动态新增选项后默认选中下移
遇到问题:
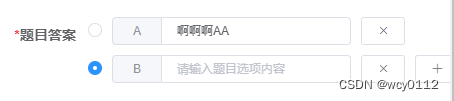
假设目前选中A选项,新增后默认选中会下移


解决办法:
组件默认选中项会受动态更新的影响进行变更,所以在动态的el-radio-group中增加key值,无论是增加或是删除,都对其进行强制刷新。
<template>
<div>
<!-- 单选 -->
<el-radio-group v-model="radio" :key="radioKey">
<el-radio class="radioItem" :label="index" v-for="(item, index) in form.questionAnwserList" :key="index">
<el-input v-model="item.optionContent" size="mini"></el-input>
<!-- 减号 -->
<el-button size="mini" v-if="form.questionAnwserList.length > 1" @click="delAnswer(index)">
<i class="el-icon-close"></i>
</el-button>
<!-- 加号 -->
<el-button size="mini" @click="addAnswer()"><i class="el-icon-plus"></i></el-button>
</el-radio>
</el-radio-group>
</div>
</template>
<script>
export default {
data() {
return {
// 表单
form: {
// 题目答案列表
questionAnwserList: [
{
optionLabel: "",
optionContent: "",
correctAnswerFlag: 0,
sort: 0,
},
],
},
// 单选正确答案值
radio: 0,
// 单选key
radioKey: 0,
};
},
methods: {
// 加号
addAnswer() {
this.radioKey++;
// ...
},
// 减号
delAnswer(delIndex) {
this.radioKey++;
// ...
},
},
};
</script>





















 2008
2008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








