先看一段代码
setTimeout(function() {
console.log('123')
}, 500)
console.log('456')
对于初学者来讲,会想着代码是从上往下一行一行执行,打印出的结果是先显示123,再显示456,但是实际上并不是这样的。
而这里setTimeout就是一个异步操作,它会在主线程任务执行完成之后才去执行,即第4行执行完成后。在这里举个例子,上面代码我加一句
setTimeout(function() {
return
console.log('123')
}, 500)
console.log('456')
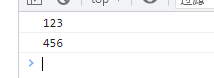
这里是打印结果,如果它是同步的话,就不会打印出456

那么如何更改为同步呢,废话不多说,直接上代码
async function promise() {
await new Promise(function (resolve, reject) {
setTimeout(function () {
console.log('123')
resolve()
}, 500)
})
console.log('456')
}
promise()

由于评论区有人来问使用不了await,那么我在补充一下另外一个方法
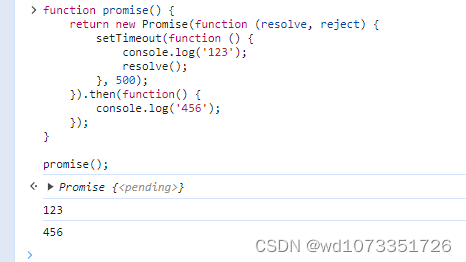
function promise() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
console.log('123');
resolve();
}, 500);
}).then(function() {
console.log('456');
});
}
promise();























 7908
7908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










