='showChart("+((i-1)*12)+","+(i*12)+")'>";
var htmSum= "<input type='button' value='"+((i-1)*12)+"-"+(i*12)+"' onclick='showChartSum("+((i-1)*12)+","+(i*12)+")'>";
div.innerHTML+=htm;
divSum.innerHTML+=htmSum;
}
}
}
})
});
看到代码中红色被注释掉的部分,那是我最开始的解决方案,但是很不幸,没有达到我的需求。为什么呢?如果你亲自试过这种方式的话,
你一定能了解,在动态为button绑定事件方法时,button中事件上绑定的方法在绑定时是不识别的,也就是系统在绑定事件时,
只是告诉你,button上有一个绑定的事件,告诉你事件名字,但是事件里面具体的是怎么样赋值或者执行的,系统在绑定时是好不关心的!
我想,这就是所谓的事件驱动吧!
在绑定时,并不识别,也就是对变量不进行记忆,事件驱动,触发的时候才会去取值。在执行时,我们发现,每次i的取值,都是循环到最后时+1,所以这种方式,行不通!
于是,我想可不可以用一种方法,来将这个变量记住。于是,想到了利用拼HTML的方式,拼的方式虽然也会给button来绑定事件,
但是这样绑定事件时静态的。就相当于,将变量记忆在页面上了。所以可以达到我想要的效果了!
看一下第一个按钮显示的效果吧!

























 1337
1337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








