WebStrom连接Docker部署前端Vue(NUXT)项目
和vue(vue-admin-template)项目不同,前者使用nginx作为基础镜像加上dist 制作一个镜像 运行为容器,而这个需要依赖于node环境
1.创建DockerFile文件
FROM node:14.16.0-alpine # 依赖的node环境需要根据库具体的本机node相匹配 alpine是线上专用
MAINTAINER kezhou sun # 作者信息
ENV NODE_ENV=production # 环境变量 生产环境
ENV HOST 0.0.0.0 # 可访问主机 所有ip
RUN mkdir -p /app # 执行命令创建app文件夹
COPY . /app # 拷贝所有文件到app文件夹下
WORKDIR /app # 设置工作目录
EXPOSE 3000 # 暴露端口
#If the environment in China build please open the following comments
#如果在中国环境下构建请把下面注释打开
RUN npm config set registry https://registry.npm.taobao.org # 配置淘宝镜像
RUN npm install # 升级相关依赖包
RUN npm run build # 创建镜像
CMD ["npm", "start"] # 执行命令
- 连接Docker(我们的项目是服务端渲染应用的部署,只需要执行此Dockerfile文件按构建镜像即可)
1. file -> settings ->搜索Docker并点击
2. 点击出现页面左上方的加号 添加Docker
3. 选择第三个使用tcp socket连接(前提远程Docker开放了端口可进行来连接,阿里云也得确保开放了端口)
4. 输入url,即可连接 url:tcp://ip:port
5. 点击应用
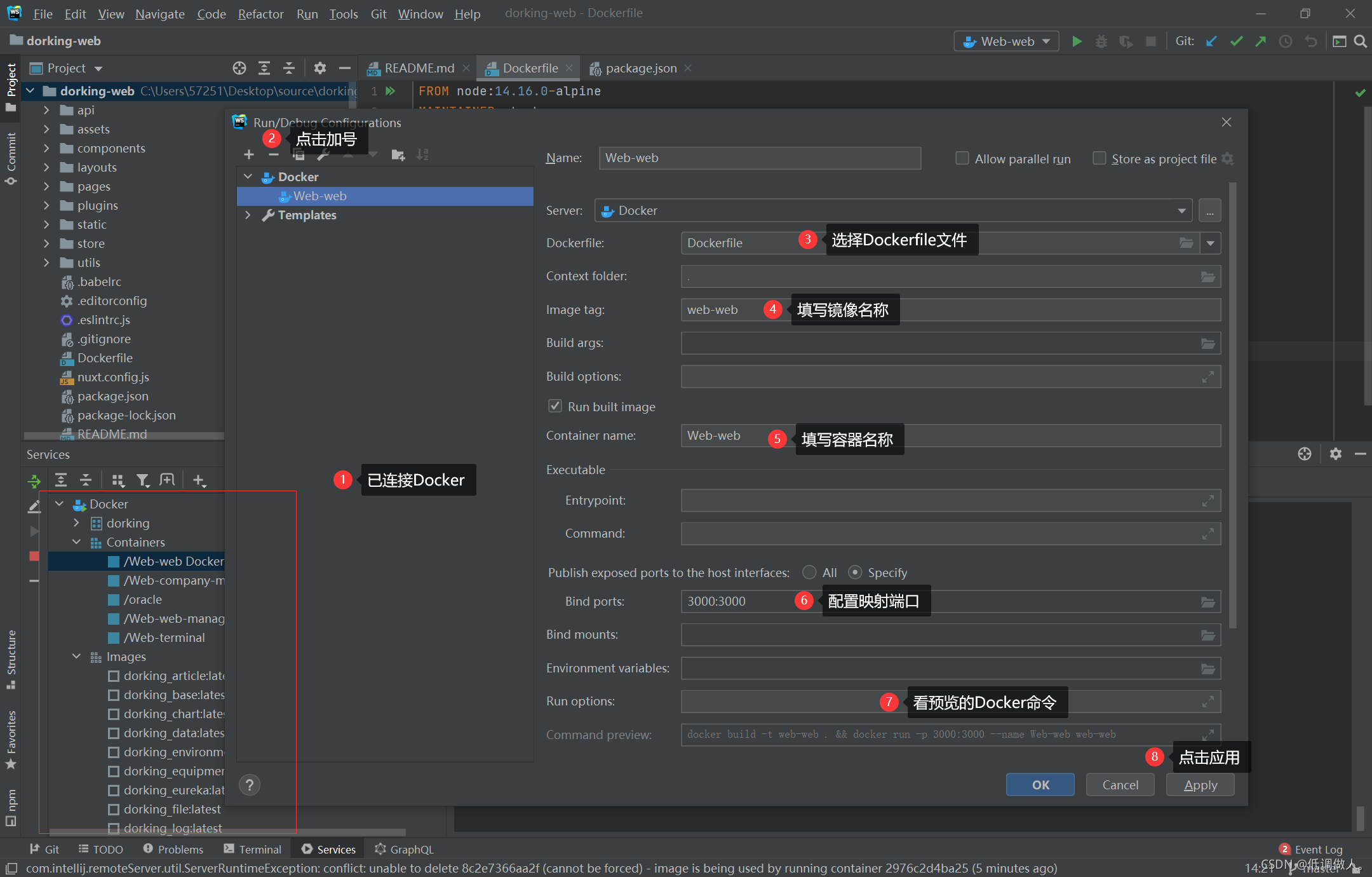
3.使用Webstorm的Docker进行远程部署

1. 填写名称
2. 填写镜像名称
3. 选择创建完镜像立即运行 Run built image
3. 填写容器运行名称
4. 填写映射的端口
5. 点击应用
# 注意:
# 1. fix一下,镜像名称首字母不能大写





















 2887
2887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








