Android轻松实现RecyclerView悬浮条
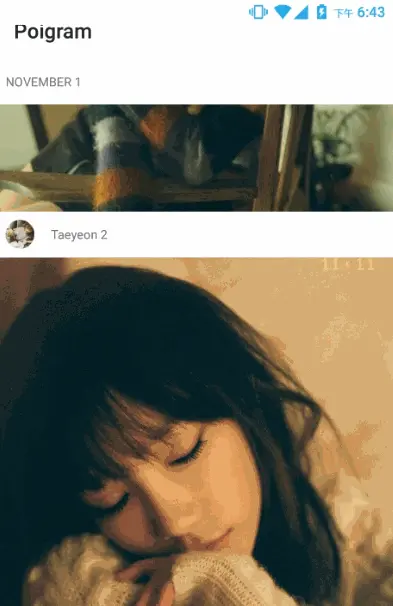
在我们在刷Instagram的动态时,你是否注意到这样一个小小的动效,就是当一条动态(以卡片形式呈现)向上滑动时,动态卡片的头部会始终悬浮在列表最上方,直到下一张动态卡片的头部将它顶掉并替换它悬浮着。言语可能说不清楚,就直接来看一下它的效果好了。

综合我上面的文字描述加上这张Gif图,我想大家应该知道这是个什么样的效果了吧。那么不废话了,接下来我就来说说一种很简单的实现方法吧。
思路
虽然实现起来炒鸡简单,但还是花了我一个多小时的时间思考实现。先说说思考过程吧,那天中午,Instagram给我推了一条消息(哈,就是我最喜欢的偶像金泰妍更新了Ins),于是我就点进去看了,喜欢了之后就开始研究这个效果,我反复地上下滑这个列表,因为Ins的列表有滚动条,我就发现每次滚动条在那个悬浮条附近的时候就会特别短。看到这个现象,敏锐的你是不是察觉到了什么?没错,我感觉这个就像是FrameLayout的效果,一个FrameLayout里按顺序有列表,悬浮条两个View,悬浮条覆盖在列表的上方,它在合适的时机更新自己的位置,在合适的时机更新自己的信息,然后看上去就像是一个悬浮的效果。
接下来我们思考的核心就转移到了如何确定并找到这个合适的时机。
再仔细观察上面的Gif图,我们可以确定当第二个列表项的头部距离列表顶端一个悬浮条的距离时,悬浮条随着列表的滑动改变自身的位置,从而看起来像是被顶掉的效果。画一张简单位置示意图

那么,数据更新的时机也很容易确定,就是在悬浮条恰好完全被顶掉的时候,更新自己的数据,并移动到列表顶部。
至于如何找到这个时机会在接下来的实现部分讲解。
实现
建立布局
如上面所言,就是一个简单的FrameLayout。
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v7.widget.RecyclerView
android:id="@+id/feed_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:scrollbars="vertical" />
<your-head-layout>
……
</your-head-layout>
</FrameLayout>注意这里FrameLayout的第二个child应该为你列表项要悬浮显示的布局。
找到时机
根据我们的思路,我们首先要找到第二个列表项的头部距离列表顶端一个悬浮条的距离时的那个时机,如果我们能找到这个时机,那么第二个时机也相当于找出来了。
这里我们使用的是RecyclerView来实现列表,我们都知道RecyclerView的列表布局是由LayoutManager来确定的,由于一般要实现悬浮条显示效果的列表一般都为线性列表,即我们一般会使用LinearLayoutManager。通过LinearLayoutManager,我们可以很方便的获取到RecyclerView中相应位置的View,这里我们需要获取当前悬浮条数据来源的View和其下一个数据来源的View。这两个View有什么用呢?悬浮条显示的信息是来自第一个可见View的,而其下方的View正是第二个列表项,我们可以获取到它的top值。好了接下来就真的很简单了,我们只要给RecyclerView加一个ScrollListener,并在相应的回调里做之前我们想好的事就ok了,来看一下代码
mFeedList.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
mSuspensionHeight = mSuspensionBar.getHeight();
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
View view = linearLayoutManager.findViewByPosition(mCurrentPosition + 1);
if (view != null) {
if (view.getTop() <= mSuspensionHeight) {
mSuspensionBar.setY(-(mSuspensionHeight - view.getTop()));
} else {
mSuspensionBar.setY(0);
}
}
if (mCurrentPosition != linearLayoutManager.findFirstVisibleItemPosition()) {
mCurrentPosition = linearLayoutManager.findFirstVisibleItemPosition();
mSuspensionBar.setY(0);
updateSuspensionBar();
}
}
});Tips:其中mCurrentPosition为悬浮条信息来自的那个列表项在RecyclerView的位置。还有这里的ScrollListener可以添加多个,在RecyclerView中会检查所有的ScrollListener并触发。
One more thing...
接下来,我们还需要……开玩笑,哪来的One more thing,我们已经完成了?什么?这么快?这么一点代码?恩,没错,就是只要这么一点代码就好了,我们来看一下最后我们实现的效果(当然最终效果的好坏还是取决与你列表项的布局,比如在Ins里这个效果就很好看呢~)

结语
哈哈,是不是很简单呢,最后再说一下封装的事,本来我是想封装一下的,由于每个人的列表布局都不一样,数据更新方式也不一样,就不封装了,是的,我水平不行,虽然我不想承认~不过代码真心特别少哦,源码地址:https://github.com/wuapnjie/SuspensionBar
希望这篇文章可以对你有帮助,我也会继续努力的。
补充
上面这种情况我们RecyclerView的Item是单一的,但是我们的列表Item通常有很多种,只有在滑到我们想要类型的Item时才需要更新我们的悬浮条信息。比如很常见的通讯录,在我们滑到从A开头联系人滑到B开头联系人时,悬浮条的信息才从A变为B;再比如印象笔记的笔记列表,顶部的悬浮条是根据笔记的日期改变的。
那么,遇到这种情况我们应该怎么简单修改代码来实现我们需求呢?
其实很简单,思路已经由上面确定了,只是我们要让悬浮条移动的时机变化,变得更窄了,同时我们要更新的数据内容也发生了变化(这当然需要我们变换相应的布局)。
mFeedList.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
mSuspensionHeight = mSuspensionBar.getHeight();
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
//我们只是简单的收窄了我们让悬浮条移动的条件,这里就是ItemType必须对应时才发生移动
if (adapter.getItemViewType(mCurrentPosition + 1) == MultiFeedAdapter.TYPE_TIME) {
View view = linearLayoutManager.findViewByPosition(mCurrentPosition + 1);
if (view != null) {
if (view.getTop() <= mSuspensionHeight) {
mSuspensionBar.setY(-(mSuspensionHeight - view.getTop()));
} else {
mSuspensionBar.setY(0);
}
}
}
if (mCurrentPosition != linearLayoutManager.findFirstVisibleItemPosition()) {
mCurrentPosition = linearLayoutManager.findFirstVisibleItemPosition();
mSuspensionBar.setY(0);
updateSuspensionBar();
}
}
});上面的代码我们只要注意注释处,其他的和之前给出的相同。
总之,虽然大家的需求可能不同,但万变不离其宗。只要掌握了思路,什么需求都不怕。
Github 上已增加相应代码,最后看一下我们的效果,只在时间变化时才移动悬浮条























 2720
2720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








