继上次实现批量删除之后,实现动态加载图片。
演示的只是模拟数据。可以从后端读取数据。
**获取到要加载的某行的下标,通过下标在Vue中获取数据的图片路径。**然后通过Vue中的:src="图片路径"加载图片
<el-table-column prop="image" label="照片" show-overflow-tooltip>
<template slot-scope="scope"> <img :src="tableData[ scope.$index ].image" style="width: 50px;"/>
</template>
</el-table-column>
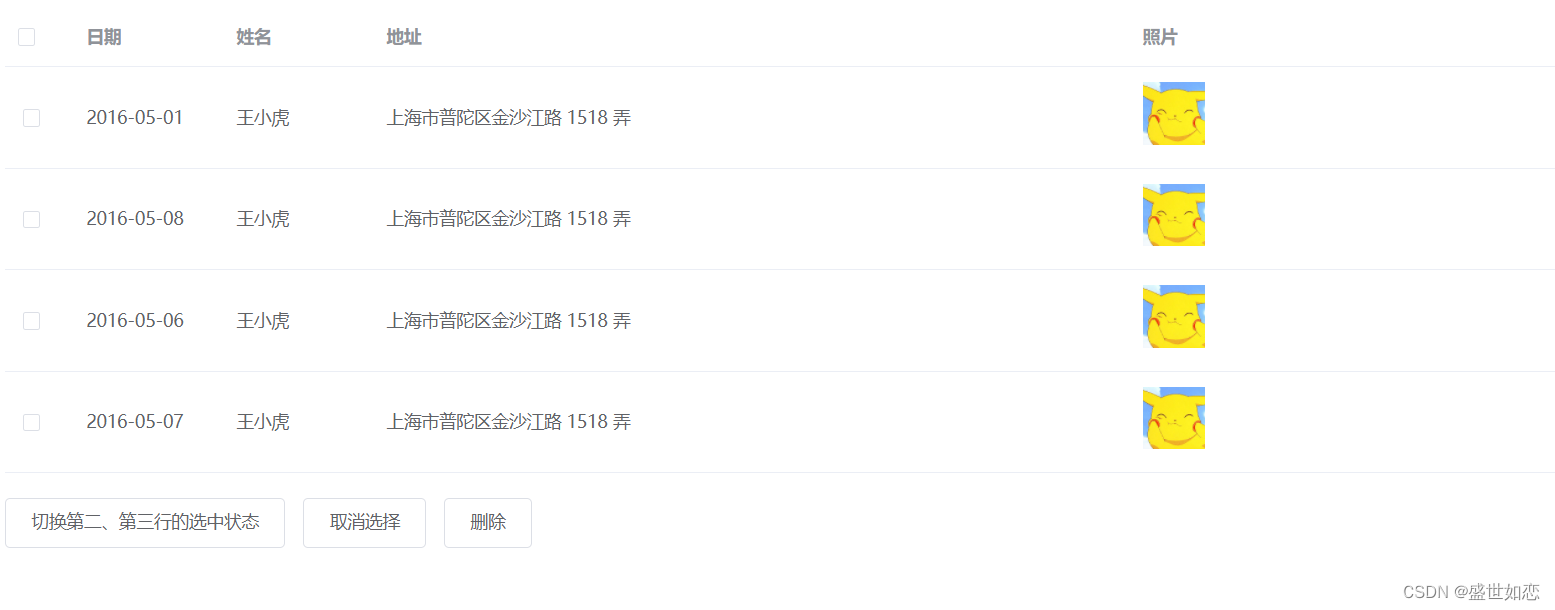
演示效果:
1.png:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 引入样式 -->
<script src="js/vue.js"></script>
<link rel="stylesheet" href="https://unpkg.zhimg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.zhimg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%" @selection-change="handleSelectionChange" id="m">
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column prop="date" label="日期" width="120">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip>
</el-table-column>
<el-table-column prop="image" label="照片" show-overflow-tooltip>
<template slot-scope="scope"> <img :src="tableData[ scope.$index ].image" style="width: 50px;"/></template>
</el-table-column>
</el-table>
<div style="margin-top: 20px">
<el-button @click="toggleSelection([tableData[1], tableData[2]])">切换第二、第三行的选中状态</el-button>
<el-button @click="toggleSelection()">取消选择</el-button>
<el-button @click="delete1()">删除</el-button>
</div>
</div>
<script>
var a = new Vue({
el: "#app",
data() {
return {
tableData: [{
id:'1',
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
image:"1.png"
}, {
id: '2',
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
,image:"1.png"
}, {
id: '3',
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
,image:"1.png"
}, {
id: '4',
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
,image:"1.png"
}, {
id: '5',
date: '2016-05-08',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
,image:"1.png"
}, {
id: '6',
date: '2016-05-06',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
,image:"1.png"
}, {
id: '7',
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
,image:"1.png"
}],
multipleSelection: []
}
},
methods: {
toggleSelection(rows) {
if(rows) {
rows.forEach(row => {
this.$refs.multipleTable.toggleRowSelection(row);
});
} else {
this.$refs.multipleTable.clearSelection();
}
},
handleSelectionChange(val) {
this.multipleSelection = val;
},
delete1() {
var d = this.tableData;
this.$refs.multipleTable.selection.forEach((Ele, index) => {
//console.log(Ele.date);
for(var i = 0 ; i<d.length; i ++ ){
var t = d[i].id;
if( t == Ele.id ){
d.splice(i , 1);
}
}
console.log(index);
});
}
}
})
</script>
</body>
</html>
效果图:

想要不同的图片,可以将数据从后端获取,不同图片改成不同图片路径即可!






















 2694
2694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










