文章目录
如何将已经写好的vue项目部署到服务器上
1.首先你得有一台安装了linux系统的服务器或者虚拟机
我测试使用的是虚拟机上的CentOS 7系统,
虚拟机在这里模拟的是服务器,
虚拟机的安装和下载我就不多掰掰了。
如果是服务器的话,初始配置的时候选择linux系统,Ubuntu和CentOS都行
但Ubuntu一般用来学习linux,而CentOS用作服务器系统的比较多
!!!注意!!! 在终端输入命令之前先输入su,切换到root用户,不然很多操作都用不了

2.使用Xshell 连接虚拟机或者服务器上的系统(非必要)
在windows下的Xshell可以远程连接服务器,直接在Xshell里操作系统终端,避免重复进入linux系统的麻烦

链接:这里是Xshell的百度网盘链接
提取码:0922
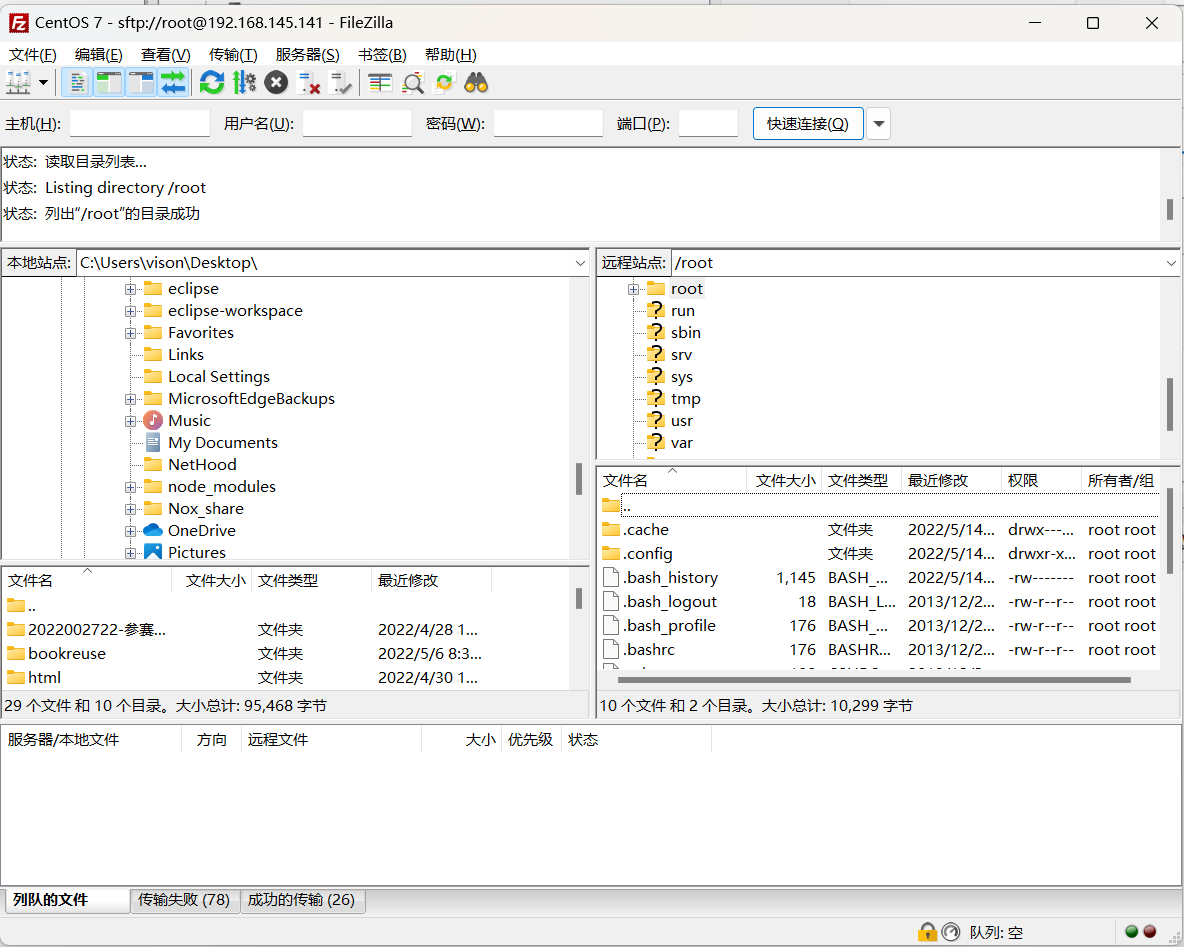
3.在自己的电脑上下载filezilla
filezilla可以将自己本地的文件传输到服务器上,官网下载地址
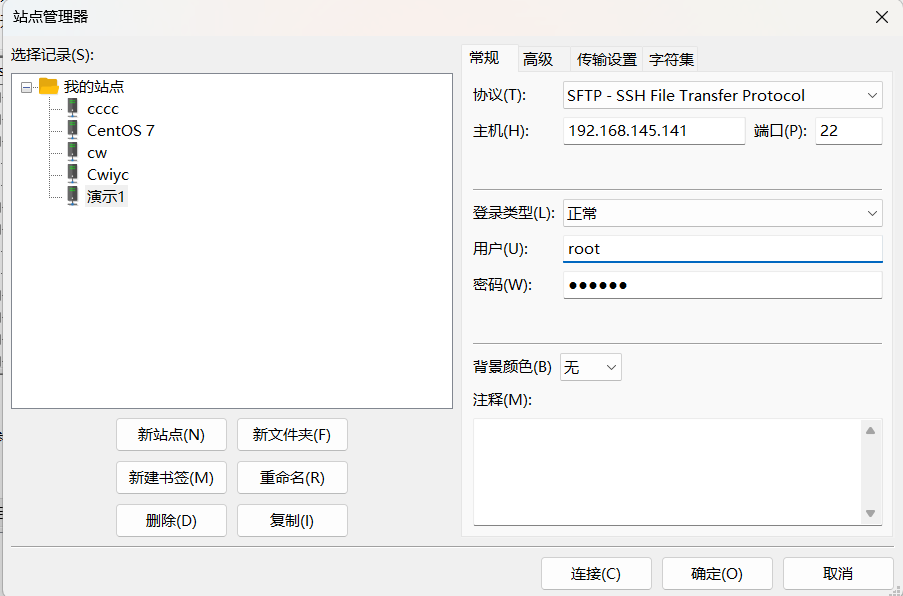
