当我们在选中我们的输入框,或者是点击了按钮的时候,边框默认会显示为蓝色。
如下:
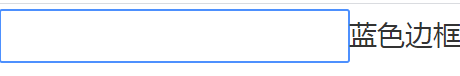
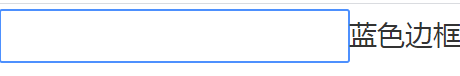
输入框:

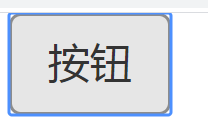
按钮:

实际上,这个并不是他的边框。当我们将border设置为none的时候,蓝色依旧存在。
这个东西其实叫作outline,即轮廓。我们在css样式中,设置:input{ outline: none; }
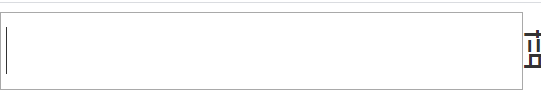
可以发现,再选中的时候,蓝色轮廓消失了。

按钮也是一样的。
因此我们知道,要去掉任意组件的蓝色的轮廓,将outline设置为none,即可。
当我们在选中我们的输入框,或者是点击了按钮的时候,边框默认会显示为蓝色。
如下:
输入框:

按钮:

实际上,这个并不是他的边框。当我们将border设置为none的时候,蓝色依旧存在。
这个东西其实叫作outline,即轮廓。我们在css样式中,设置:input{ outline: none; }
可以发现,再选中的时候,蓝色轮廓消失了。

按钮也是一样的。
因此我们知道,要去掉任意组件的蓝色的轮廓,将outline设置为none,即可。
 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


