一、新建配置
# 开发环境
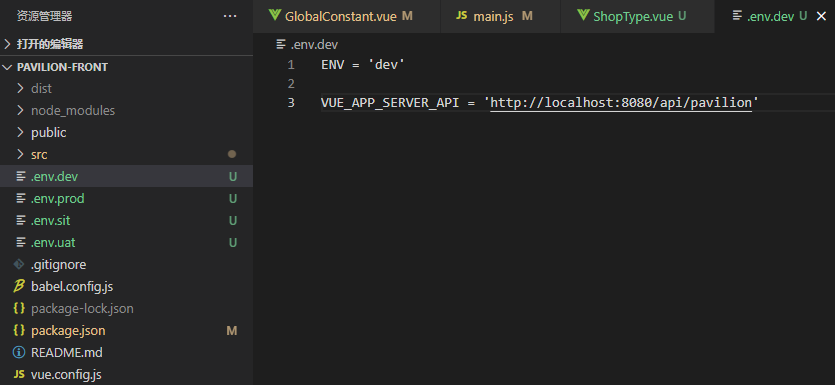
.env.dev
# 集成测试
.env.sit
# 验收测试
.env.uat
# 生产环境
.env.prod

.env.dev
ENV = 'dev'
VUE_APP_SERVER_API = 'http://localhost:8080/api/pavilion'
.env.sit
ENV = 'sit'
VUE_APP_SERVER_API = 'http://192.168.8.246:8080/api/pavilion'
.env.uat
ENV = 'uat'
VUE_APP_SERVER_API = 'https://www.xiaoqiangzai.xyz/api/pavilion'
.env.prod
ENV = 'prod'
VUE_APP_SERVER_API = 'https://www.wuduoqiang.com/api/pavilion'

二、配置环境
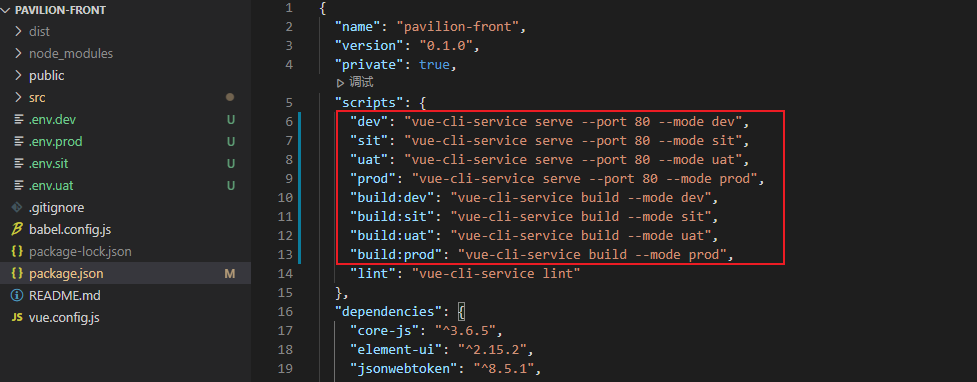
在package.json文件新增配置
"dev": "vue-cli-service serve --port 80 --mode dev",
"sit": "vue-cli-service serve --port 80 --mode sit",
"uat": "vue-cli-service serve --port 80 --mode uat",
"prod": "vue-cli-service serve --port 80 --mode prod",
"build:dev": "vue-cli-service build --mode dev",
"build:sit": "vue-cli-service build --mode sit",
"build:uat": "vue-cli-service build --mode uat",
"build:prod": "vue-cli-service build --mode prod",

三、启动命令
# 启动开发环境
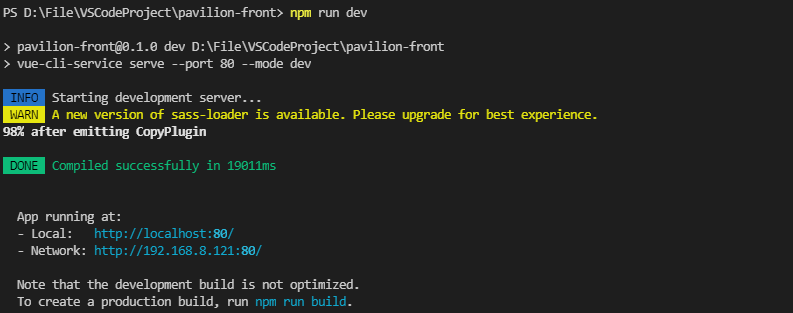
npm run dev
# 启动集成测试
npm run sit
# 启动验收测试
npm run uat
# 启动生产环境
npm run prod

