以下就先簡單記錄開發環境的建置過程,圖多,請耐心等候。
需求
開發基本的 Titanium iOS App 需要先準備以下幾樣東西:
-
可以執行 Mac OS 的機器 (例如 MacBook Pro/Air 等) 。
-
一組 Apple ID 。
-
iOS 模擬器,這個要從 Xcode 3.2.6 + iOS SDK 4.3 或更新的版本裡取得。 [直接從 Apple 官方網站下載安裝]
-
Titanium Studio IDE ,以下會介紹如何下載。
準備工作
先安裝 Xcode + iOS SDK ,這會連帶 iOS 模擬器一起幫我們裝好。
註冊開發帳號
在下載 Titanium Studio IDE 之前,要先註冊一個開發者帳號;但我們得先連上 Download Titanium ,從這邊開始註冊。
帳號分成三個等級: Indie 、 Professional 及 Community ;當然我們就先選免費的 Community 來註冊。
點選 Community 的「 Get started 」後,就會出現要填寫註冊資料的畫面:
先在右方填寫好基本資料,按下「 Sign Up 」,系統就會寄一封確認信到我們所填寫的 Email 裡,內容如下:
按下信件的第一個連結,來啟用我們的帳號。
下載
在啟用開發者帳號後,應該會自動開啟瀏覽器,並回到註冊表單頁面;這次我們就在畫面的左方直接輸入帳號密碼來登入。
登入後就會出現以下畫面:
當然我們要下載的就是 OS X 版本。
安裝