打开filezilla,新建一个站点
协议 SFTP
主机 (在服务器终端输入ifconfig查看ip地址)
端口号 默认22
用户名 root

这样就连接成功了,右边是服务器的目录结构,把文件拖进去就自动上传了

4.在CentOS 7 上安装Nginx
Nginx同Apache一样都是一种WEB服务器。
是一款自由的、开源的、高性能的HTTP服务器和反向代理服务器;同时也是一个IMAP、POP3、SMTP代理服务器;
Nginx可以作为一个HTTP服务器进行网站的发布处理,另外Nginx可以作为反向代理进行负载均衡的实现。
4.1.安装编译器以及依赖的库文件
yum -y install make zlib zlib-devel gcc gcc-c++ libtool openssl openssl-devel pcre pcre-devel
4.2.下载nginx并解压
cd /usr/local && wget http://nginx.org/download/nginx-1.21.6.tar.gz && tar zxvf nginx-1.21.6.tar.gz
4.3.安装nginx
cd nginx-1.21.6
配置
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-pcre --with-http_ssl_module
编译和安装
make && make install
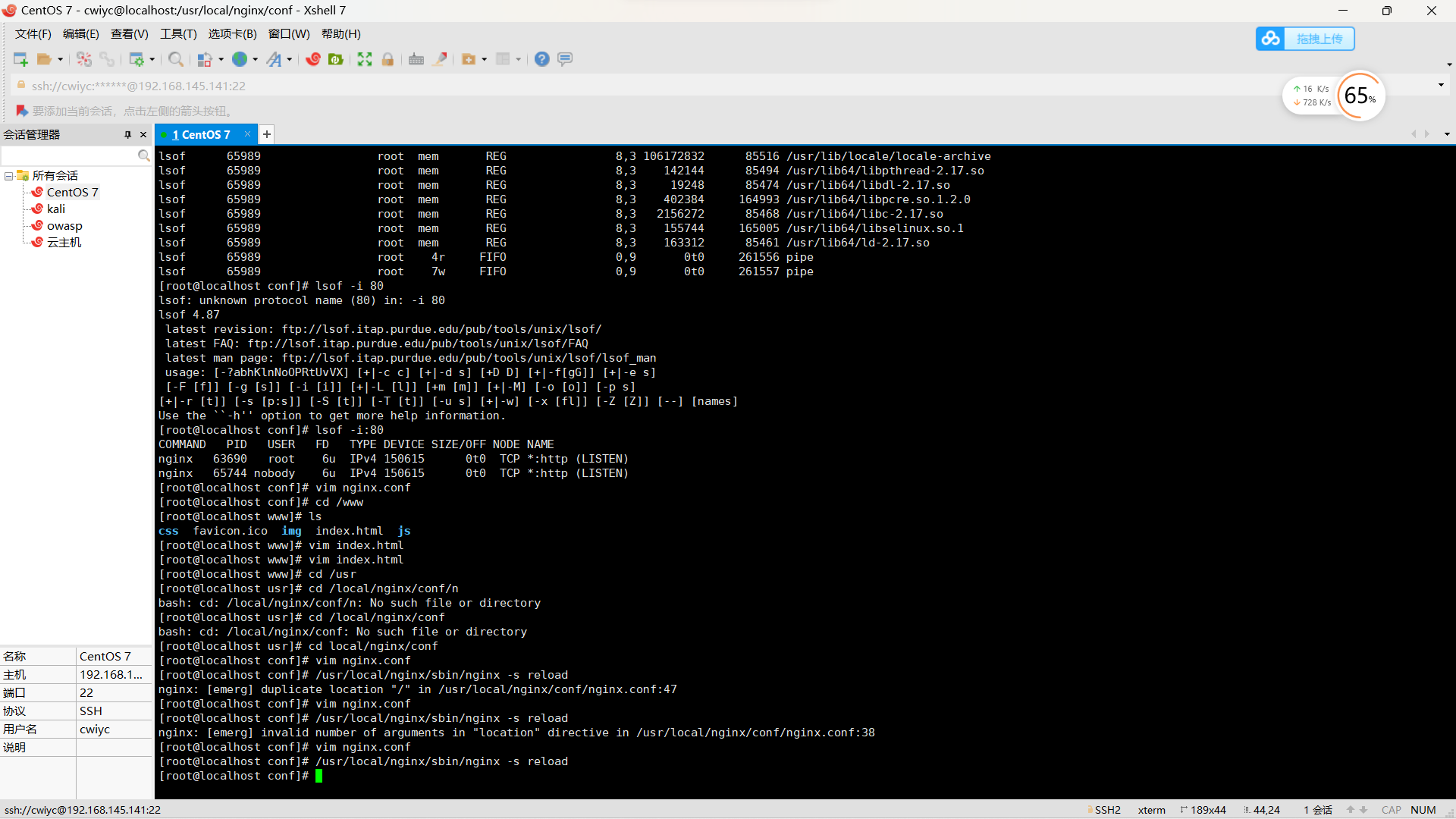
4.4.启动、停止、重启nginx
这里的/usr/local/nginx/sbin/nginx是要找到nginx的位置
/usr/local/nginx/sbin/nginx
/usr/local/nginx/sbin/nginx -s stop
/usr/local/nginx/sbin/nginx -s reload
此处参考Centos 7下安装NGINX
5.配置nginx
5.1.创建网站根目录
先回到根目录
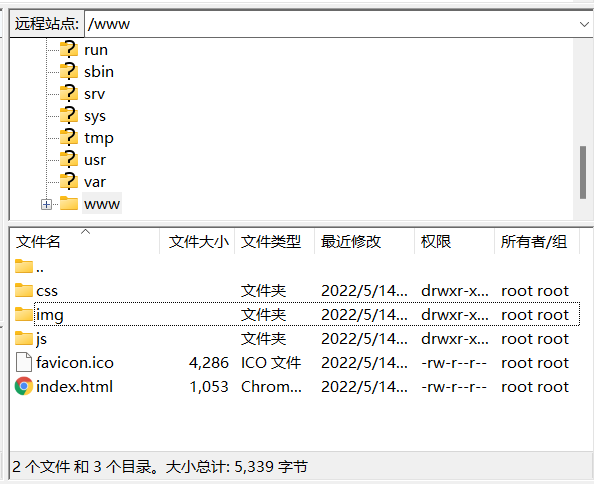
mkdir /www
mkdir /html
相当于在根目录下创建了 /www/html 这两级文件
