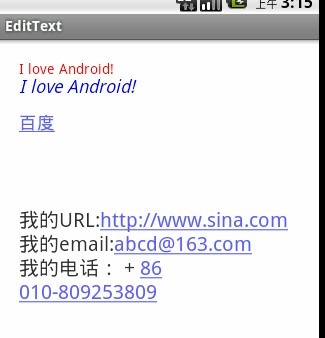
1.显示丰富的文本(URL、字体大小、颜色)
在TextView中预定义了一些类似HTML的标签,使用这些标签可以用Html.fromHtml方法将这些标签的字符串转换成Charsequence对象,如果想在显示的本文中将URL地址、邮箱地址、电话产生超链接的效果可以使用Android:autoLink来设置;值:
None—不匹配任何链接(默认) Web—网址 email—邮箱
Phone—电话号码 map—匹配映射网址 all—匹配所有链接
设置超链接:setMovementMethod(LinkMovementMethod.getInstance())
一、TextView显示文本控件
1.显示丰富的文本(URL、字体大小、颜色)
在TextView中预定义了一些类似HTML的标签,使用这些标签可以用Html.fromHtml方法将这些标签的字符串转换成Charsequence对象,如果想在显示的本文中将URL地址、邮箱地址、电话产生超链接的效果可以使用Android:autoLink来设置;值:
None—不匹配任何链接(默认) Web—网址 email—邮箱
Phone—电话号码 map—匹配映射网址 all—匹配所有链接
设置超链接:setMovementMethod(LinkMovementMethod.getInstance())
实现案例:
public class MainActivity extends Activity {
private TextView tv1, tv2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tv1 = (TextView) findViewById(R.id.textview01);
tv2 = (TextView) findViewById(R.id.textview02);
// 添加一段Html标志
String html = "<font color='red'>I love Android!</font><br />";
html += "<font color='#0000ff'><big><i>I love Android!</i></big></font><p>";
html += "<big><a href='http://www.baidu.com'>百度</big>";
CharSequence charSequence = Html.fromHtml(html);
tv1.setText(charSequence);
// 设置超链接
tv1.setMovementMethod(LinkMovementMethod.getInstance());
String text = "我的URL:http://www.sina.com\n";
text += "我的email:abcd@163.com\n";
text += "我的电话: + 86 010-809253809";
tv2.setText(text);
tv2.setMovementMethod(LinkMovementMethod.getInstance());
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textview01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20sp" />
<TextView
android:id="@+id/textview02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autoLink="all"
android:padding="20sp"
android:text="@string/link"
android:textSize="20sp" />
</LinearLayout>
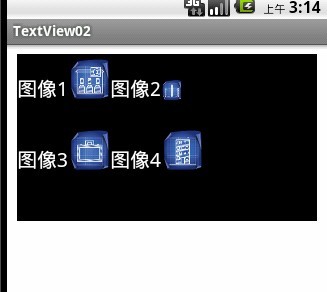
2.显示表情图像和文字
实现案例:
public int getResourceId(String name) {
try {
// 根据资源的ID的变量名获得Field的对象,使用反射机制来实现的
Field field = R.drawable.class.getField(name);
// 取得并返回资源的id的字段(静态变量)的值,使用反射机制
return Integer.parseInt(field.get(null).toString());
} catch (Exception e) {
e.printStackTrace();
}
return 0;
}
private TextView tv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tv1 = (TextView) findViewById(R.id.textview01);
tv1.setTextColor(Color.WHITE);
tv1.setBackgroundColor(Color.BLACK);
tv1.setTextSize(20);
String html = "图像1<img src='a0'/>图像2<img src='a1'/><p>";
html += "图像3<a href='http://www.baidu.com'><img src='a2'/></a>图像4<img src='a3'/><br/>";
CharSequence charSequence = Html.fromHtml(html, new ImageGetter() {
public Drawable getDrawable(String source) {
// 获得系统资源信息,比如图片
System.out.println(source + "/" + getResourceId(source));
Drawable drawable = getResources().getDrawable(
getResourceId(source));
if (source.equals("a1")) {
drawable.setBounds(0, 0, drawable.getIntrinsicWidth() / 4,
drawable.getIntrinsicHeight() / 4);
} else {
drawable.setBounds(0, 0, drawable.getIntrinsicWidth() / 2,
drawable.getIntrinsicHeight() / 2);
}
return drawable;
}
}, null);
tv1.setText(charSequence);
tv1.setMovementMethod(LinkMovementMethod.getInstance());
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textview01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp" />
</LinearLayout>
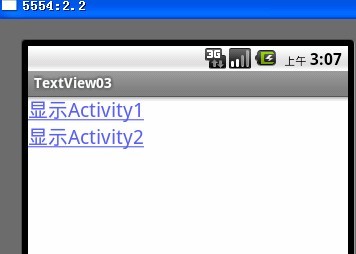
3.单击链接弹出Activity
实现案例
public class MainActivity extends Activity {
TextView tv1, tv2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tv1 = (TextView) findViewById(R.id.textview01);
tv2 = (TextView) findViewById(R.id.textview02);
String text1 = "显示Activity1";
String text2 = "显示Activity2";
// 主要用于拆分字符串
SpannableString spannableString1 = new SpannableString(text1);
SpannableString spannableString2 = new SpannableString(text2);
spannableString1.setSpan(new ClickableSpan() {
public void onClick(View widget) {
Intent intent = new Intent(MainActivity.this, Activity1.class);
startActivity(intent);
}
}, 0, text1.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
spannableString2.setSpan(new ClickableSpan() {
public void onClick(View widget) {
Intent intent = new Intent(MainActivity.this, Activity2.class);
startActivity(intent);
}
}, 0, text1.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
tv1.setText(spannableString1);
tv2.setText(spannableString2);
tv1.setMovementMethod(LinkMovementMethod.getInstance());
tv2.setMovementMethod(LinkMovementMethod.getInstance());
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textview01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp" />
<TextView
android:id="@+id/textview02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp" />
</LinearLayout>
4.TextView实现跑马灯效果


public class MainActivity extends Activity {
TextView tv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tv1 = (TextView) findViewById(R.id.textview01);
tv1.setBackgroundColor(Color.YELLOW);
String html = "北京时间4月16日消息,在今天进行的<a href='http://www.baidu.com' target=_blank>NBA常规赛</a>中,火箭客场挑战太阳。在取得45胜35负后,火箭目前暂列西部第6位。太阳24胜56负西部垫底,而且已经确定创造队史第二差战绩。如果火箭战胜太阳,他们将朝着锁定西部第6更进一步,否则还有可能在常规赛结束后下滑到西部第8。";
CharSequence charSequence = Html.fromHtml(html);
tv1.setText(charSequence);
tv1.setMovementMethod(LinkMovementMethod.getInstance());
}
}<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textview01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:marqueeRepeatLimit="marquee_forever"
android:padding="10dp"
android:singleLine="true"
android:textSize="20sp" />
</LinearLayout>
以上基本的核心代码都已经贴上,如有疑问留言交流!!!其中第四个实现跑马灯效果中点击超链接无反应,如果有能实现的,也请留言哦,感谢了!!!

























 1046
1046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








