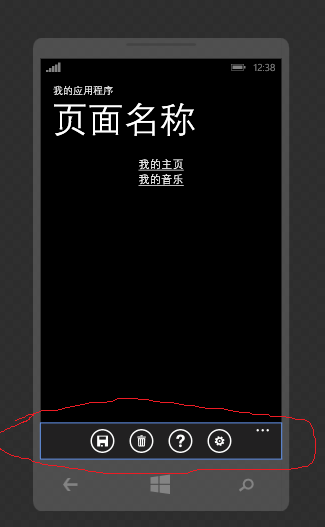
1.先来看看这个控件的样子(红线标示出来的)
ApplicationBarIconButton 控件,使用户在应用内即可触发需要跨越多个屏幕使用的操作,而不必在多个屏幕中重复使用 Button 控件.
我是这样的理解这句话的,就是我可以在定义一个共用的资源样式,如果需要在每个页面上应用这个控件,直接引用这个样式.直接上代码:
<!--应用程序资源-->
<Application.Resources>
<local:LocalizedStrings xmlns:local="clr-namespace:PhoneApp1" x:Key="LocalizedStrings"/>
<!--Panorama-based applications should not show an ApplicationBar-->
<shell:ApplicationBar x:Key="appbar" IsVisible="True" IsMenuEnabled="True" Mode="Minimized" Opacity="1.0" >
<shell:ApplicationBarIconButton IconUri="/Images/save.png" Text="save" />
<shell:ApplicationBarIconButton IconUri="/Images/delete.png" Text="delete" />
<shell:ApplicationBarIconButton IconUri="/Images/help.png" Text="help"/>
<shell:ApplicationBarIconButton IconUri="/Images/settings.png" Text="settings" />
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="get default size value" />
<shell:ApplicationBarMenuItem Text="get mini size value" />
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</Application.Resources>
然后在需要引用的页面上加入key。 ApplicationBar = "{StaticResource appbar}"
需要注意一点的是: <shell:ApplicationBarIconButton IconUri="/Images/save.png" Text="save" /> 这个控件最多只能加入4条,加入多了,会出现一个条数太长的异常.
Copy了一段MSDN对这个控件的最佳用法:
以下是使用应用程序栏的最佳做法:
-
使用 Windows Phone 应用程序栏,代替创建您自己的菜单系统。
-
除非有特别的理由自定义颜色,否则对应用程序栏使用默认的系统主题颜色。对应用程序栏使用自定义颜色会影响按钮图标的显示质量、会导致菜单动画出现异常的视觉效果,甚至会影响某些显示屏类型的电量消耗。
-
避免对菜单项使用较长的文本,因为文本会超出屏幕。建议的最大长度为 14 到 20 个字符。
-
避免在应用程序栏上使用 5 个以上的菜单项,因为这样会强制用户进行滚动。























 646
646

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