5.2.传输文件
将vue项目使用
yarn build 或者 npm run build
编译打包,会生成一个dist文件夹,将里面的所有文件通过filezilla放在刚刚创建的/www/html下

5.3.配置nginx文件
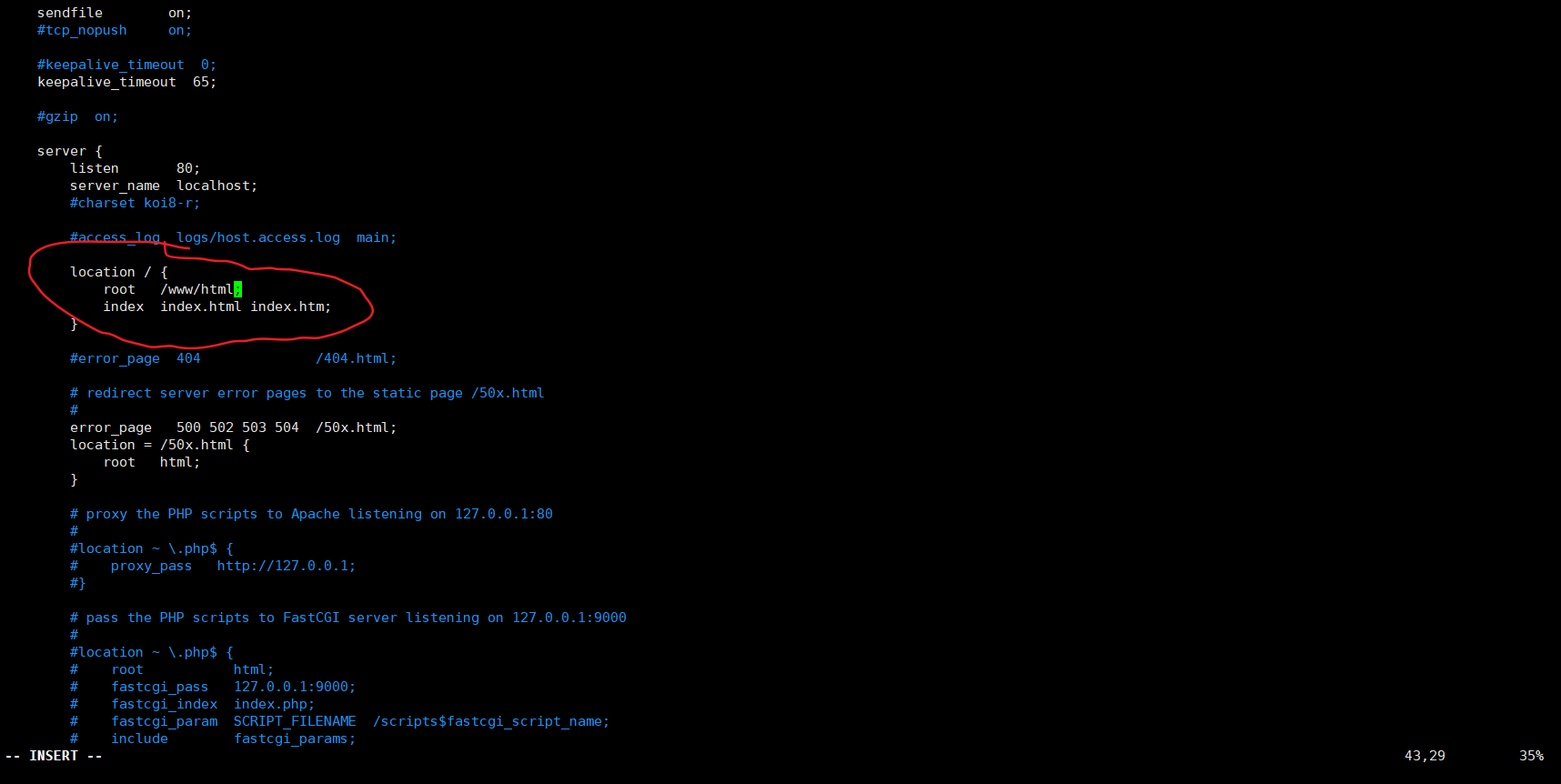
5.3.1.用vim打开nginx.conf(nginx的配置文件)
vim /usr/local/nginx/conf/nginx.conf
5.3.2.按 i 健进入插入模式
将画圈的地方改成这样,注意分号不能少
按ESC退出插入模式
按冒号:
输入wq 保存退出

6.外网访问,
!!!如果在服务器上不需要这一步!,安全组放通端口即可。虚拟机上则需要这一步。!!!
如果按照上面这样设置的话只能在服务器里通过localhost访问
我们还需要配置外网访问
注意上图中画圈的上面有个 server_name
将localhost改为你服务器的ip地址,这样就能在外网访问你的web服务器了
如果是虚拟机且用的是NAT模式的话,192.168…这个只能在同一局域网下访问
