很多初学vue的同学整不明白v-for的使用,在这里就给大家浅谈一下,请大家多多指教
首先大家要了解这个遍历的含义
遍历:数组当中的每一个元素都访问一遍
对象当中的键值信息都访问一遍
了解了这个含义之后,v-for是用来搞遍历的
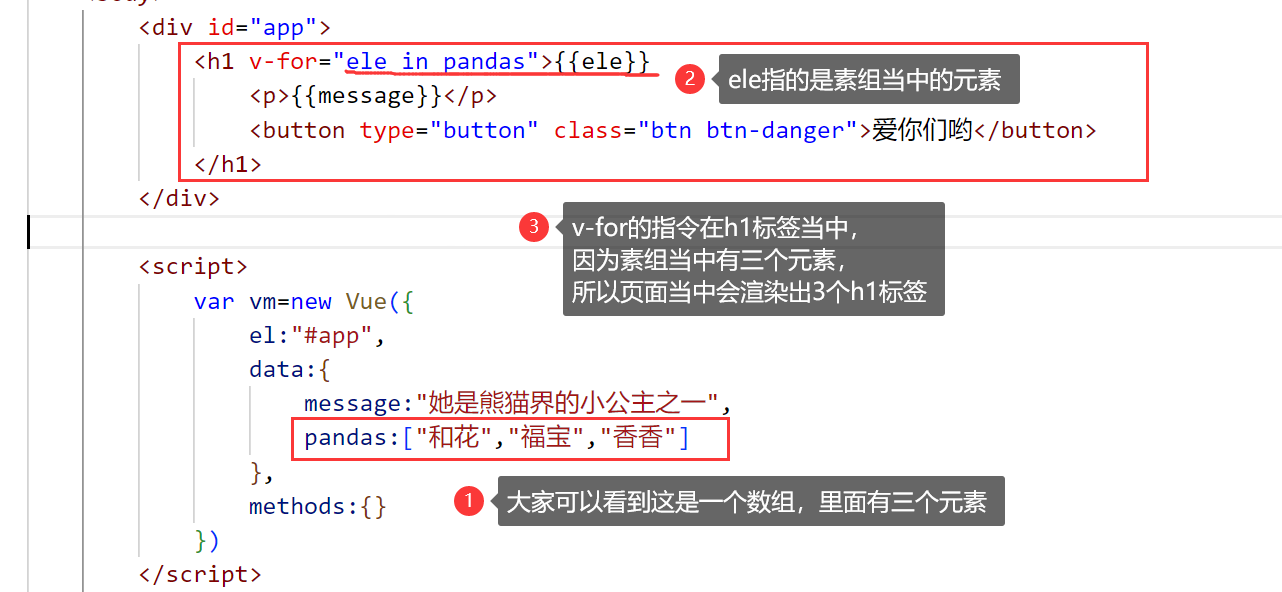
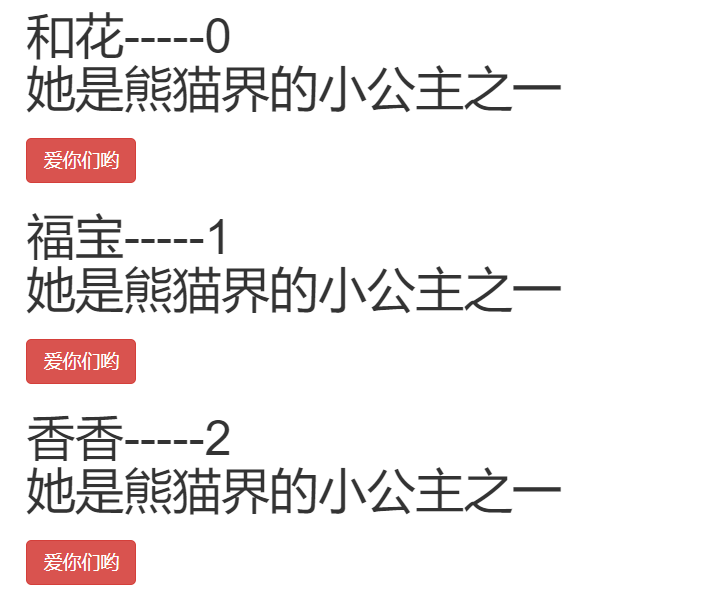
先以数组为例


