对于表格
标签:
- 表格:table
- 表格行:tr
- 表头:th
- 单元格:td
css set:
- 单元格间隙合并:table{border-collapse;}
- 重置单元格默认填充:th, td{padding:0;}
单元格合并:
- 横向合并:colspan;
- 纵向合并:rowspan;
- 一找二合三删除
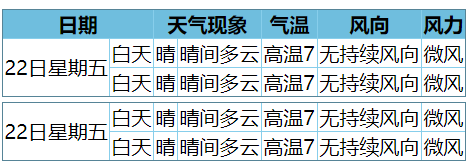
样例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
<style>
table{
border-collapse: collapse;
border-color: skyblue;
}
table tr th{
background-color: rgb(111, 190, 222);
}
</style>
</head>
<body>
<table border="1">
<tr>
<th colspan="2" style="width: 100px;text-align: center;">日期</th>
<th colspan="2">天气现象</th>
<th>气温</th>
<th>风向</th>
<th>风力</th>
</tr>
<tr>
<td rowspan="2">22日星期五</td>
<td>白天</td>
<td>晴</td>
<td>晴间多云</td>
<td>高温7</td>
<td>无持续风向</td>
<td>微风</td>
</tr>
<tr>
<td>白天</td>
<td>晴</td>
<td>晴间多云</td>
<td>高温7</td>
<td>无持续风向</td>
<td>微风</td>
</tr>
</table>
<table style="margin-top: 4px;" border="1">
<tr>
<td rowspan="2">22日星期五</td>
<td>白天</td>
<td>晴</td>
<td>晴间多云</td>
<td>高温7</td>
<td>无持续风向</td>
<td>微风</td>
</tr>
<tr>
<td>白天</td>
<td>晴</td>
<td>晴间多云</td>
<td>高温7</td>
<td>无持续风向</td>
<td>微风</td>
</tr>
</table>
</body>
</html>输出的样式为:

对于表单:

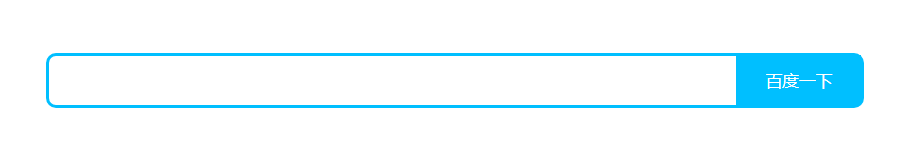
表单案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>baidu</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
input{
/* reset inset */
border: 0;
/* 外廓 */
/* outline: 1px solid pink; */
outline: 0;
background-color: transparent;
}
.search{
width: 650px;
height: 40px;
border: 2px solid deepskyblue;
/* background-color: pink; */
margin: 150px auto;
border-radius: 8px;
}
.search input{
float: left;
height: 40px;
}
#search{
width: 530px;
margin: 0 10px;
}
#submit{
width: 100px;
background-color: deepskyblue;
color: #fff;
}
/* 伪类选择器 */
#submit:hover{
background-color: blue;
/* 指针 小手 */
cursor: pointer;
}
</style>
</head>
<body>
<form action="https://www.baidu.com/s">
<div class="search">
<input id="search" name="wd" type="text">
<input id="submit" value="百度一下" type="submit">
</div>
</form>
</body>
</html>输出效果:























 1713
1713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








