Windows Phone 支持纵向和横向屏幕方向。
横向又分为: 向左横向 和 向右横向。
应用的默认方向为纵向 ,要指定应用支持纵向和横向,您必须在 XAML 或代码中将 SupportedOrientations 属性设置为 PortraitOrLandscape。
可以使用不同的方法,以纵向或横向方向显示内容。其中两种方法是滚动和网格布局。
滚动方法:
滚动方法使用放置在 ScrollViewer 控件内的 StackPanel 控件。如果要显示列表中的内容或者如果您在页面上拥有一个接着一个显示的不同控件,请使用此方法。StackPanel 允许您在应用中一个接一个地对子元素进行排序,且当您从纵向切换到横向时,如果屏幕上容纳不下 UI 元素,ScrollViewer 控件允许您滚动浏览 StackPanel。
要使用滚动方法,通常您会执行以下步骤。
-
将页面的 SupportedOrientations 属性更改为 PortraitOrLandscape。
-
将“内容面板”区域中的默认 Grid 替换为 ScrollViewer 和 StackPanel。
下面的示例演示一个 StackPanel 和 ScrollViewer 中的多个控件。
<ScrollViewer VerticalScrollBarVisibility="Auto"><!--You must apply a background to the StackPanel control or you
will be unable to pan the contents.-->
<StackPanel Background="Transparent" >
<!--Adding various controls and UI elements.-->
<Button Content="This is a Button" />
<Rectangle Width="100" Height="100" Margin="12,0"
HorizontalAlignment="Left" Fill="Red"/>
<Rectangle Width="100" Height="100" HorizontalAlignment="Center"
Fill="Red"/>
<Rectangle Width="100" Height="100" Margin="12,0"
HorizontalAlignment="Right" Fill="Red"/>
<TextBlock Text="This is a line of text that will wrap in portrait
orientation but not landscape orientation." TextWrapping="Wrap" />
<CheckBox Content="A CheckBox"/>
<RadioButton Content="A RadioButton" />
</StackPanel>
</ScrollViewer>
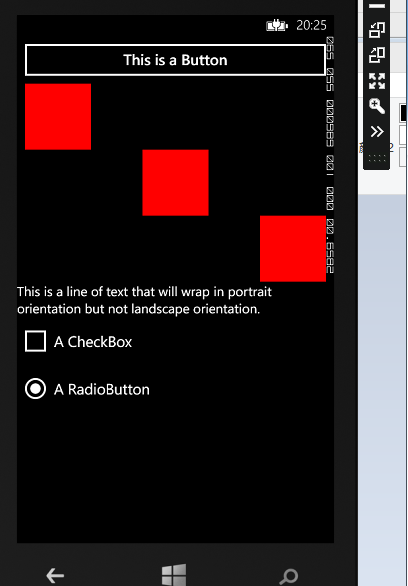
这是纵向效果:
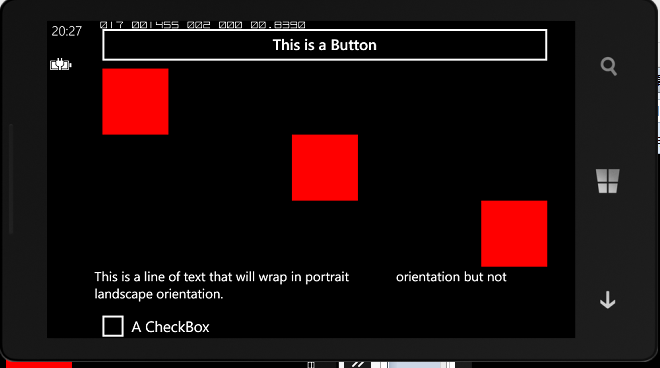
当我们点击横向按钮时,如下图:
























 1360
1360

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