很多同学以为v-for只能是列表标签才能使用,其实并不然,任何标签都能使用
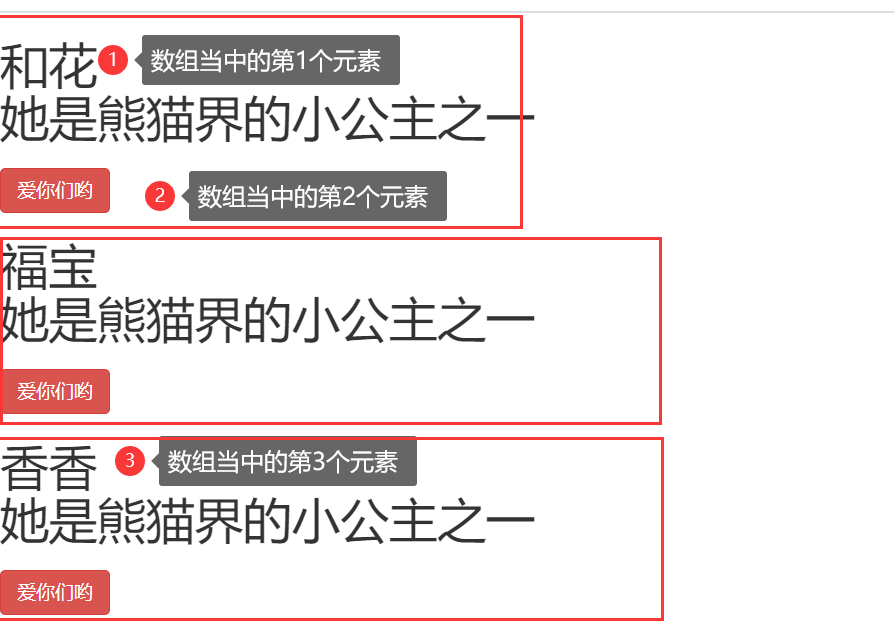
搞懂遍历,清楚数组元素的个数,清楚语法就轻而易举啦,现在我们来整理一下v-for相关的语法
数组:
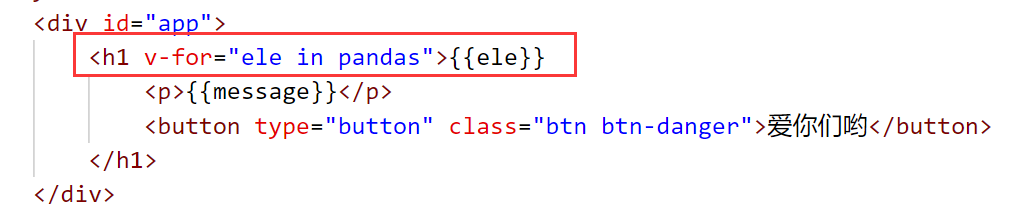
<标签 v-for=”(参数1) in 数组“>
如果里面只有一个参数
参数1:数组当中的元素,括弧可以省略,也可以不省略


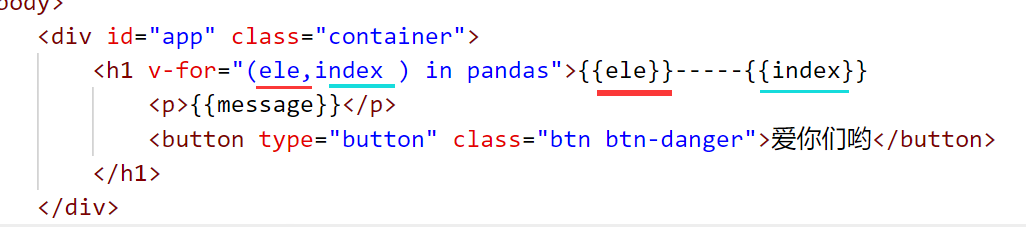
<标签 v-for=”(参数1,参数2) in 数组“>
如果里面只有一个参数
参数1:数组当中的元素,
参数2:数组当中的索引值,索引值从0开始


