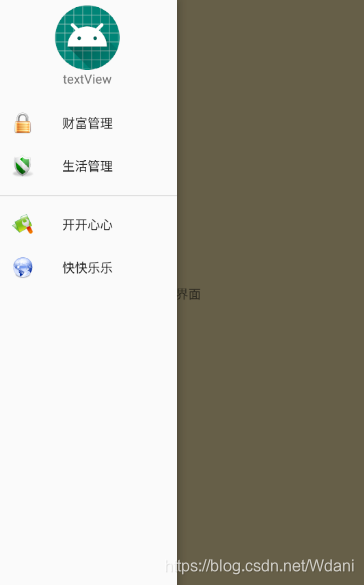
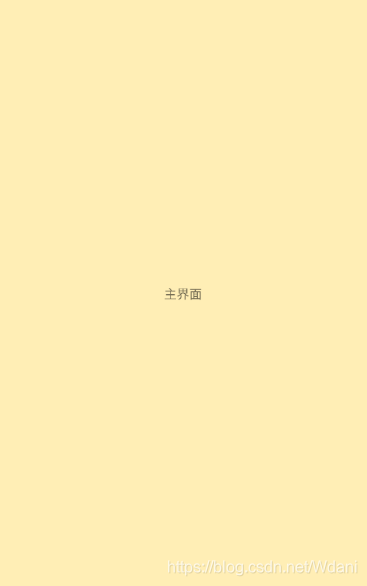
先上效果图:


现在很多软件都使用到了抽屉导航,它能实现侧滑,也可称为侧滑菜单。它能够使界面更加简洁,简单明了,接下来就用这个案例来敲代码吧!
抽屉导航的头部布局:
head.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:padding="8dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="textView"/>
</LinearLayout>
在这个案例里,我在抽屉导航里写了一个菜单资源引入
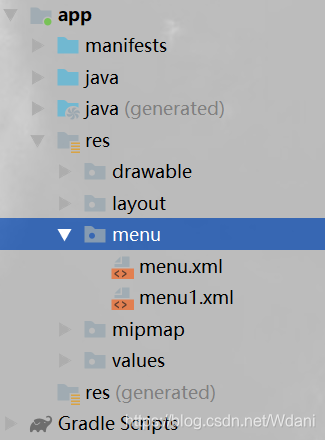
menu菜单的写法:
首先要在res资源文件夹下新建一个menu文件夹,然后再这个文件夹里写相关的代码,如图:

menu1:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:icon="@mipmap/img01"
android:title="财富管理" />
<item
android:icon="@mipmap/img02"
android:title="生活管理" />
<item
android:icon="@mipmap/img03"
android:title="开开心心" />
<item
android:icon="@mipmap/img04"
android:title="快快乐乐" />
</menu>
主界面的布局:
activity_navigation_view.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".NavigationViewActivity">
<!--在打开抽屉导航前能看到的布局都写在这个LinearLayout里面-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFEEB5"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主界面" />
</LinearLayout>
<!--抽屉导航-->
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigationView"
android:layout_width="200dp"
android:layout_height="match_parent"
app:headerLayout="@layout/head"
android:layout_gravity="left"
app:menu="@menu/menu1"/>
<!--这里我们用到了三个重要的属性:
app:headerLayout是抽屉导航的头部布局
app:menu是我在抽屉导航里加入的菜单,用这个属性可以引入菜单
android:layout_gravity="left"这个属性必须要加,否则抽屉导航不会到左边去啦,
这里属性值可以是left也可以是start
-->
</androidx.drawerlayout.widget.DrawerLayout>
布局都写好了,上逻辑代码!
NavigationViewActivity.java
package org.wdan.test007;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.navigation.NavigationView;
public class NavigationViewActivity extends AppCompatActivity {
private NavigationView navigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navigation_view);
initView();
//菜单默认将我们放进去的图片图标去色,如果不想去色,可以这样设置
//把导航菜单的图标设置为有颜色的
navigationView.setItemIconTintList(null);
}
private void initView() {
navigationView = (NavigationView) findViewById(R.id.navigationView);
}
}
以上就是此案例的完整代码了,快运行起来看看效果吧!





















 2076
2076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








