由于我自己找问题, 不喜欢看太多的文字描述,这里就只写一版最简洁,代码最少就能实现的方法。
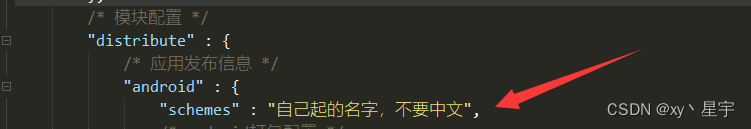
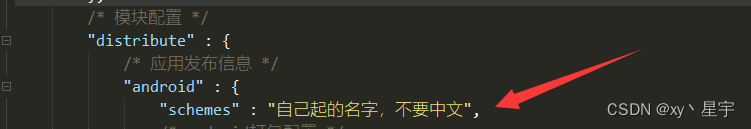
没有太多的话,直接上代码,打开manifest.json的源码视图,添加如下代码

页面跳转按钮添加如下代码
window.location.href = "自己起的名字,不要中文://";
补充下,只有安装了APP的才能跳转过去,微信环境下提示用户浏览器打开,如果用户未下载APP,可以在上边跳转的代码底下根据需求,继续写逻辑,引导用户下载
由于我自己找问题, 不喜欢看太多的文字描述,这里就只写一版最简洁,代码最少就能实现的方法。
没有太多的话,直接上代码,打开manifest.json的源码视图,添加如下代码

页面跳转按钮添加如下代码
window.location.href = "自己起的名字,不要中文://";
补充下,只有安装了APP的才能跳转过去,微信环境下提示用户浏览器打开,如果用户未下载APP,可以在上边跳转的代码底下根据需求,继续写逻辑,引导用户下载
 6815
6815
 844
844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