:wq保存退出
!!!但是这样还是访问不了,由于服务器防火墙的问题
CentOS7默认使用的是firewall作为防火墙,这里改为iptables防火墙
关闭firewalld
systemctl stop firewalld
systemctl mask firewalld
使用iptables服务
1、安装iptables防火墙
yum install iptables-services #安装
2、修改文件配置允许80端口
vim /etc/sysconfig/iptables #编辑防火墙配置文件
按i进入文本编辑 在原文档中找到
-A INPUT -m state --state NEW -m tcp -p tcp --dport 22 -j ACCEPT
在该行下面添加
-A INPUT -m state --state NEW -m tcp -p tcp --dport 80 -j ACCEPT
:wq! #保存退出
#开放443端口(HTTPS)
iptables -A INPUT -p tcp --dport 443 -j ACCEPT
#保存上述规则
service iptables save
#开启服务
systemctl restart iptables.service
#设置防火墙开机启动
systemctl enable iptables.service
防火墙参考整合了一下两篇文章
https://blog.csdn.net/XlxfyzsFdblj/article/details/78724434
https://blog.csdn.net/sinat_29821865/article/details/80982250
7.重启nginx服务器
/usr/local/nginx/sbin/nginx -s reload
大功告成
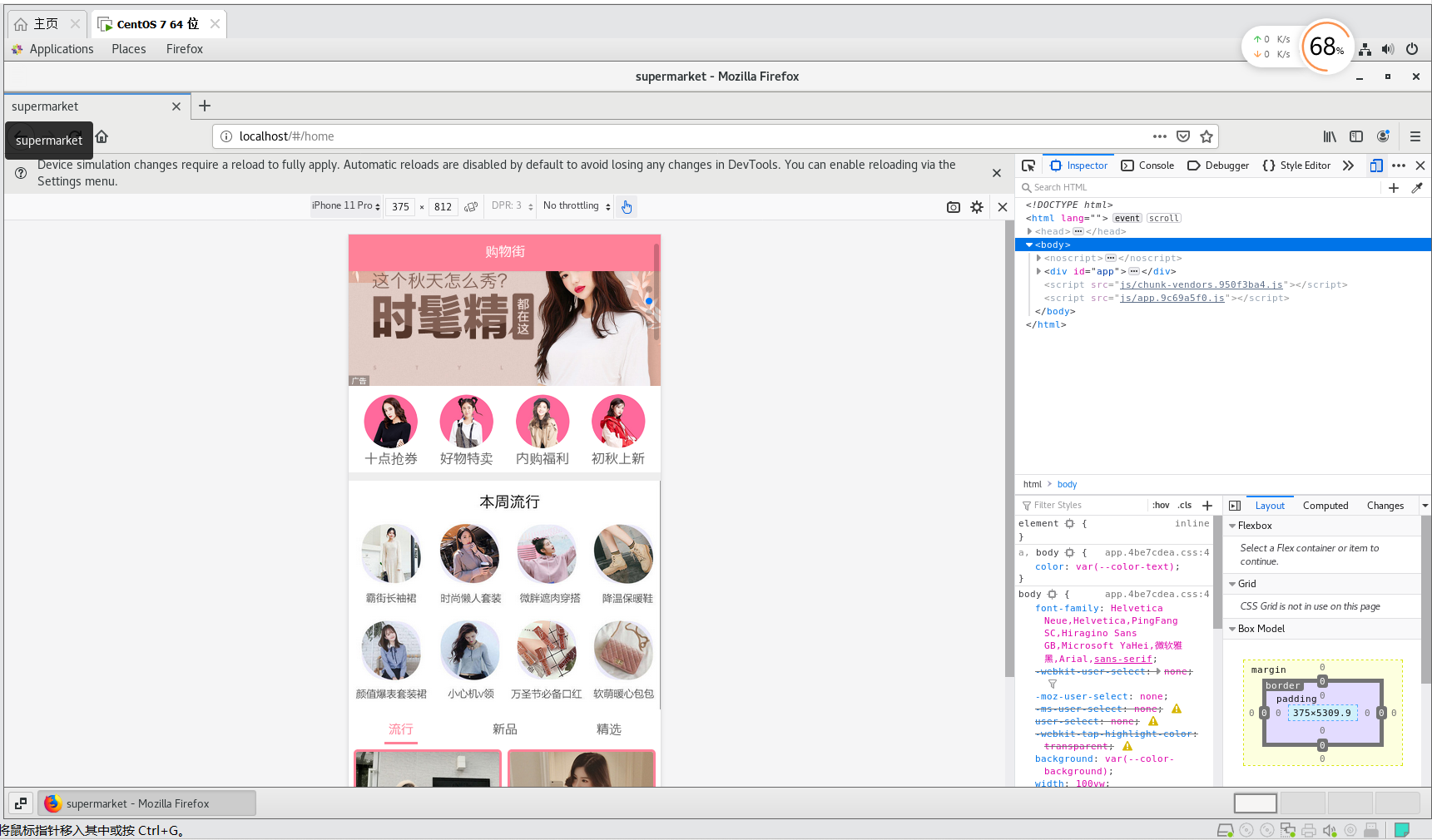
在服务器浏览器里输入localhost:80 可进入你的项目
在别的浏览器里输入你设置的ip地址也可进入你的项目























 408
408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










