一.创建工程
1. django-admin startproject myblog 创建myblog 工程
2.cd myblog,打开工程目录,执行Python manage.py runserver,启动服务器
默认端口号8000,可以通过Python manage.py runserver xxxx改变端口号
访问服务器,出现It worked页面,则工程创建成功
其中, myblog目录是项目的容器
二.创建APP
1.在myblog目录下,执行Python manage.py startapp blog
2.在setting.py中的INSTALLED_APPS里添加应用名称
3.用PyCharm 打开创建的工程(关于PyCharm 环境配置会在后面说明)
三.实现简单的HelloWorld作为Test
1.配置app目录下的view.py,写入HelloWorld业务代码
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse('Hello,world')from django.conf.urls import url
from django.contrib import admin
import blog.views as bv
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', bv.index),
]访问对应url,即可得到经典的HelloWorld
四.关于URL的配置进一步说明
如果所有APP下的view.py里面的响应函数都一条一条的配置到工程目录下的urls.py的urlpatterns列表中,
列表过于庞大,不同开发人员的不同APP名字还可能有冲突,不利于维护。可以在每个APP目录下建一个urls.py
文件,再在工程目录下引入路径,工程目录下的是总路径,APP目录下是子路径
APP目录下新建的urls.py代码如下:
from django.conf.urls import url
from django.contrib import admin
from . import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^', views.index),
]
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/', include('blog.urls')),则此时HelloWorld的响应页面的URL为
http://127.0.0.1:8000/blog/
五.创建templates目录
templates中包含有HTML文件,默认使用Django模板语言(Django Template languages,DTL)
1.在APP目录下创建 templates,在该目录下在创建一个blog文件夹,再在该目录下创建HTML文件
创建blog文件夹是因为不同APP的templates目录的相同名字HTML文件会冲突
2.编辑views.py
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return render(request, 'blog/index.html', {'key': 'Hello,World!'})
render是渲染的意思,包含三个参数,第一个是请求,第二个是HTML文件路径,第三个是一个字典类型数据(键值对)
3.编辑index.html文件,将render的key值导入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{ key}}</h1>
</body>
</html>六.Models介绍
Model对应数据库的一张表,Django中Models以类的形式表现(ORM 对象关系映射)
编写Models的步骤
1.编辑APP目录下的models.py文件,创建字段
from __future__ import unicode_literals
