Web标准构成
结构 HTML,样式 CSS,行为 JS
HTML初识
用文本来表示带有特殊标签的语言
1.HTML骨架格式
<html>根标签
<head>头标签
<title></title>标题标签
</head>
<body>主体标签
</body>
</html>
2.HTML标签
2.1标签分类
- 单标签
<标签名 />
- 双标签
<标签名> 内容 </标签名>
2.2标签关系
- 嵌套关系
<head>
<title></title>
</head>
- 并列关系
<head>
</head>
<body>
</body>
2.3标签插件emmet
快捷键 html:5
<!DOCTYPE html> 告诉我们使用的HTML版本为html 5
<html lang="en">
<head>
<meta charset="UTF-8"> 采用utf-8字符集编码方式,无此语句body部分会出现乱码
<title>Document</title>
</head>
<body>
</body>
</html>
2.4常用标签
2.4.1排版标签
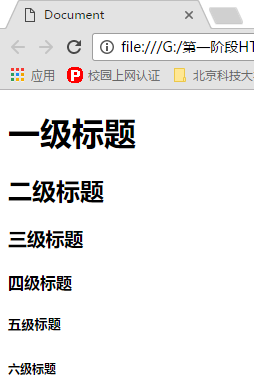
1. 标题标签
单词缩写:head
六级标题:<h1> <h2> <h3> <h4> <h5> <h6>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
2. 段落标签
单词缩写:paragraph
<p> 段落内容 </p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<p>Office Word中两个段落标识符之间的内容为一个段落。</p>
段落是构成文章的基本单位,具有换行另起的明显标志。通过设段使文章有行有止,在读者视觉上形成更加醒目明晰的印象,便于读者阅读、理解和回味,也有利于作者条理清楚的表达内容。
电影剧本中的一段相对完整的情节。内容多寡与篇幅长短没有严格的规定,由剧作者根据所描写的题材、风格和剧作结构进行划分,通常以能够清楚地叙述剧作中一个事件为标准。段落划分的意义在于可使剧作总体内容层次分明。
</body>
</html>
3. 水平线标签
单词缩写:hr(单标签)
<hr />
练习:





























 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








