
什么是 Photopea ?
Photopea是一款免费的在线工具,用于编辑光栅和矢量图形,支持PSD、AI 和 Sketch文件。
功能上,Photopea 和 老苏之前介绍的 miniPaint 比较像

文章传送门:在线图片编辑器miniPaint
支持的格式
- 复杂:PSD、AI、INDD、XCF、Sketch、XD、FIG、KRI、CLIP、PXD、PXZ、CDR、UFO、Fireworks PNG、AFPHOTO、SVG、EPS、PDF、PDN、WMF、EMF。
- 光栅:PNG(APNG)、JPG、GIF、WebP、ICO、ICNS、BMP、AVIF、HEIC、JXL、PPM/PGM/PBM、TIFF、DDS、IFF、ANIM、TGA。
- 原始:DNG、NEF、CR2、CR3、ARW、RW2、RAF、ORF、GPR、3FR、FFF。
- 动画:GIF、APNG、MP4、WEBM、MKV(每一帧成为一个层,可以导出回 GIF 或 MP4)。
不想安装可以去试试官方搭建的在线试用:https://www.photopea.com/
注意:
Photopea不是开源的,因此参考文档中提供的存储库,只是错误报告、功能请求和一般讨论的场所。
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 eorendel/photopea ,下拉可以找到,版本选择 latest。
本文写作时,
latest版本对应为1.0.0;

端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
| 本地端口 | 容器端口 |
|---|---|
8887 | 8887 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 运行容器
docker run -d \
--restart unless-stopped \
--name photopea\
-p 8887:8887 \
eorendel/photopea:latest
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'
services:
photopea:
image: eorendel/photopea
container_name: photopea
restart: unless-stopped
ports:
- 8887:8887
然后执行下面的命令
# 新建文件夹 photopea
mkdir -p /volume1/docker/photopea
# 进入 photopea 目录
cd /volume1/docker/photopea
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
运行
在浏览器中输入 http://群晖IP:8887 就能看到主界面

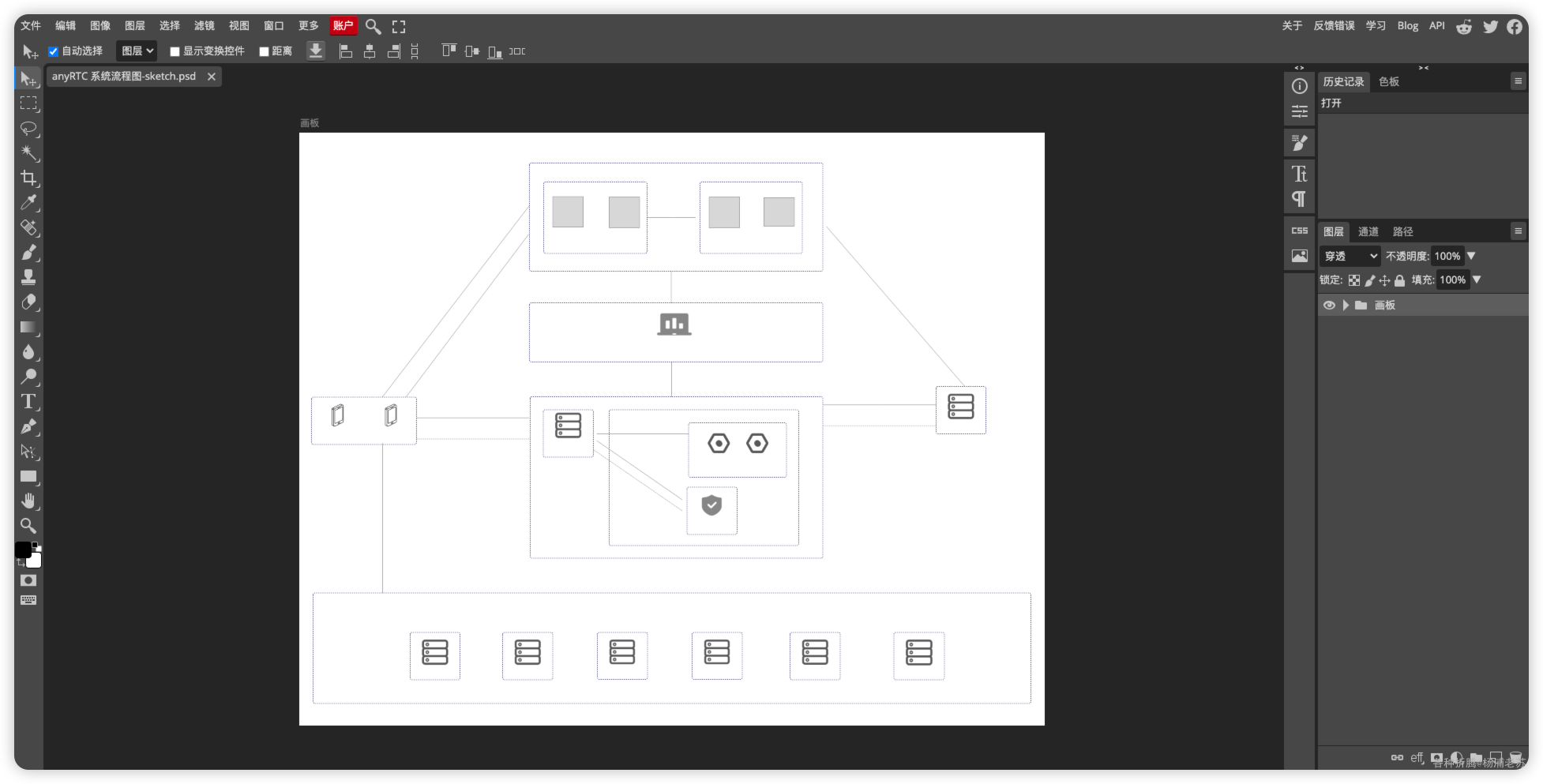
打开文件
找了个 Sketch 画的图

发现文字没有了,可能是缺字体?

