友情提示一下:前面的图书管理没整明白的看这个章节就会有点晕
组件和组件之间的数据传输没整明白也会有点晕
组件都没整明白的同学放弃看这个案例哈


1:静态页面展示(一定要看得懂,能单独写出来更好)


2:组件化静态页面(1)


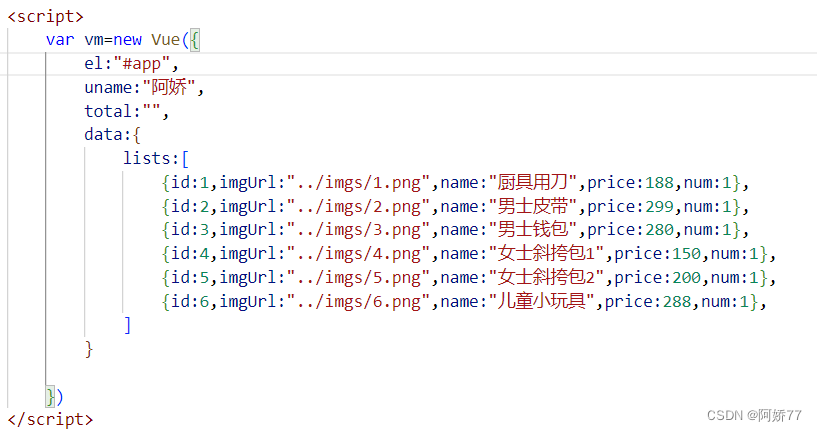
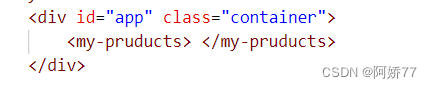
 商品列表展示
商品列表展示


2:组件化静态页面(2)
为什么还要处理呢?
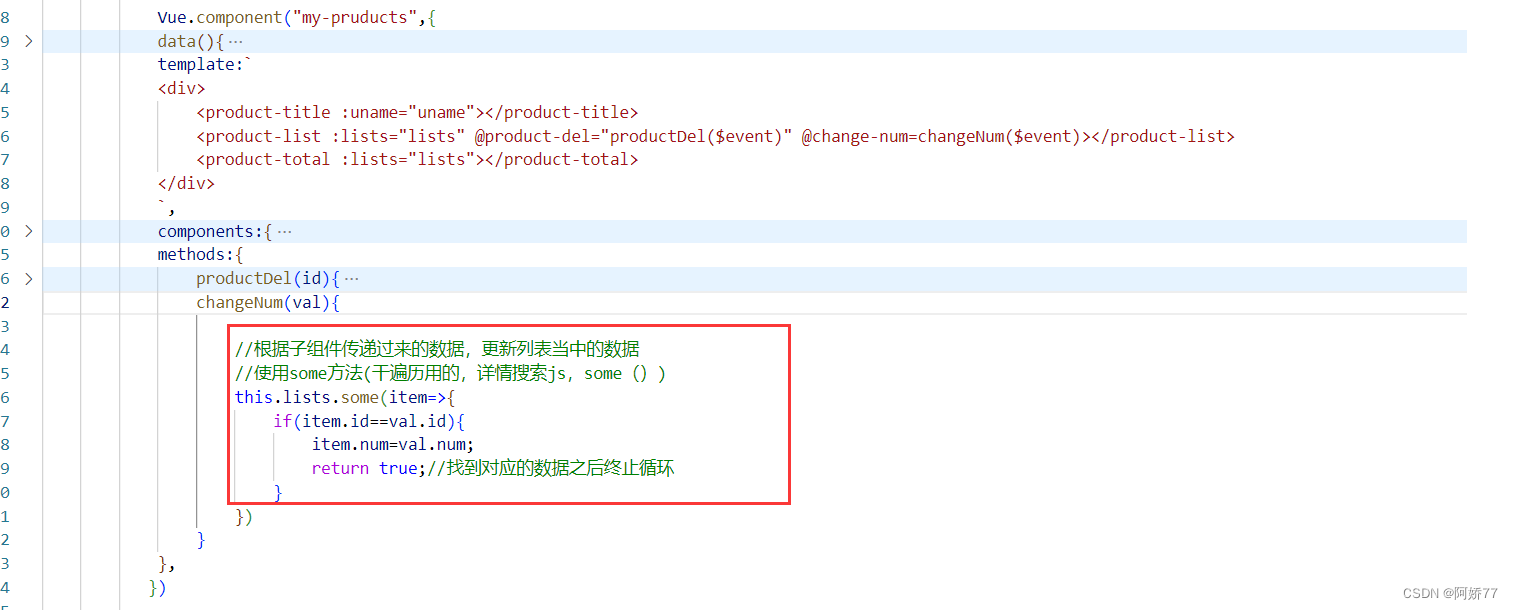
因为我们父组件上展示的数据,一般不会在子组件上,而是在父组件上,然后子组件调用父组件的数据
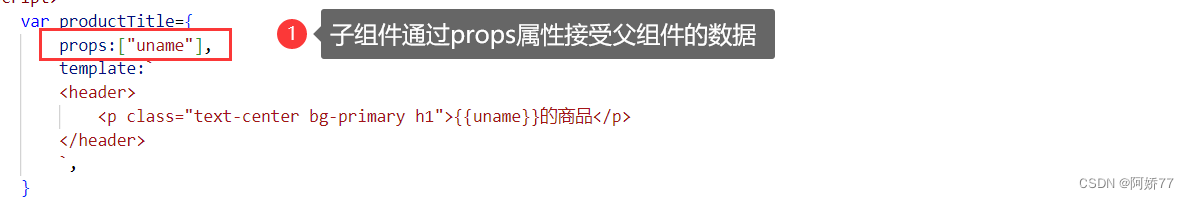
父组件标签绑定属性
子组件使用props



