1、如何实现响应式? CSS3-Media Query最简单的实现方式; 借助原生JAvascript;成本较高。 第三方开源框架; 一般使用第一种方式。 2、CSS3-Media Query常见属性 device-width,device-height屏幕宽高; orientation设备方向; resolution设备分辨率; 3、一个简单的案列 @media screen and (min-width:480px){ body{ background:blue;} }
css 对应的css body{ background:#900; } 注意: media=”only screen and (max-width:480px)”/>是小于4.8像素时候调用外联css,此处的max-width:480px不要习惯性加“;”号。 4、Bootstrap写非常少的代码就可以实现适用不同屏幕大小;移动优先框架。 使用时命名一定注意,不要和原有的bootstrap里面命名重复。 在head里面首先加入这些,进行区域搭建
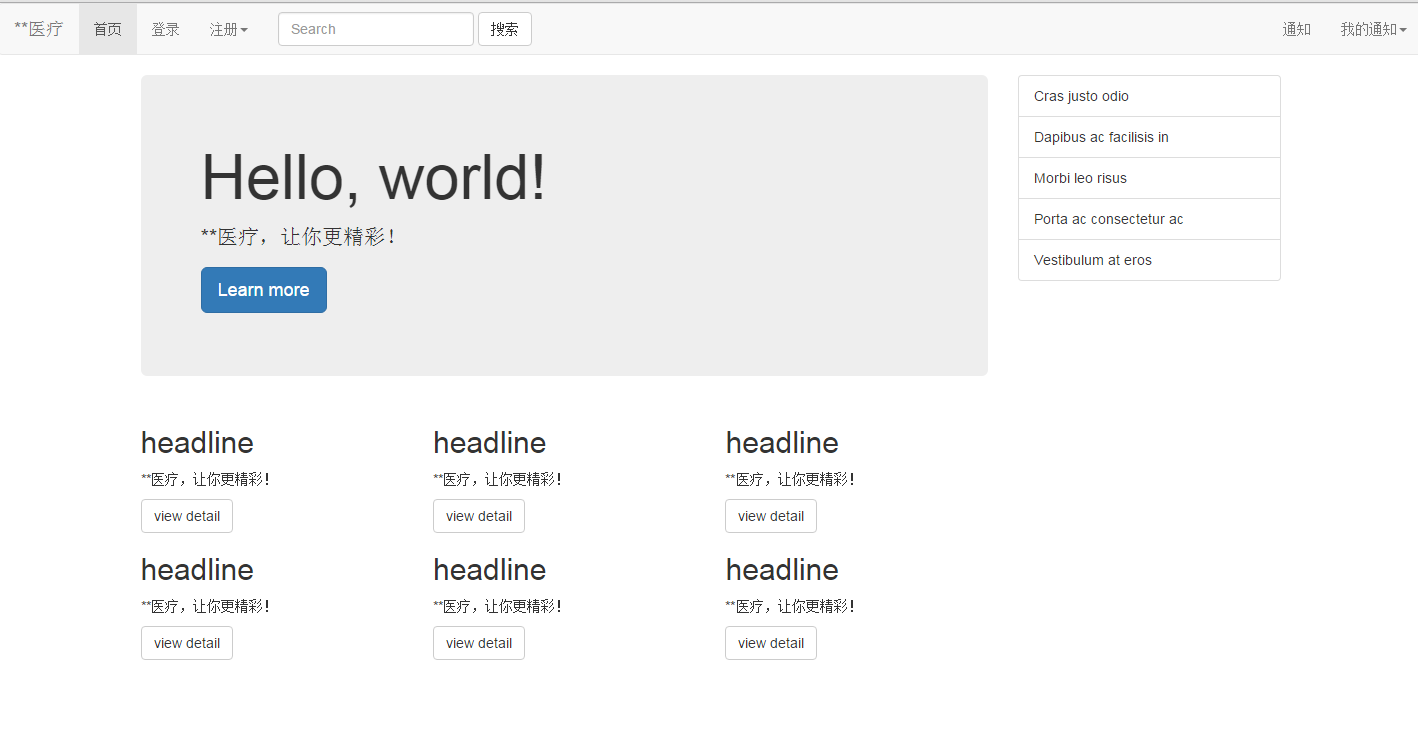
5、了解一些常用的组件 6、实现一个实例 (1)对bootstrap有的组件进行修改即可进行直接修改就可以使用。 找到组件导航条,将提供的代码粘贴过去即可。即可实现导航栏, (2)使用列表组组件实现列表显示,把提供大代码进行粘贴。 然后利用栅格化工具。
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
(3)对界面进行介绍也有相关的组件,叫大屏幕介绍,可以直接粘贴复制过来。进行一定的改进即可。
点击
<div class="row"><!--按行排列-->
<div class="col-6 col-sm-6 col-lg-4"><!--对于低分辨率和高分辨率使用是一样的-->
<h2>headline</h2>
<p>**医疗,让你更精彩!</p>
<a class="btn btn-default">view detail</a>
</div>
<div class="col-6 col-sm-6 col-lg-4"><!--对于低分辨率和高分辨率使用是一样的-->
<h2>headline</h2>
<p>**医疗,让你更精彩!</p>
<a class="btn btn-default">view detail</a>
</div>
<div class="col-6 col-sm-6 col-lg-4"><!--对于低分辨率和高分辨率使用是一样的-->
<h2>headline</h2>
<p>**医疗,让你更精彩!</p>
<a class="btn btn-default">view detail</a>
</div>
<div class="col-6 col-sm-6 col-lg-4"><!--对于低分辨率和高分辨率使用是一样的-->
<h2>headline</h2>
<p>**医疗,让你更精彩!</p>
<a class="btn btn-default">view detail</a>
</div>
<div class="col-6 col-sm-6 col-lg-4"><!--对于低分辨率和高分辨率使用是一样的-->
<h2>headline</h2>
<p>**医疗,让你更精彩!</p>
<a class="btn btn-default">view detail</a>
</div>
<div class="col-6 col-sm-6 col-lg-4"><!--对于低分辨率和高分辨率使用是一样的-->
<h2>headline</h2>
<p>**医疗,让你更精彩!</p>
<a class="btn btn-default">view detail</a>
</div>
</div>






















 719
719

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








