bootstrap优秀的网站
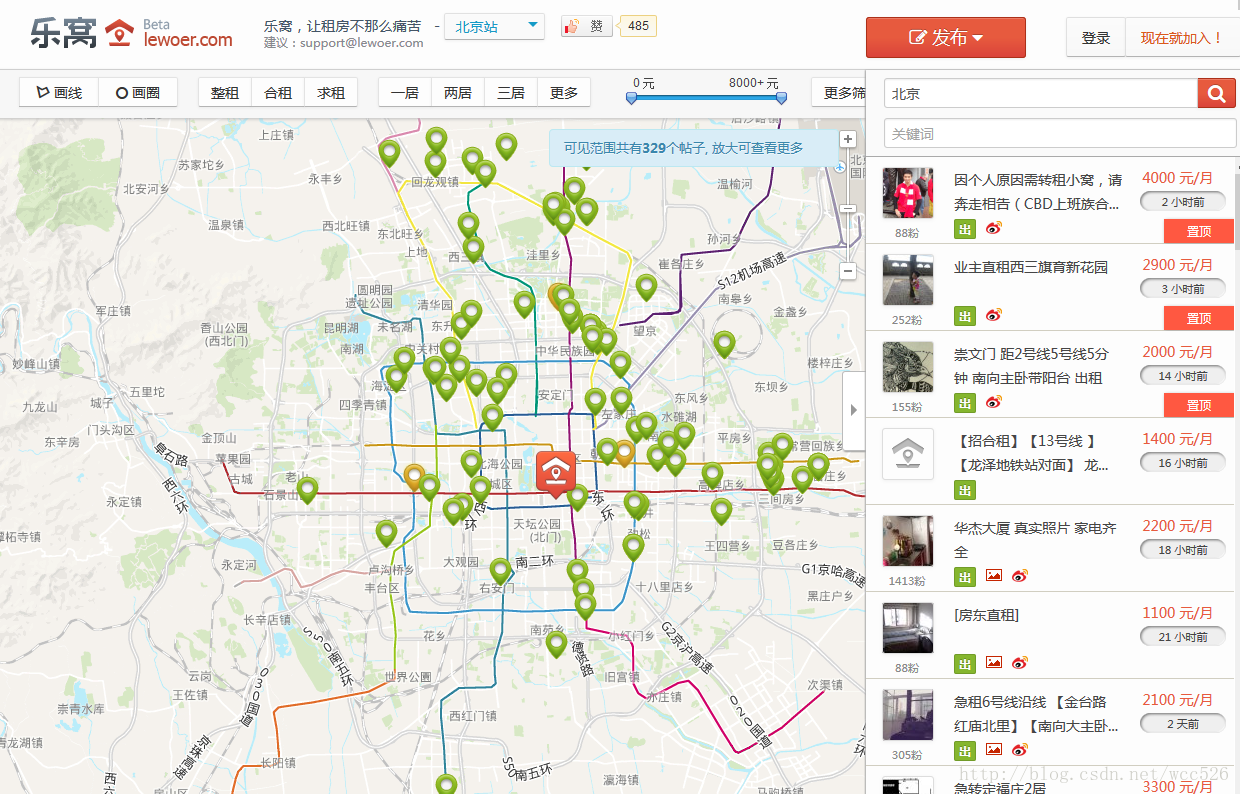
1.乐窝
2.佚站
3.翁天信 个人博客
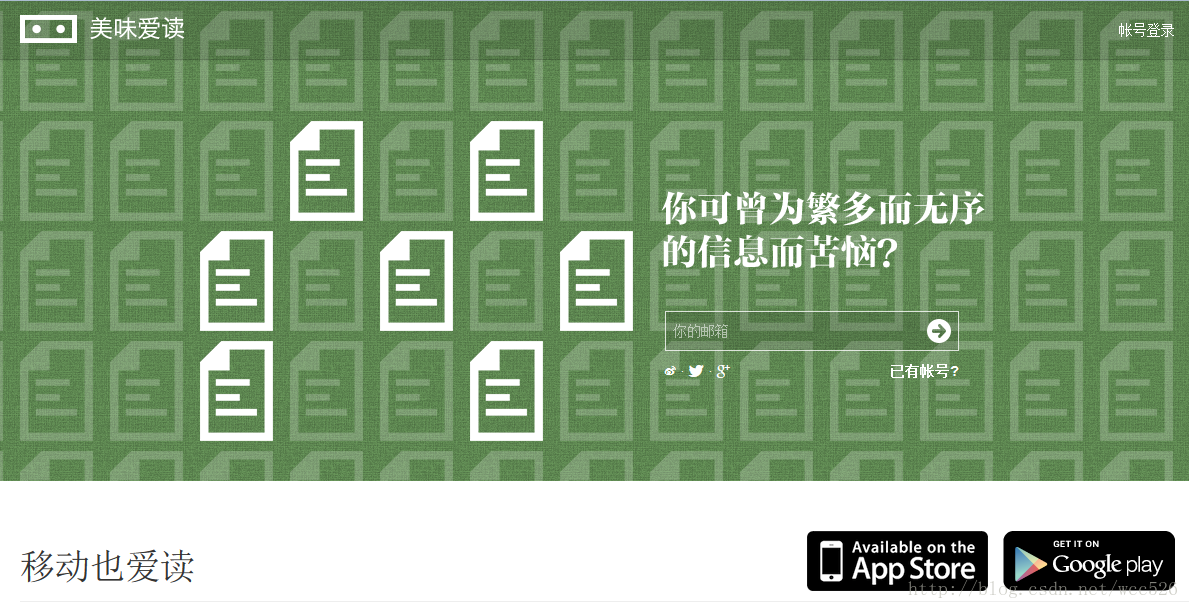
4.美味爱读
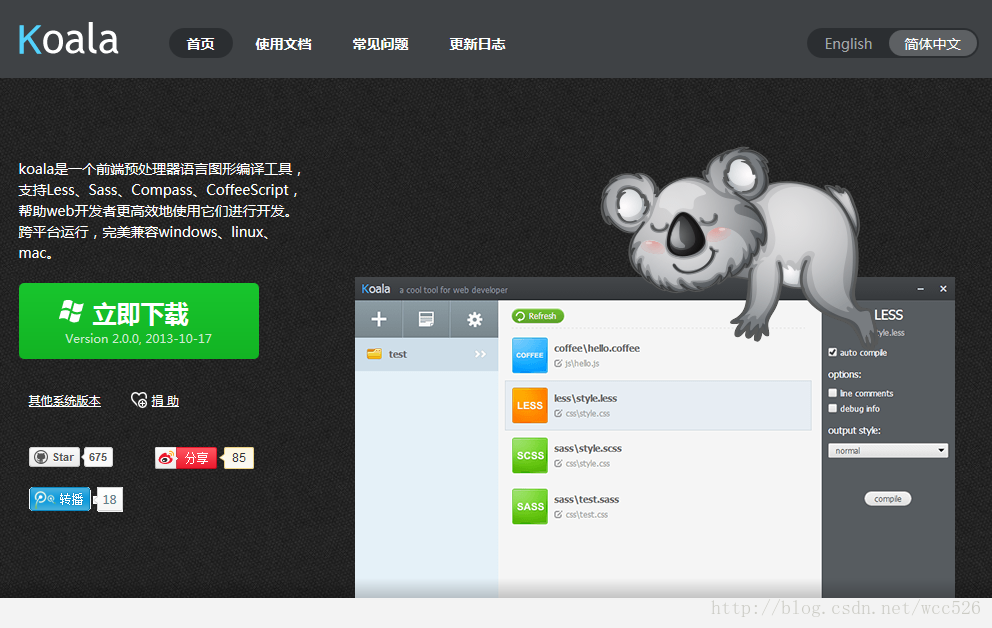
5.koala
优秀的插件
1.Sco.js 增强javascript 插件增强
2.Chart.js 图表绘制
3.bsie 支持IE6
4.jQuery UI Boostrap 融合Bootstrap和jQuery UI
5.Flat UI 做Metro化改造
6.Metro UI CSS 类似于Windows 8 Metro UI
7.HTML 5 Boilerplate 专业的前端模板
8.BootstrapEd 优化了Bootstrap 在中文Web中的效果
开发工具
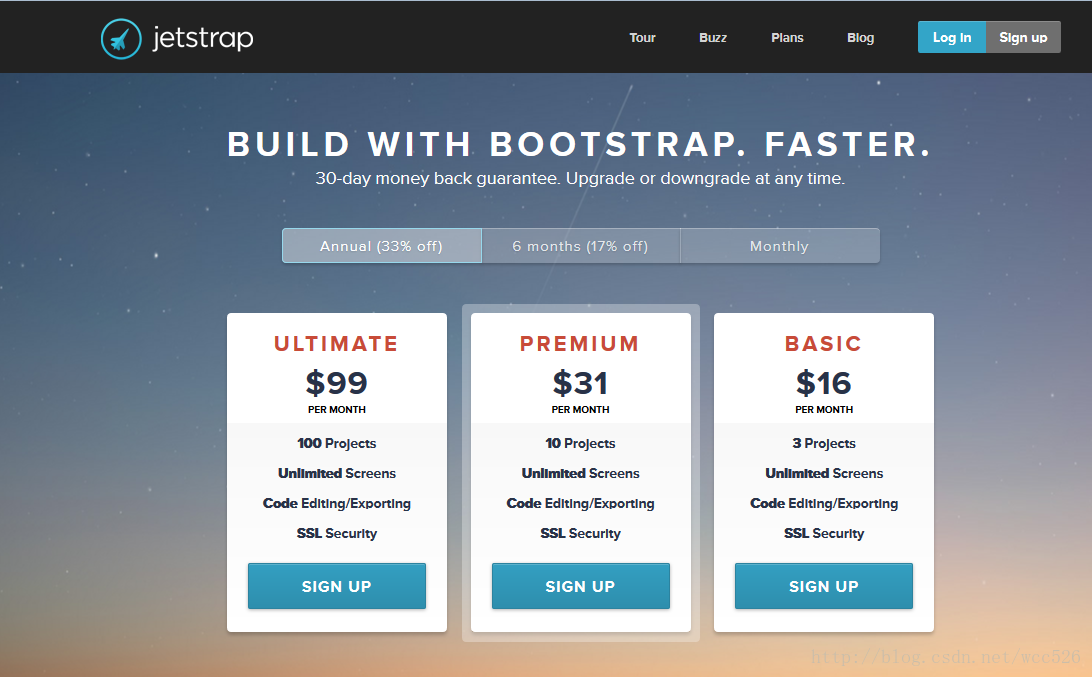
1.Jetstrap 允许拖动
2.Layout It
参考资源
1.中文参考
https://github.com/wrongwaycn/bootstrapcn
2.英文参考
https://github.com/twbs/bootstrap
3.Bootstrap中文网
http://www.bootcss.com/
4.CDN
http://www.bootstrapcdn.com/
5.应用导航
http://www.lovebootstrap.com/
Snippets插件
可以安装来自devtellect 的github插件
Photoshop模板
http://gui.repixdesign.com/#bootstrap
主题
https://wrapbootstrap.com/
http://bootswatch.com/
获得灵感
http://builtwithbootstrap.com/


































 720
720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