from django.db import models
class Article(models.Model):
title = models.CharField(max_length=32,default='Title')
content = models.TextField(null=True)(1)打开命令行,在工程目录运行
Python manage.py makemigrations blog 创建model
python manage.py migrate实现迁移
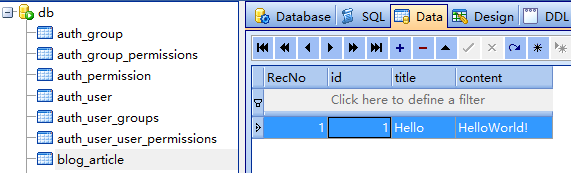
(2)用SQLite Expert Persenal打开myblog 文件夹下的db.sqlite3数据库
找到blog.article标签 ,选中Data,就看到刚才models.py文件里编辑的title和content字段
由于没有指定主键,默认生成主键id
编辑table,如下
(3)编辑view.py文件
from django.shortcuts import render
from django.http import HttpResponse
from .import models
def index(request):
aticle = models.Article.objects.get(pk=1)
return render(request, 'blog/index.html', {'key': aticle})
(4)编辑templates/blog目录下的index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
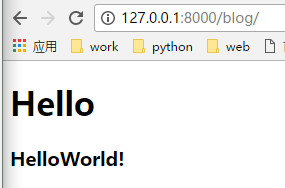
<h1>{{ key.title}}</h1>
<h3>{{ key.content}}</h3>
</body>
</html>七.开启服务器,访问http://127.0.0.1:8000/blog/
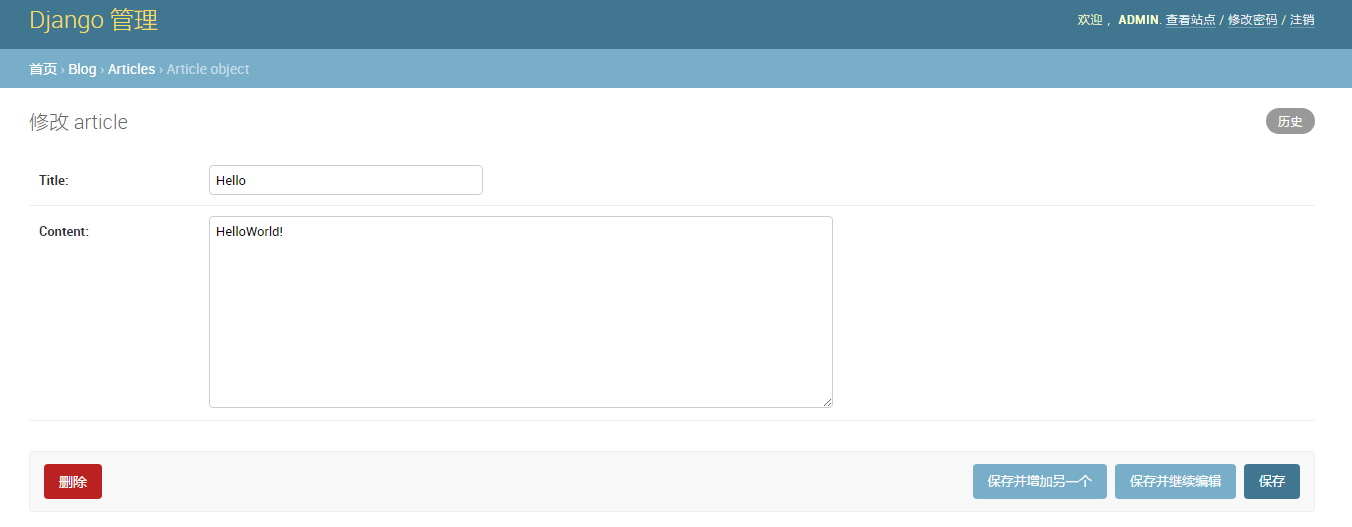
八.关于Admin
1.Admin概述
Admin 是Django自带的一个强大的自动化数据管理界面,
被授权用户可以直接在Admin中管理数据库
Django提供了许多针对Admin的定制功能
2.配置admin
工程目录下输入 Python manage.py createsuperuser,按照创建用户
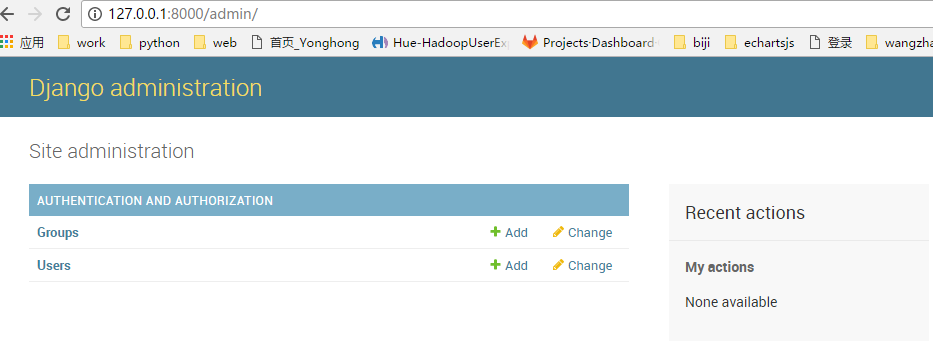
3.地址栏输入127.0.0.1:8000/admin
4.在setting.py中配置LANGYAGS_OCDE=‘zh_Hans’,界面就会变成中文
5.在admin.py中引入自身的models模块
from django.contrib import admin
from models import Article
admin.site.register(Article)
再次创建一个博文,发现博文的名字全是默认值,Article object
编辑models.py文件
from __future__ import unicode_literals
from django.db import models
class Article(models.Model):
title = models.CharField(max_length=32,default='Title')
content = models.TextField(null=True)
def __unicode__(self):
return self.title保存代码并刷新页面
可以看到博客的雏形已经有了





























 545
545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








