标签显示模式
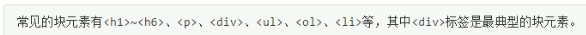
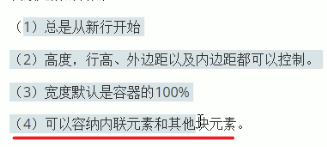
1. 块级元素
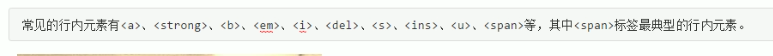
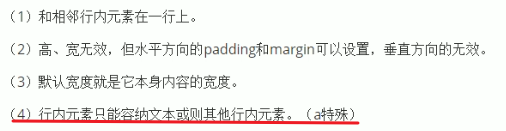
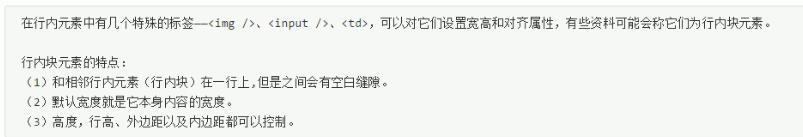
2. 行内元素
3. 行内块元素
4. 相互装换<display:block/inline>
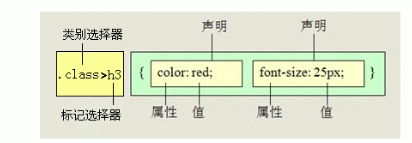
CSS复合选择器
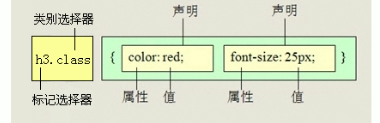
1.交集选择器(标签选择器.class选择器)
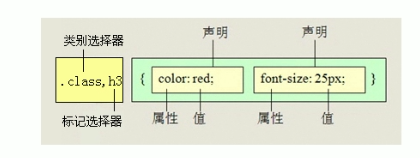
2.并集选择器(集体声明)(.class名1,标签名1,标签名2,.class名2……)
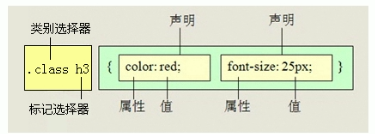
3.后代选择器(父标签 子标签)
4.子元素选择器(父标签 > 字标签)(只选“亲儿子”)


















































 1552
1552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