四、打包命令
# 打包开发环境
npm run build:dev
# 打包集成测试
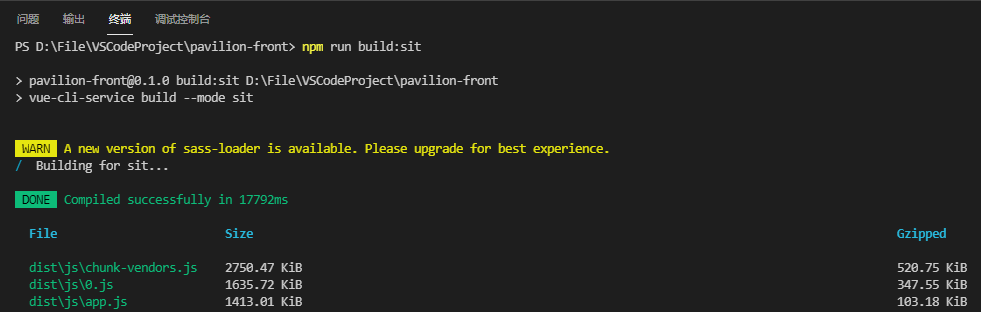
npm run build:sit
# 打包验收测试
npm run build:uat
# 打包生产环境
npm run build:prod

五、使用步骤
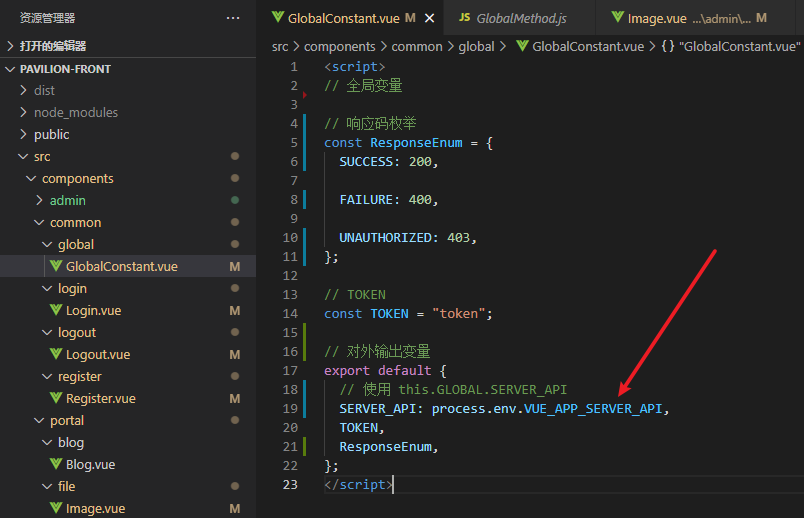
新建一个GlobalConstant.vue文件
# 添加配置
SERVER_API: process.env.VUE_APP_SERVER_API