下載 dmg 檔回來並打開後,就會看到以下畫面:
別懷疑,就是把 Titanium Studio 這個圖示拖曳到 Applications 這個資料夾裡就安裝好了。
第一次使用
接著打開 Applications 資料夾,會看到裡面還有 Titanium Studio 資料夾;執行該資料夾下的 TitaniumStudio 程式,就會出現以下畫面:
這裡填入我們剛剛申請的開發者帳號 (Email) 及密碼,再按下「 Login 」即可,程式就會開始載入了:
接下來會問我們預設的 Workspace (這是以 Eclipse 為基礎的 IDE 特色) ,使用預設值即可:
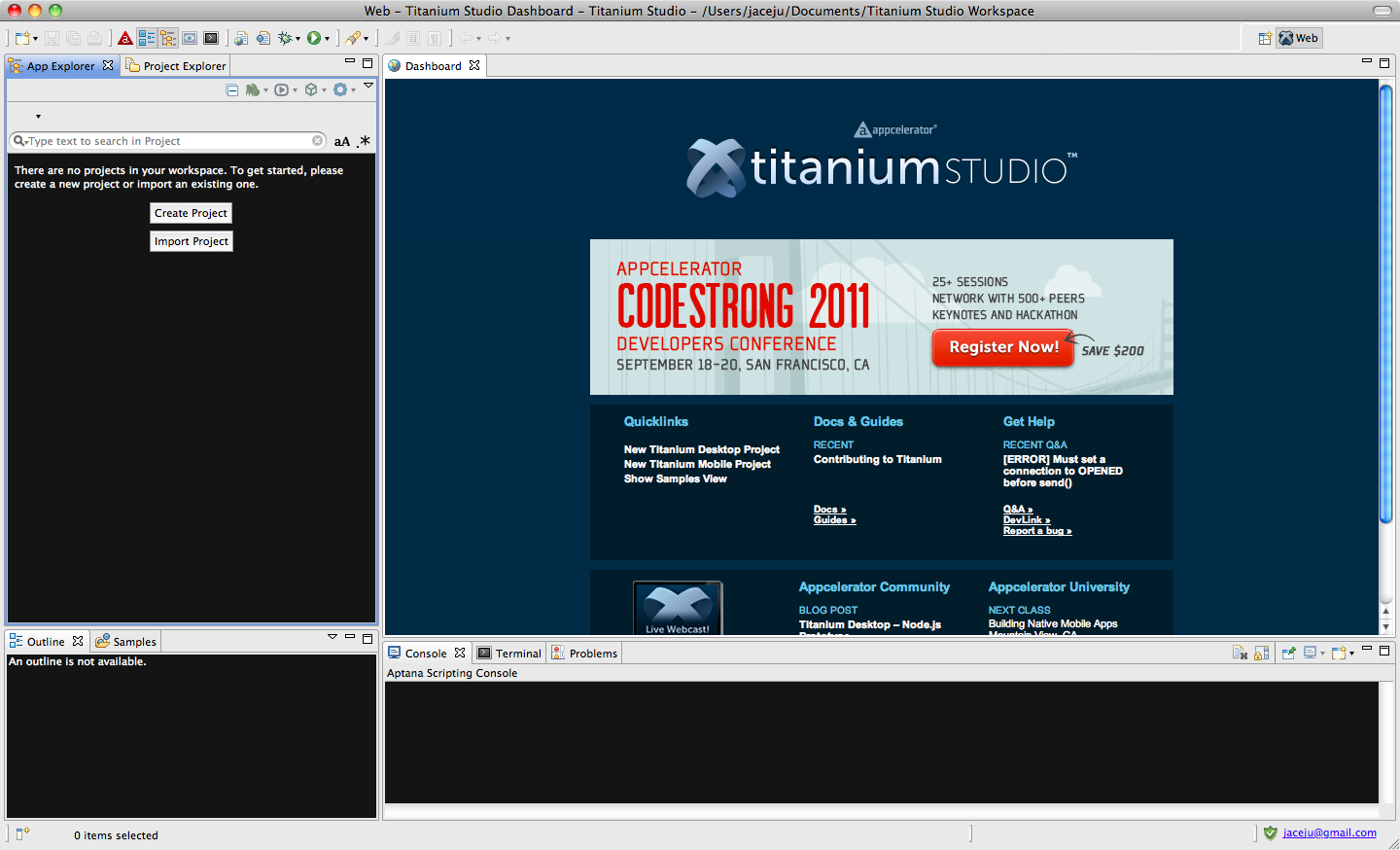
設定好 Workspace 之後,就會出現以下的初始畫面:
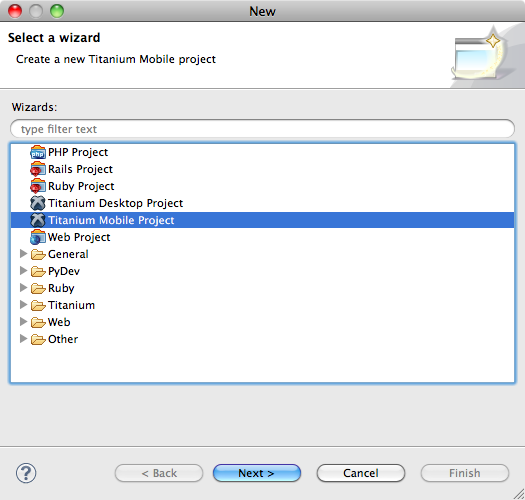
以下我們來建立一個新的測試用專案,在上圖的左方工具視窗中切換到 App Explorer 頁籤,並按下「 Create Project 」,就會跳出以下視窗:
選擇「 Titanium Mobile Project 」,然後參考以下說明來輸入內容:
-
Project Name - 應用程式的名稱,這會顯示在畫面上;必填。
-
App Id - 判別用的識別名稱;可以先隨便填。
-
Company/Personal URL - 可以找到該應用程式資訊的網址;可以先隨便填。
-
