有天测试 MM 给我提了一个 Bug: iOS 10上某些 Label 显示为...
好吧, 又到了适配新系统的季节.
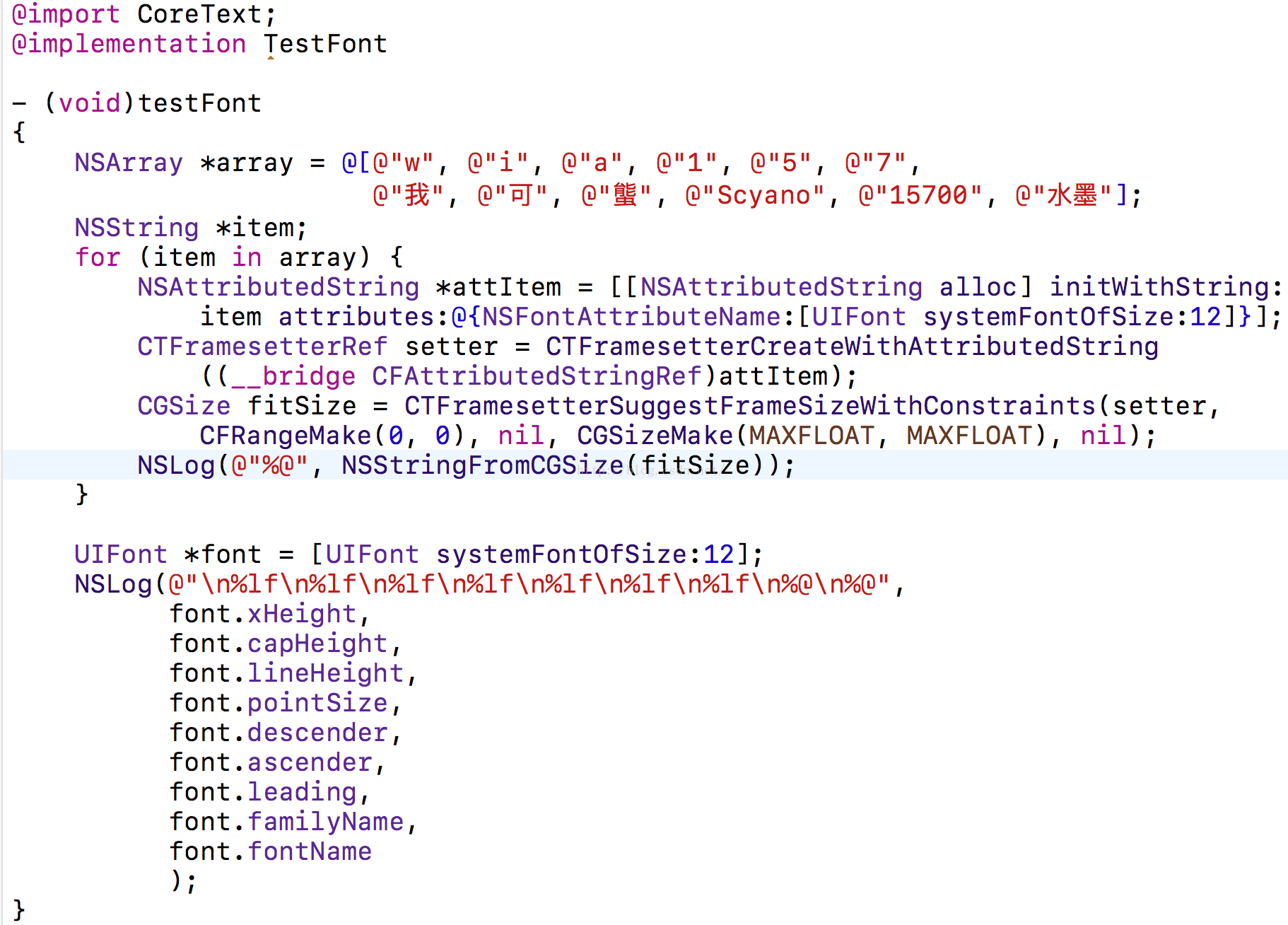
先分析原因, 分别在 iOS 9 和 iOS 10 的系统上运行以下代码:
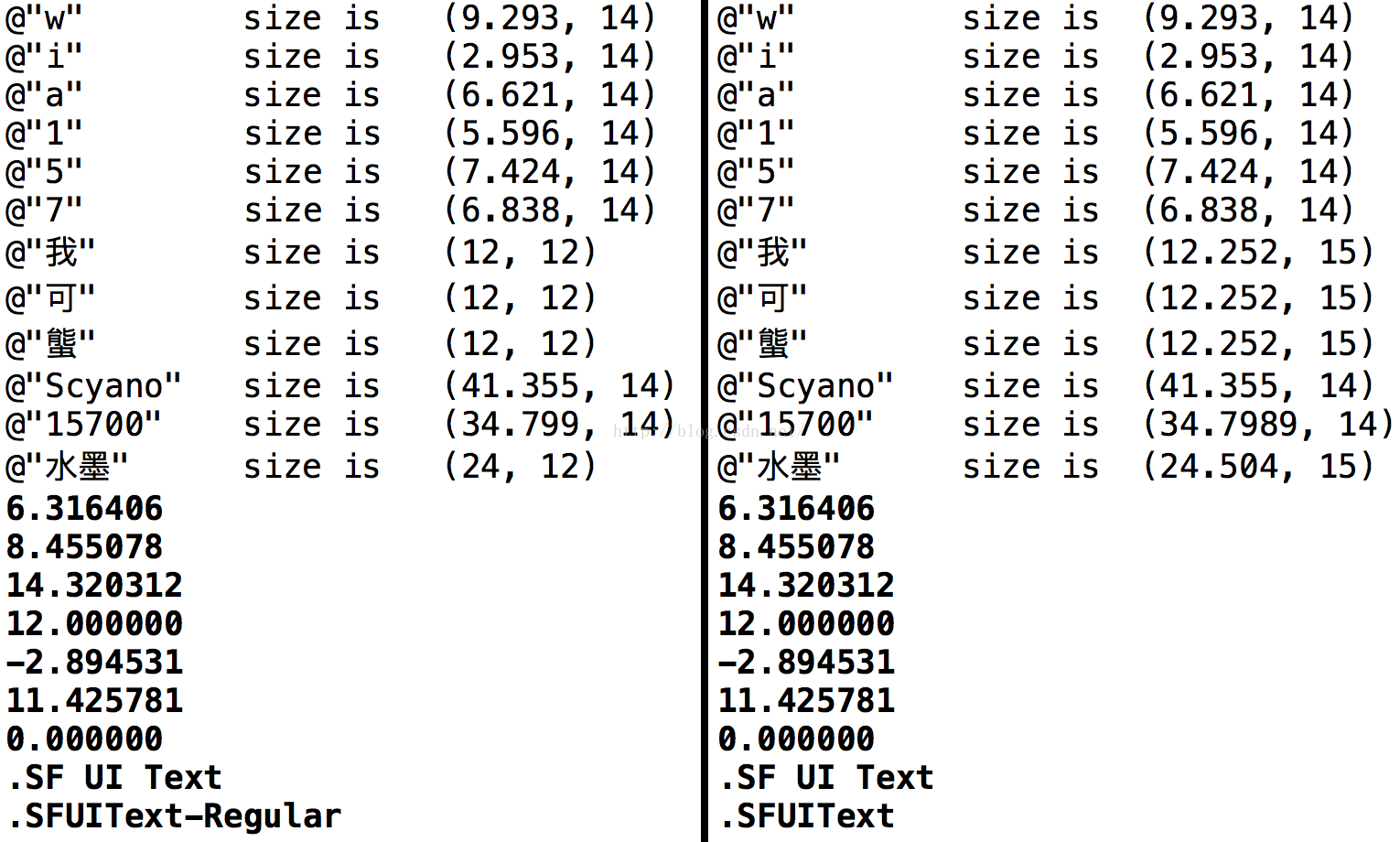
输出结果(左为 iOS9,右为 iOS10):

可见, 在 iOS 10 系统上部分字体宽度更改了, 所以出现 UILabel & UIButton 显示不全的情况. 经过对各种语言 Glyph(字形?字符? 还是 Glyph 吧) 的 对比, 发现仅仅是中文 Glyph 库替换了.
解决办法有几种:
Case 1:
如果使用 UIButton, 可以用 [button sizeToFit] 对 button 的 bounds 进行调整. 当然更改 button 的 bounds 也许会影响页面布局, 这也许不是你想要的, 那么请看 Case 3.
Case 2:
如果只需要适配 iOS10, 且想要和9上一样的布局(好奇怪的感觉~.~), 可以使用
[label setAdjustsFontForContentSizeCategory:YES] 调节字体大小.
Case 3:
如何解决所有控件的宽度溢出? 减少需求宽度, 或增加供应宽度. 由于增加的供应宽度是对于中文 Glyph 个数的线性, 还需要调整 containter 的 frame,并不是我们需要的~
采用减少宽度, 那思路就和 Case 2一样了:'Adjusts Font', 进行 font 的重定向.
