1、监听
useEffect(() => {
window.addEventListener('keydown', onKeyDown); // 添加全局事件
return () => {
window.removeEventListener('keydown', onKeyDown); // 销毁
};
}, []);2、onKeyDown事件实例
// 键盘事件
const onKeyDown = (e) => {
switch (e.keyCode) {
case 65: // A事件
fn('A');
break;
case 79: // O事件
fn('o');
break;
}
//ctrl+z或y事件 多键同理
if (window.event.ctrlKey && window.event.keyCode === 90) fn('cz');
if (window.event.ctrlKey && window.event.keyCode === 89) fn('cy');
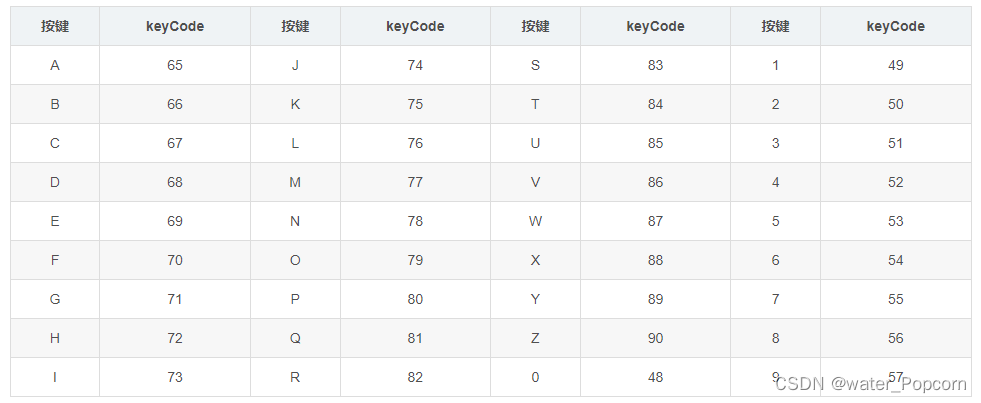
};3、部分keycode键盘对照表(来源:Keycode对照表(键码对照表)_zqian1994的博客-CSDN博客_keycode)

























 4646
4646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