Titanium SDK Version - 沒有特別需求的話,通常就選最新版本即可。 iPad / iPhone 則是在有安裝 iOS SDK 後才能勾選。
接著按下「 Next 」,會出現以下畫面,詢問我們要用哪一種類型的專案樣版:
通常是不用選的,直接按下「 Finish 」。
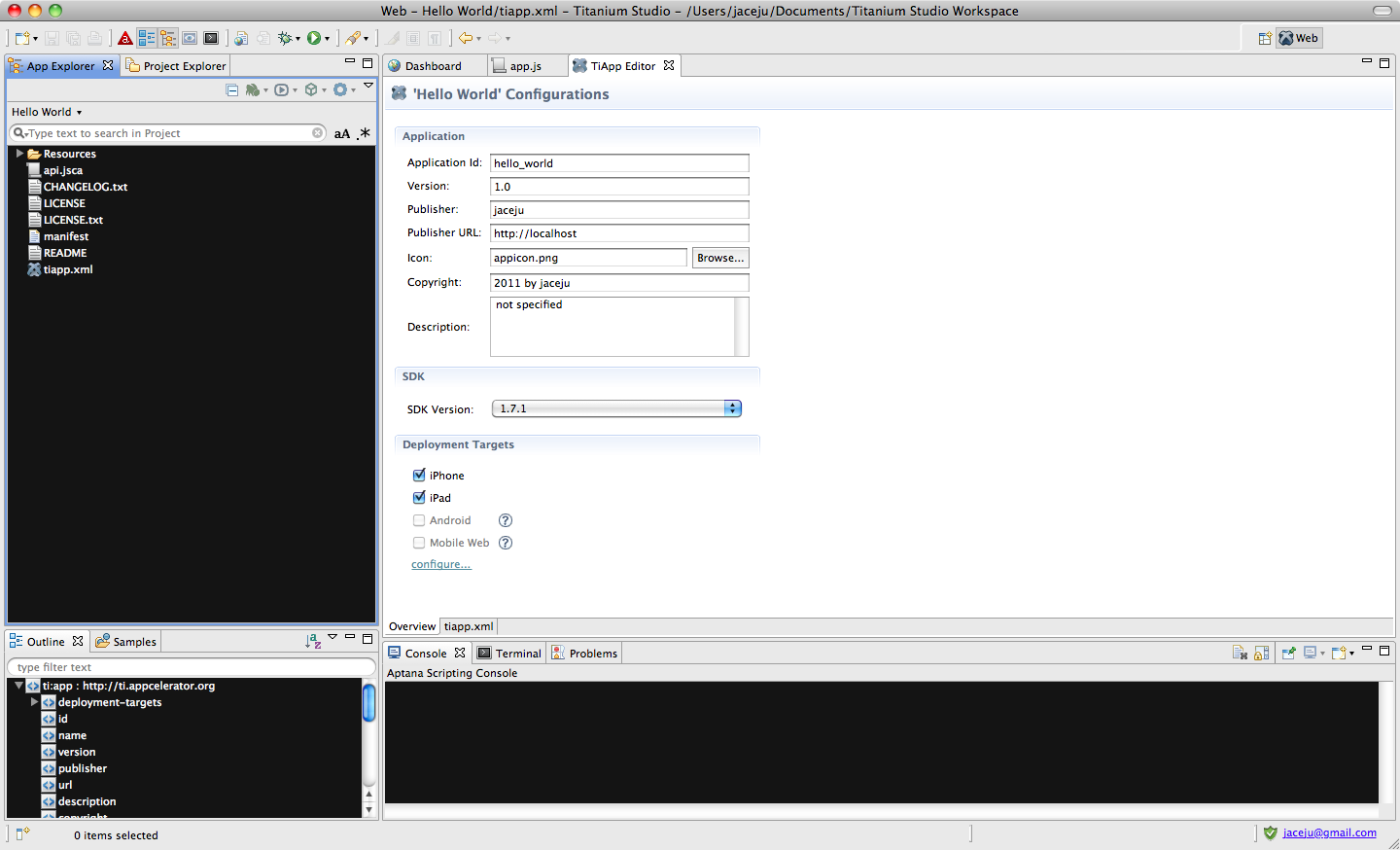
完成後我們就會看到以下畫面, Titanium Studio 預設會幫我們開啟 Resources/app.js 及 tiapp.xml 這兩個檔案。
tiapp.xml 主要是用來記錄專案的屬性,開啟後會直接使用 Titanium Studio 的 TiApp Editor 來編輯。
app.js 則是整個應用程式的核心, Titanium 會從這裡開始執行整個程式。
app.js 預設已經有幫我們建立好一些內容了,所以我們只要按下 Titanium Studio 的「 Run 」鍵 (綠色圓圈裡包著一個白色三角形的鈕) 就可以測試看看了。
按下「 Run 」之後會先問我們要以哪一個 iOS 模擬器來執行應用程式:
選擇「 iPhone Simulator 」後,程式就會開始編譯了。視機器等級,大約一至三分鐘後,就會跳出以下的畫面:
這樣就完成開發環境的建置了。






































 4552
4552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