创建一个 UIFont 的 category, 进行 Method Swizzling 重定向方法, 对照字体的 map , 对照字体的 map 实现 font 缩放.
file.m代码如下, 可复制.
#import "UIFont+Swizzle.h"
#import <objc/runtime.h>
@implementation UIFont (Swizzle)
+ (void)load
{
NSString *version = [UIDevice currentDevice].systemVersion;
if (![version hasPrefix:@"10"]) {
return;
}
NSDictionary *map =@{@0:@"1.021",
@1:@"1.022",
@2:@"1.022",
@3:@"1.022",
@4:@"1.022",
@5:@"1.022",
@6:@"1.022",
@7:@"1.022",
@8:@"1.022",
@9:@"1.022",
@10:@"1.022",
@11:@"1.022",
@12:@"1.021",
@13:@"1.020",
@14:@"1.020",
@15:@"1.020",
@16:@"1.020",
@17:@"1.019",
@18:@"1.019",
@19:@"1.019",
@20:@"1.019",
@21:@"1.016",
@22:@"1.013",
@23:@"1.013",
@24:@"1.013",
@25:@"1.013",
@26:@"1.013",
@27:@"1.013",
@28:@"1.013",
@29:@"1.012",
@30:@"1.011",
@31:@"1.010",
@32:@"1.009",
@33:@"1.008",
@34:@"1.008",
@35:@"1.008",
@36:@"1.008",
@37:@"1.007",
@38:@"1.007",
@39:@"1.007",
@40:@"1.006",
@41:@"1.006",
@42:@"1.006",
@43:@"1.006",
@44:@"1.005",
@45:@"1.005",
@46:@"1.005",
@47:@"1.004"};
objc_setAssociatedObject([UIFont class], @selector(swizzle_systemFontOfSize:), map,OBJC_ASSOCIATION_RETAIN);
Method original =class_getClassMethod([UIFont class], @selector(systemFontOfSize:));
Method modified =class_getClassMethod([UIFont class], @selector(swizzle_systemFontOfSize:));
method_exchangeImplementations(original, modified);
//swizzle the other convenient method such as: -boldSystemFontOfSize:...
}
+ (UIFont *)swizzle_systemFontOfSize:(CGFloat)fontSize
{
NSDictionary *map = objc_getAssociatedObject([UIFont class], @selector(swizzle_systemFontOfSize:));
CGFloat fitSize = ceil(fontSize);
CGFloat proportion = ((NSString *)map[[NSNumber numberWithDouble:fitSize]]).floatValue;
// font size over 47 get 1.004 of the proportion.
if (proportion ==0.0) {
proportion = 1.004;
}
// 12 as default.
fontSize = fontSize?:12;
fontSize = fontSize/proportion;
return [[UIFont class] swizzle_systemFontOfSize:fontSize];
}
示例代码只实现了-systemFontOfSize: 的重定向, 完整代码可以查看GitHub, 只需要将 UIFont+Swizzle.h & UIFont+Swizzle. m 拖入工程即可.
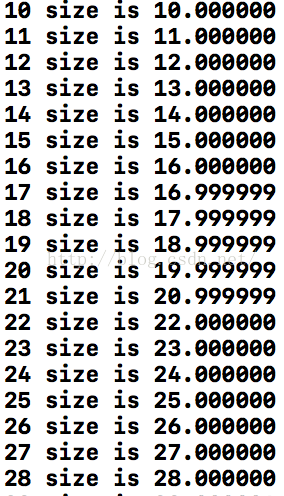
完成上述代码, 在 iOS 10 上查看中文Glyph 宽度:
除去二进制浮点数转十进制的问题, 转换后宽度无误差, 在空间上显示完全.
但是, 这样也有一个副作用, 我们对所有 Glyph 进行了缩放, 而英文等其他 Glyph 库并没有更改, 所以在含有非中文 Glyph 时, 总体宽度会被缩小一点点. 那么还有办法吗?
Case 4:
这种问题对于 CoreText 来说肯定是没有问题的. 在绘制 Glyph 时, 最小的绘制单元是 CTRun, 而 CTRun 分割的一大条件就是同类型 Glyph, 即一个 Glyph 中只可能含有英文, 或只含有中文. 所以一个思路就是在 CTRun 为中文时, 根据它的 FontAttribute 进行对应的缩放再重置 CTFrame, 这样就不会影响到非中文 Glyph, 完美适配 iOS 10了...
不过这么实现抛却麻烦, 对性能也会有影响~
周末有时间再实现, 有人已经实现了当然更好, 请一定告诉我~~ O(∩_∩)O























 923
923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