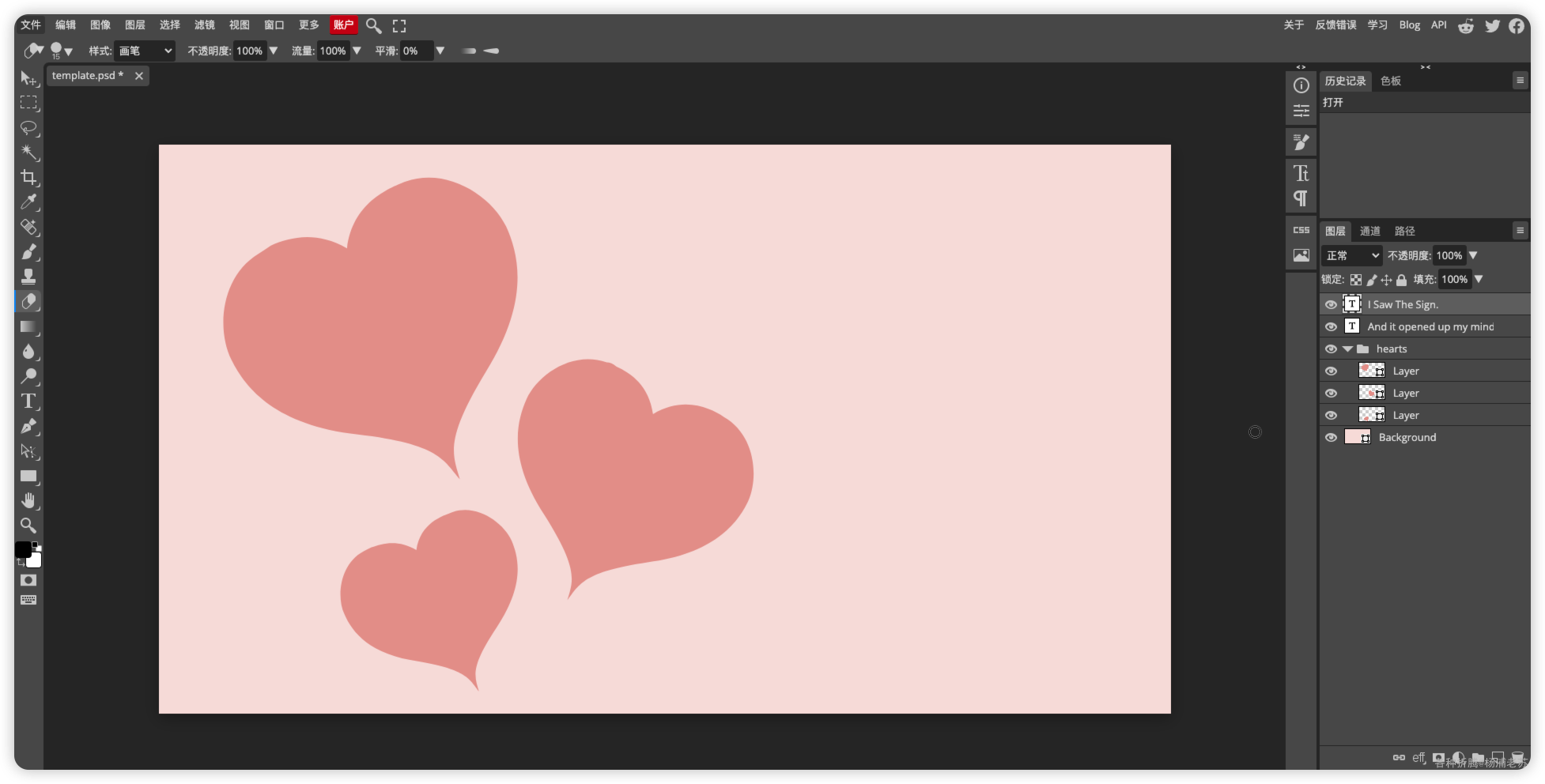
新建文件
可以选择模板

虽然老苏不会用,但是感觉很牛的样子

但是这个项目大概率不会有后续版本了,因为代码库已经打不开了
参考文档
photopea/photopea: Photopea is online image editor
地址:https://github.com/photopea/photopea
Photopea | Online Photo Editor
地址:https://www.photopea.com/
DUOLabs333/Photopea-Offline: Download Photopea for offline use - Forgejo
地址:https://git.nixnet.services/DUOLabs333/Photopea-Offline
eorendel/photopea - Docker Image | Docker Hub
地址:https://hub.docker.com/r/eorendel/photopea
























 2704
2704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










