<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>returnModel</title>
<script type="text/javascript">
function mytest(){
var msg = "";
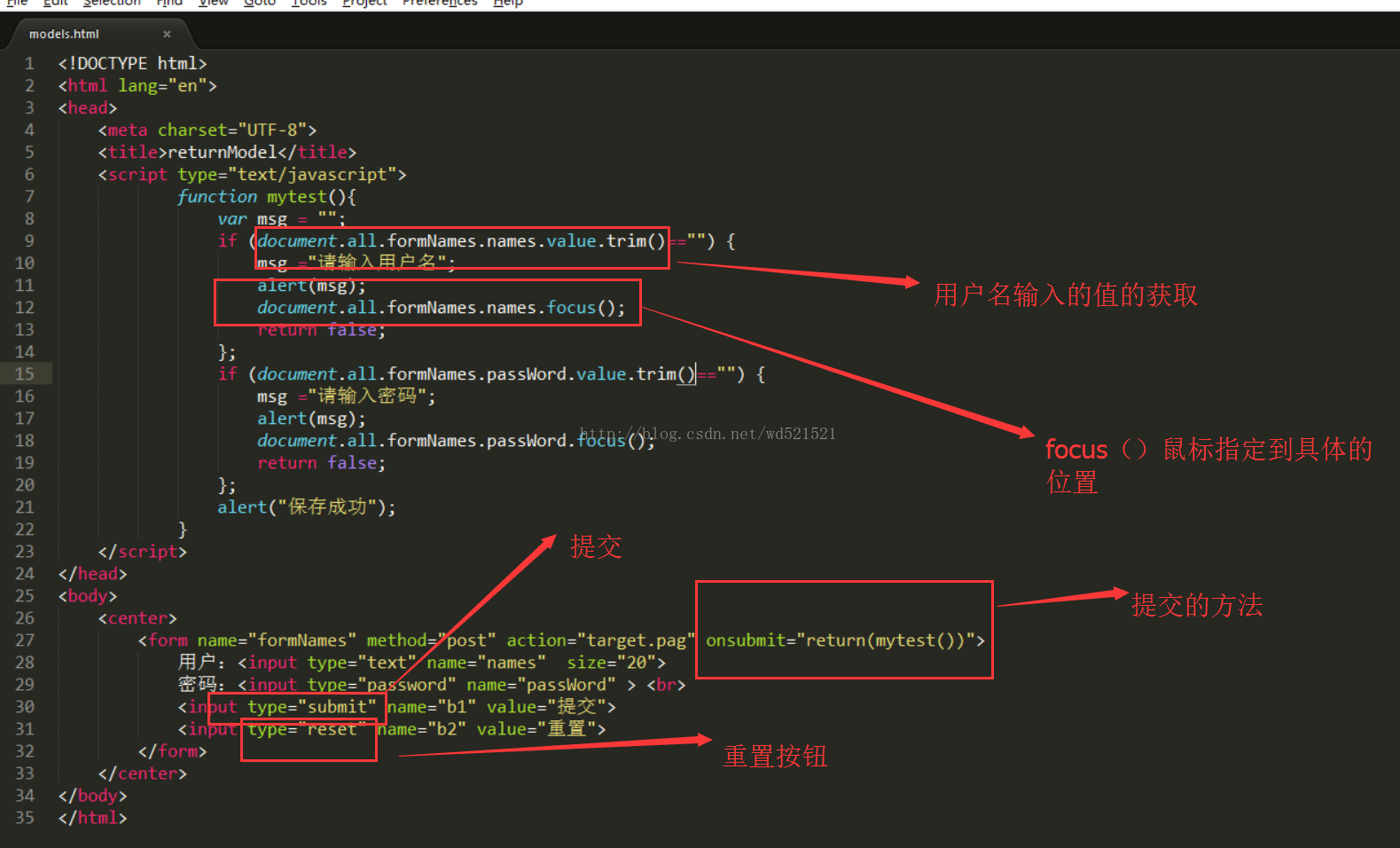
if (document.all.formNames.names.value=="") {
msg ="请输入用户名";
alert(msg);
document.all.formNames.names.focus();
return false;
};
if (document.all.formNames.passWord.value=="") {
msg ="请输入密码";
alert(msg);
document.all.formNames.passWord.focus();
return false;
};
alert("保存成功");
}
</script>
</head>
<body>
<center>
<form name="formNames" method="post" action="target.pag" οnsubmit="return(mytest())">
用户:<input type="text" name="names" size="20">
密码:<input type="password" name="passWord" > <br>
<input type="submit" name="b1" value="提交">
<input type="reset" name="b2" value="重置">
</form>
</center>
</body>
</html>
解释说明:























 2352
2352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








