我一直就觉得TTPLAYER的UI扩展性已经做得很好。在MYCam开始之处先分析下别人的长处,哪些设计细节可以完全那里利用。
任意挑选一套皮肤文件出来分析(Orange 皮肤)
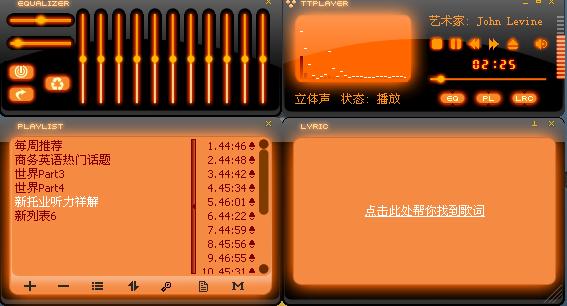
TTPlayre的皮肤选择Orange的时候整体外观如下:
去TTPLAYER的安装包里面找到Skin文件夹,在里面可以看到每个.SKN文件对应的有一个XML配置文件。找到Orange.skn文件,先修改其后缀名为.zip文件,然后解压缩就可以看到它所用到的所有图片了。
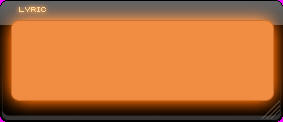
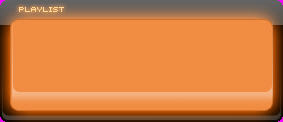
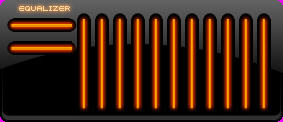
在解压出来的文件夹里面可以看到四个窗口的背景设计图:
player_skin.bmp ----- Player Wnd

Lyrics_skin.bmp ---- Lyrics Wnd

Playlist_skin.bmp --- Playlist Wnd

equalizer_skin.jpg --- Equalizer Wnd

文件夹中另外的图片就是Wnd上的按钮的图片了。
在Orange文件夹里面一共有三个XML配置文件。SKIN.XML,LYRIC.XML,PLAYLIST.XML,VISUAL.XML。
SKIN.XML设置了四个Wnd的大小,上面按钮摆放的坐标,长宽参数。按钮对应的图片等。还有一些其他的特性参数。例如:如果窗口需要伸缩,那么图片伸缩的部分是哪一部分,而其他的部分保持比列不变。
一般来说,PlayList和Lyrics窗口可伸缩。Equalizer和Player的窗口大小不变。因为我们看到在Equalizer窗口的Player窗口的背景图上中间部分并不是纯色,而是画有一些图案。这样一来伸缩的部位不是很好选择,如果选择中间伸缩的话,还是会改变图案的比例而是的窗口的设计比例失真。
对于Playlist和Lyrics窗口来说,设计的背景图比较简单,只是边框有一定的图案或者色彩变化,那么我们可以在窗口伸缩的时候,把窗口分成九部分来拉伸,主要拉伸的部位是中间那块纯色的部分。这样可以保持窗口的设计风格不变,图案比例不会失真。
LYRIC.XML文件里面写的参数是LYRIC窗口中需要用到的其他一些参数。譬如说窗口上字体样式,颜色等。不涉及到窗口上控件的参数。控件的配置参数都配置在SKIN文件里面。
PLAYLIST.XML文件也是一样,里面基本配置的是字体颜色样式等信息。
VISUAL.XML文件中配置的是在播放音乐的时候&#








 本文分析了TTPLAYER的UI设计,尤其是Orange皮肤,探讨了窗口伸缩、按钮布局和XML配置文件的详细内容,强调了UI的扩展性和自定义性,并提供了设计窗口的策略,如比例不失真的缩放和按钮的动态响应。
本文分析了TTPLAYER的UI设计,尤其是Orange皮肤,探讨了窗口伸缩、按钮布局和XML配置文件的详细内容,强调了UI的扩展性和自定义性,并提供了设计窗口的策略,如比例不失真的缩放和按钮的动态响应。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 541
541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