完成相关业务逻辑
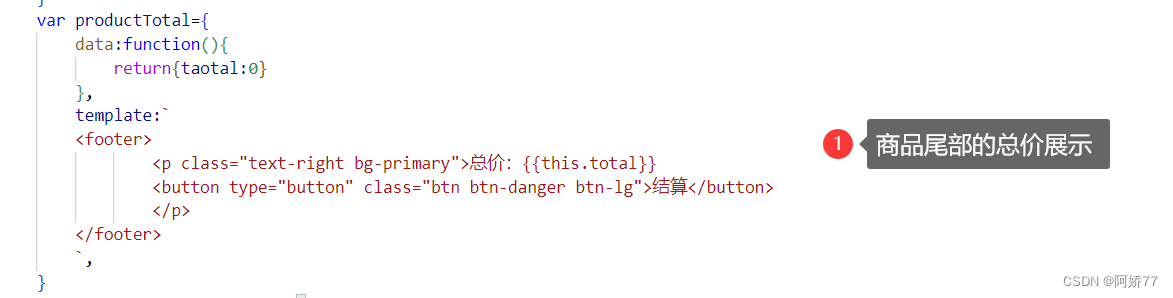
总价:

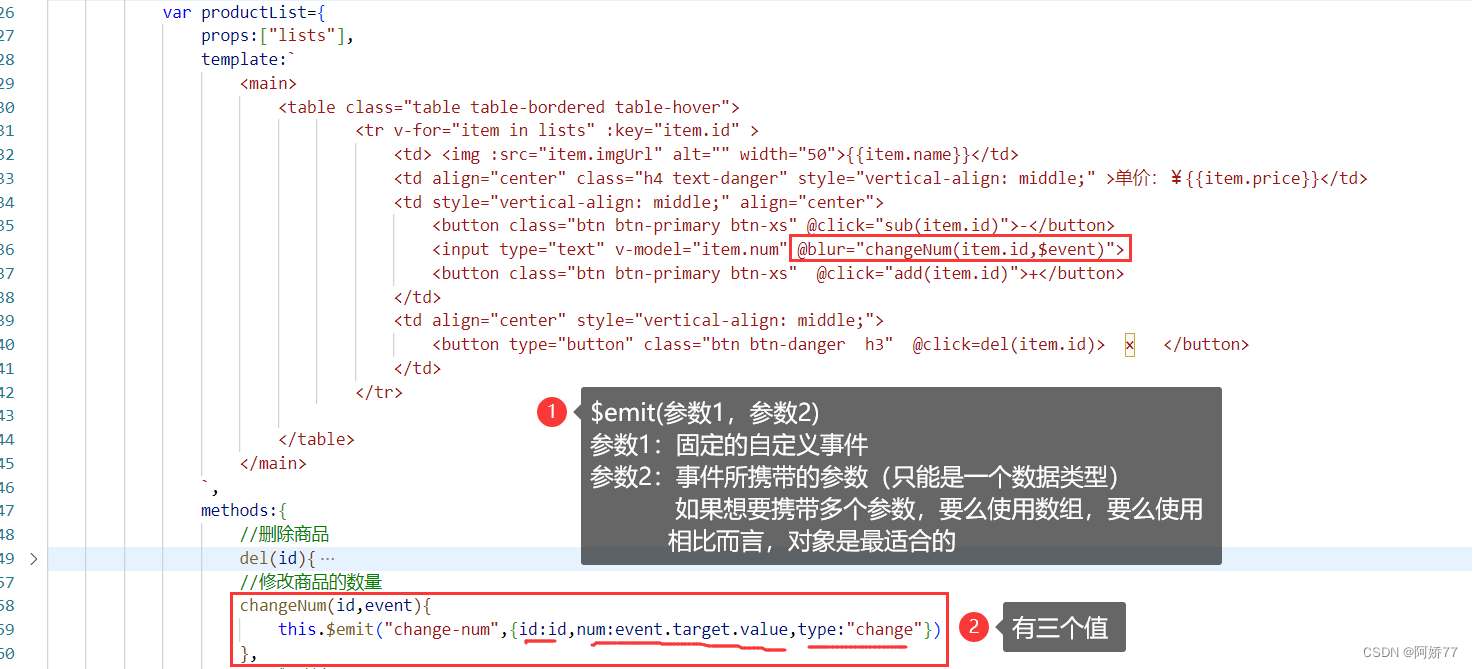
商品展示-----删除功能


商品展示------输入框手动修改


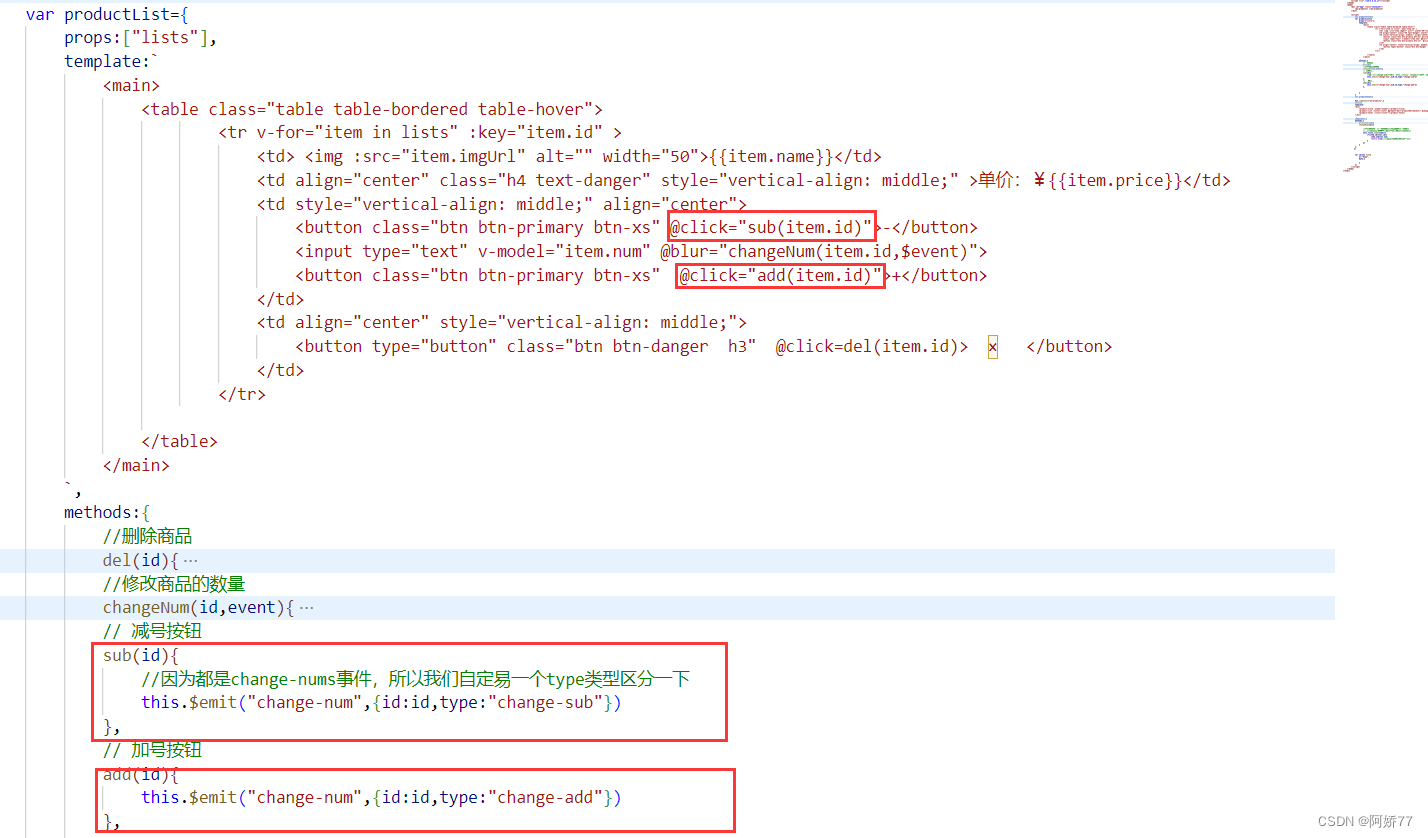
两个按钮修改输入框的值

根据情况处理输入框数量的改变

ok,给大家整理了一下,其实并不难是不是
以下是全部代码
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>组件综合小案例</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="./vue-2.6.12.js"></script>
</head>
<body>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3022
3022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








