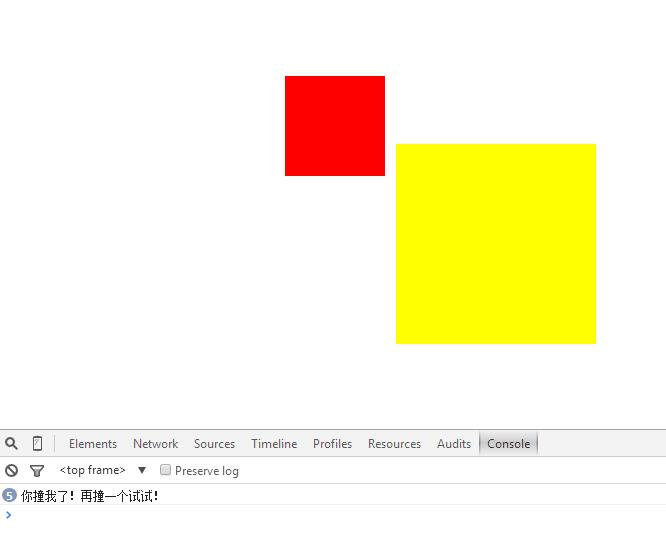
这次为大家实例讲述了JS实现判断碰撞的方法。碰撞的应用场景非常多比如,放烟花、小球碰壁反弹、像素鸟等,所以我们先要弄清除如何进行碰撞判断,才能进行以后的操作。
HTML页面代码:
<div id="d1"></div>
<div id="d2"></div><style type="text/css">
*{
padding: 0px;
margin: 0px;
}
#d1{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
#d2{
width: 200px;
height: 200px;
background: yellow;
position: absolute;
top: 200px;
left: 400px;
position: absolute;
}
</style><script type="text/javascript">
div=document.querySelectorAll("div");
function hit(obj){
obj.οnmοusedοwn=function(e){
var e=e||window.event;
var dX=e.offsetX;
var dY=e.offsetY;
document.οnmοusemοve=function(e){
var x=e.clientX;
var y=e.clientY;
obj.style.left=x-dX+"px";
obj.style.top=y-dY+"px";
if(div[0].offsetTop+div[0].offsetHeight>=div[1].offsetTop && div[0].offsetTop<=div[1].offsetTop+div[1].offsetHeight && div[0].offsetLeft+div[0].offsetWidth>=div[1].offsetLeft && div[0].offsetLeft<=div[1].offsetLeft+div[1].offsetWidth){
console.log("你撞我了!再撞一个试试!")
};
}
document.οnmοuseup=function(){
document.οnmοusemοve=null;
}
}
}
hit(div[0]);
hit(div[1]);
</script>























 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








