我们日常所见的错综复杂的网页其实都是由一个个盒子组成,通过给这些盒子设置宽高、背景、边框、位置等属性来形成一个个优美的页面,可以说一个网页的单元就是盒子了。我们所说的这些盒子有两种模型。
1.标准盒模型
我们在开发过程中,默认的盒模型是标准盒模型,即如果你不对盒模型进行设置,那么默认的盒模型就是标准盒模型。
当盒子处于标准盒模型的时候,我们给一个盒子设置宽高,边框和边距

我们来看看盒子实际的宽和高

会发现盒子的宽度和高度变成了140,由此我们会发现标准盒模型的宽度和高度是包含了content区域的宽和高、padding的宽度、border的宽度的。
2.怪异盒模型(IE盒模型)
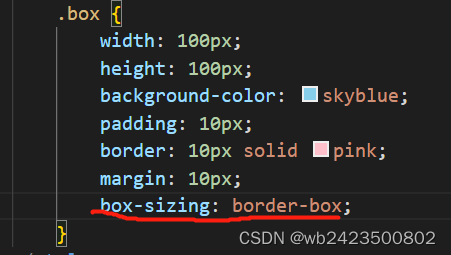
所谓怪异盒模型,就是通过给box-sizing属性设置成border-box,怪异盒模型的宽度和高度仅仅包括content区域的宽度和高度,padding和border是不计算在内的。


这就是css两种盒模型的区别。





















 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