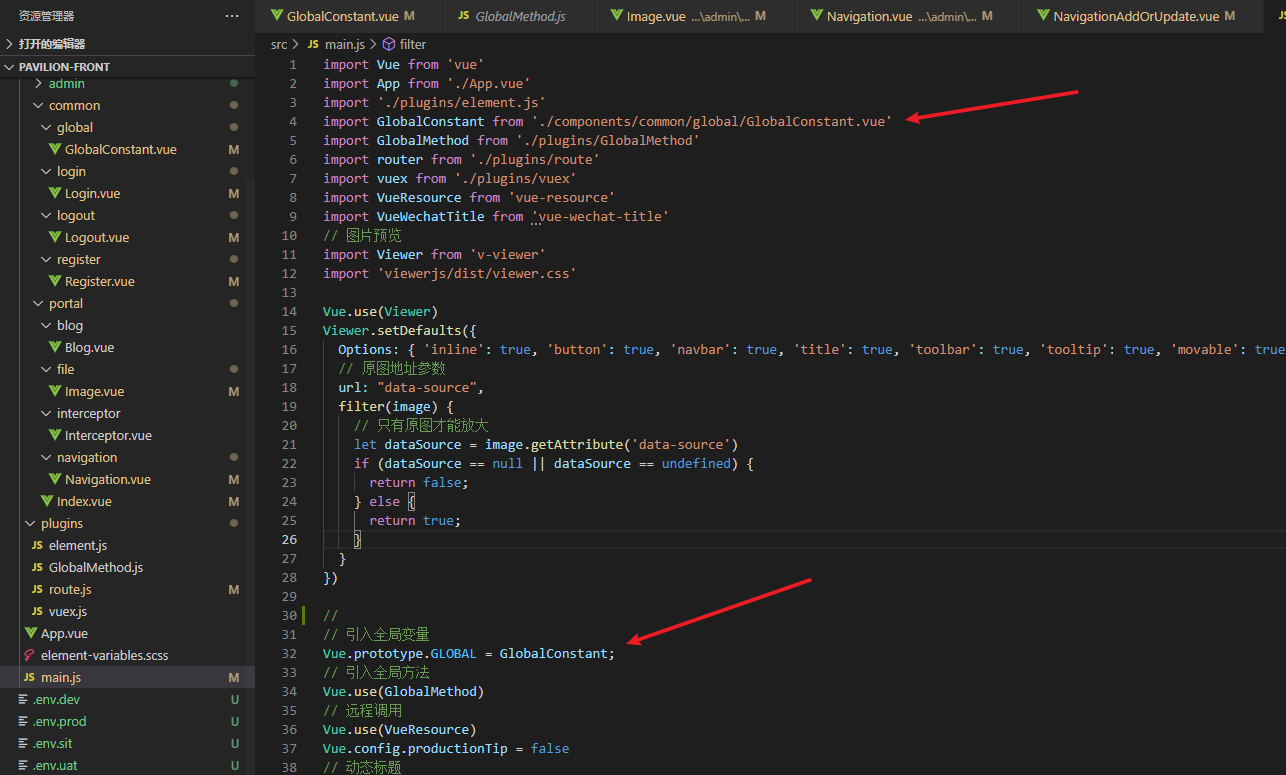
在main.js导入
import GlobalConstant from './components/common/global/GlobalConstant.vue'
Vue.prototype.GLOBAL = GlobalConstant;

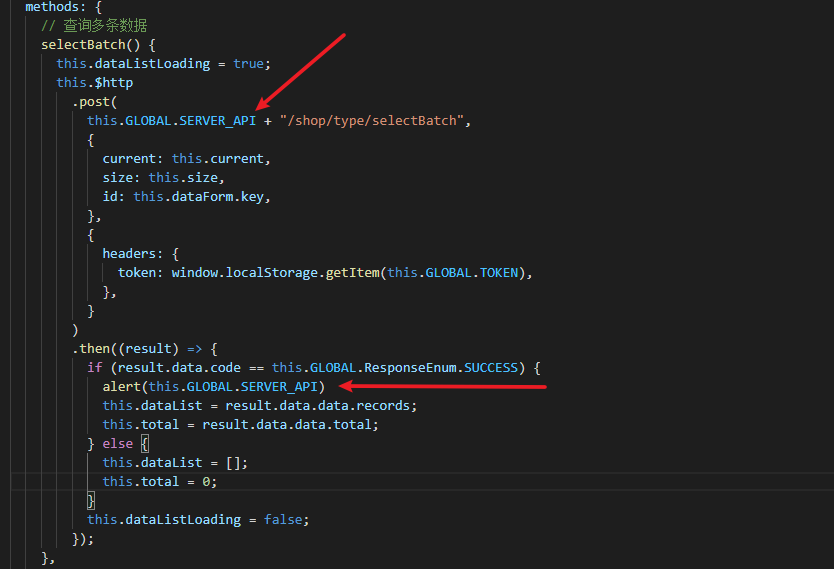
在代码中使用
this.GLOBAL.SERVER_API

启动开发环境
npm run dev

启动测试环境
npm run uat

作者(Author):小强崽
来源(Source):https://www.wuduoqiang.com/archives/Vue多环境配置
协议(License):署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
版权(Copyright):商业转载请联系作者获得授权,非商业转载请注明出处。 For commercial use, please contact the author for authorization. For non-commercial use, please indicate the source.























 3859
3859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