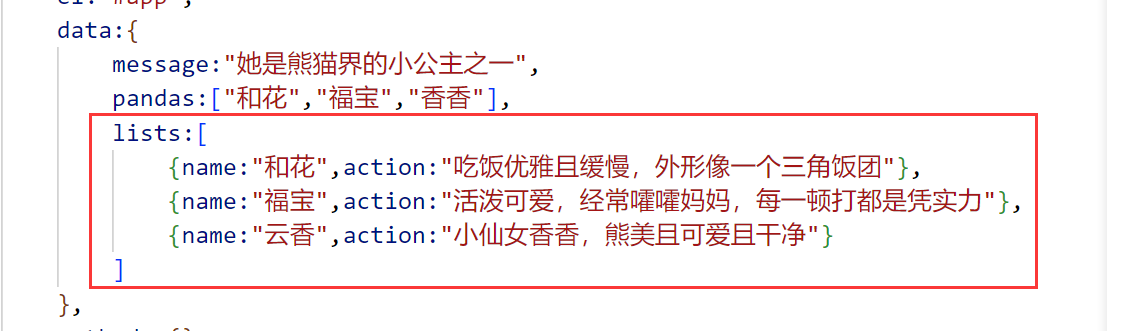
数组的元素为对象时,获取对象当中的键值
获取对象的值 对象.属性



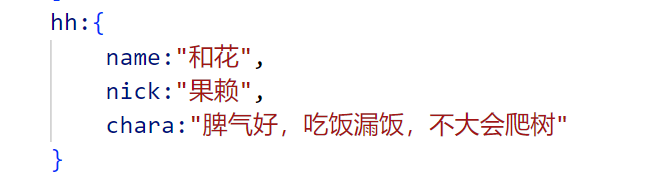
对象的写法
<标签 v-for="(参数1)in 对象”>
参数1:对象的值 括弧可以省略



<标签 v-for=”(参数1,参数2)in 对象”>
参数1:对象的值
参数2:对象的键


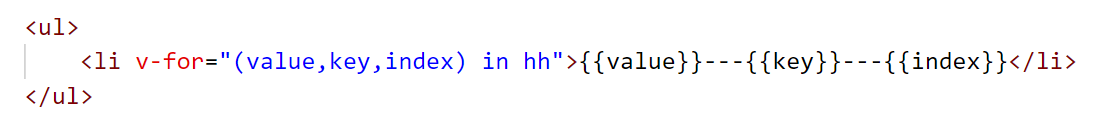
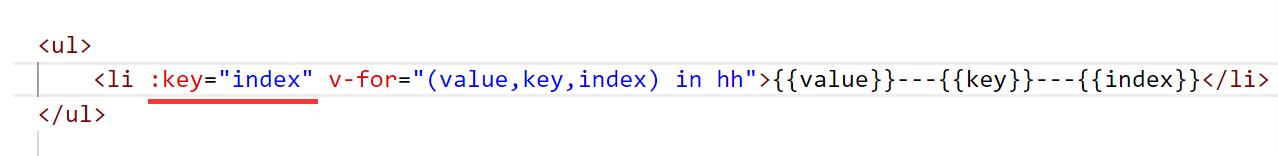
<标签 v-for=”(参数1,参数2,参数3)in 对象”>
参数1:对象的值
参数2:对象的键
参数3:索引值


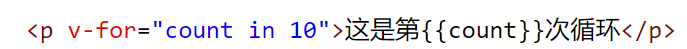
数字比较特殊 值时从1开始


v-for中key的使用注意项
v-for在循环时,key属性只能使用number获取string
key在使用时只能使用v-bind的属性绑定的形式,指定key的值
在组件中使用v-for的时候,或者在一些特殊的时候v-for使用有问题的时候
必须在使用v-for的同时指定唯一的字符或者number类型:key值






















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








