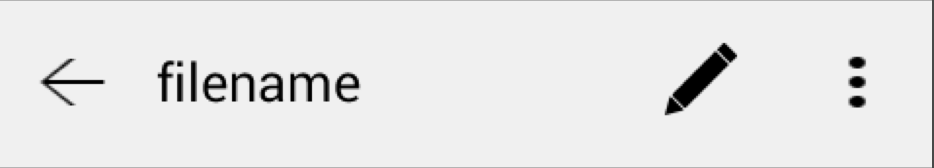
如图所示,为一个Activity的自定义标题,现在需要借助Linearlayout中的weightSum和layout_weight布局来实现:
在开发中使用LinearLayout 进行View的布局时,要实现这样的布局有很多种布局方式,程序源码是使用硬编码的方式来做的,硬编码的弊端在于屏幕宽度发生变化的时候,布局就会发生变化。
借助于LinearLayout 特有的 android:layout_weight 和 android:weightSum 可以非常完美的完成这个任务。那么怎么理解这两个属性呢?
假设:我们要在一个盒子里放置其他物体。盒子可用空间的比例就是weightSum,盒子中每个物体可用空间的比例就是layout_weight。例如,盒子的weightSum是1,我们需要往盒子里放置两个物体:物体A和物体B。物体A的layout_weight为0.25,物体B的layout_weight为0.75。那么,物体A可以占据盒子25%的空间,而物体B可以占据剩下的75%的空间。
借助android:layout_weight 和android:weightSum 来实现上图中的布局:
以下是实现代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/titlebar_bj"
android:orientation="horizontal"
android:weightSum="6" >
<!-- back button -->
<Button
android:id="@+id/titlebar_backButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@drawable/titlebar_back" />
<!-- filename -->
<TextView
android:id="@+id/titlebar_name"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="3dip"
android:layout_marginRight="5dip"
android:layout_weight="3"
android:ellipsize="end"
android:focusable="true"
android:focusableInTouchMode="true"
android:scrollHorizontally="true"
android:singleLine="true"
android:text="@string/titlebar_main_filenname"
android:textColor="@color/black"
android:textSize="18sp" />
<!-- sign start -->
<RelativeLayout
android:id="@+id/annotation_start"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@drawable/titlebar_buttonbackground" >
<ImageView
android:id="@+id/titlebar_annotation_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/edit_n"
android:contentDescription="@string/signstart"
/>
<ImageView
android:id="@+id/titlebar_annotation_finish"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/edit_p"
android:contentDescription="@string/signfinish"
android:visibility="gone" />
</RelativeLayout>
<!-- more -->
<Button
android:id="@+id/titlebar_more"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@drawable/titlebar_more" />
</LinearLayout>android:weightSum=“6” 意思为:将整个屏幕宽度分为6份。weightSum定义weight总和的最大值。如果未指定该值,以所有子视图的layout_weight属性的累加值作为总和的最大值
android:layout_weight=“1” 意思为: 占据6份中的一份。此时:整个LinearLayout的android:layout_width 需要设置为“0dp”
当然,如果是vertical布局的话,将android:layout_height 设置为“0dp”























 2975
2975

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








