什么是DevChat,它能帮助我们做什么?
DevChat是OpenAI的一个产品,它是一个可以进行编程相关对话的AI。这意味着你可以使用它来解决一些编程上的问题或者获取关于编程的建议。
你可以提供代码片段并询问问题,它将尽可能地提供帮助。这可能包括对代码错误的鉴定和修复建议,或者是对某种编程模式或实现的解释。此外,它也可以实现一些高级功能,如重构代码,提供代码写作建议等。
 瞧,它真的很全能🌝🌝🌝🌝🌝,现在,我们知道他是用来提高我们编程效率,帮助我们提供一些编程建议,当然,他还有一些高级功能,比如重构代码。
瞧,它真的很全能🌝🌝🌝🌝🌝,现在,我们知道他是用来提高我们编程效率,帮助我们提供一些编程建议,当然,他还有一些高级功能,比如重构代码。
那么,让我们走进DevChat的世界玩一玩吧
一、注册安装
第一步先去官网注册一个账号
官网地址:https://www.devchat.ai/zh

注册完成后你的邮箱会收到一个access key

接下来便可以去你的开发工具中使用它了,作为一个前端工程师,我拿vscode给大家举例:
下载DevChat插件

哦对了,这里注意一下,DevChat对VsCode版本有要求

下载成功后,点击左下角小齿轮-控制面板然后输入 devchat key,接着将你邮箱中收到的key进行复制,回车

然后经过短暂的等待后devChat就初始化完毕了,这是完成后的界面

哦,当然了,这些步骤官方都有提供,不仅全能,还很贴心了

二、使用体验
简单点
我平时的工作呢就是写前端web页面,最让我头疼的就是写交互动画,那我尝试用devChat来帮我写一个交互动画
正如文章开头所说,devChat是一个编程助手,且还有一些高级功能,真的如此吗,试一试呗,直接让它帮我写个动画

<!DOCTYPE html>
<html>
<head>
<style >
.progress {
width: 50%;
height: 30px;
background-color: #f3f3f3;
border-radius: 6px;
margin: 50px auto;
}
.progress-bar {
height: 100%;
background-color: #66DE93;
width: 0;
border-radius: 6px;
transition: 0.4s linear;
}
.progress-wrap {
text-align: center;
position: relative;
color: black;
margin: 0 auto;
}
</style>
</head>
<body>
<p id="demo"></p>
<div class="progress">
<div class="progress-bar"></div>
</div>
<script>
function animateProgressBar() {
var elem = document.querySelector('.progress-bar');
var width = 1;
var id = setInterval(frame, 10);
function frame() {
if (width >= 100) {
clearInterval(id);
} else {
width++;
elem.style.width = width + '%';
elem.innerHTML = width * 1 + '%';
}
}
}
animateProgressBar();
</script>
</body>
</html>
是的,很简单,但是他确实是可以节省我时间的,当然这个进度条是有动画的,我就不上传了,大家可以自己运行一下上面代码看一下

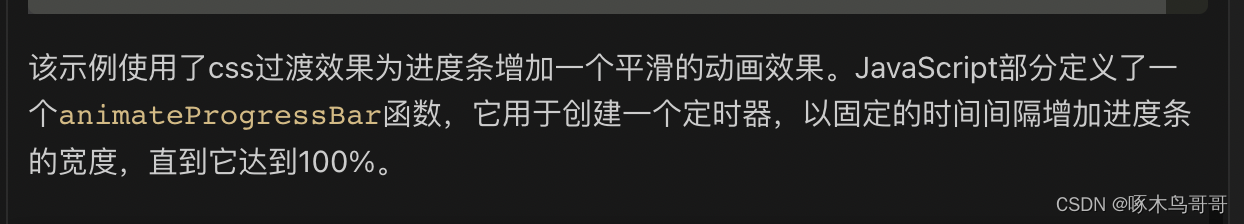
非常贴心了,它甚至告诉你它怎么实现的,真是领导级的关怀,让你不仅cv到代码中,还要cv到你脑海的知识库中

你以为这就完了吗
接着上才艺

直接上代码
<!DOCTYPE html>
<html>
<head>
<style>
@keyframes colorChange {
0% {
background-position: 0 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0 50%;
}
}
.progress {
width: 50%;
height: 30px;
background-color: #f3f3f3;
border-radius: 6px;
margin: 50px auto;
overflow: hidden;
}
.progress-bar {
height: 100%;
width: 0;
background-size: 200% 200%;
background-image: linear-gradient(135deg, #23bdb8 25%, #a5db38 50%, #1b5299 100%);
animation: colorChange 2s linear infinite, fill 5s ease-in-out forwards;
}
@keyframes fill {
0% {
width: 0;
}
100% {
width: 100%;
}
}
</style>
</head>
<body>
<div class="progress">
<div class="progress-bar"></div>
</div>
</body>
</html>
这次的进度条动画更加平滑,样式也比之前好看一些了(想必产品大大又会夸我一番吧🌝🌝🌝),动图上传有点麻烦,可以自行复制代码运行比较一下,个人感觉还是非常不错的呢。

三、说说感受
AI 时代,许多开发者都已经上手了各式 AI 编程工具,至于评价则千差万别。但整体而言,AI 编程的代码正越来越多出现在当下的各种技术栈中,其口碑也在逐渐攀升。随着 GPT4 的出现,AI 编程正在迈入新的台阶,而软件工程 3.0 时代也正在进行中。
那么,怎么利用这样的工具呢,我觉得最重要的是要有创造性的想法,明白自己的需求,或者说能够用语言或文字清晰的表达自己的需求,这样编程助手才能更好更准确的帮助你
当然了,我还没有进行深度体验哈,不过就这几个简单例子来说我觉得DevChat名不虚传了,至少提升一下自己的开发效率还是没问题的,后续我也会多多体验一些更加有难度的有深度的功能,比如代码的重构等,后续的体验也希望和大家分享一下。




















 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








