第一章
小程序特征:
1无需安装:小程序内嵌于微信小程序之中,用户在使用过程中无须在应用商店下载安装外部应用。
2触手可及:用户通过扫描二维码等形式直接进入小程序,实现线下场景与线上应用的即使联通。
3用完即走:用户在线下场景中,当有相关需求时,可以直接接入小程序,使用服务功能后便可以对其不理会,实现用完即走。
4无需卸载:用户在访问小程序后可以直接关闭小程序,无须卸载。
小程序特点:简单的业务逻辑,低频的使用场景
开发工具界面功能介绍
1.工具栏:在工具栏中可以实现多种功能,列入账号的切换,模拟区,编辑区,调试区的显示/隐藏,小程序的编译,预览,切换后台,清理缓存等。
2.模拟区:在模拟区中选择模拟手机类型,显示比例,网络类型后,模拟器中会显示小程序的运行效果。
3.目录文件区:目录文件区用来显示当前项目的目录结构,单击左上角的“+“按钮可以进行目录和文件的创建,右键单击目录文件区中的文件或目录可以进行”硬盘打开“'重命名”“删除”等相关操作。
4.编辑区:编辑区用来实现对代码的编辑操作,编辑区中支持对.wxml,.wxss,.js及.json文件的操作,使用组合键能提高代码的编辑效率。
5.调试区:调试区的功能是帮助开发者进行代码调试及排查有问题的区域。
第二章
小程序的基本目录结构
1.主体文件:微信小程序的主体部分由三个文件组成。
app.js 小程序逻辑文件,主要用来注册小程序全局实例。
app.json 小程序公共设置文件,配置小程序全局设置。
app.wxss 小程序主样式表文件,类似HTML的.css文件。
2.页面文件:小程序通常是由多个页面组成的,每个包含四个文件,同一页面的这四个文件必须具有相同的路径与文件同名。
.js文件 页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑。
.wxml文件 页面样式表文件,用于设计页面布局,数据绑定等。
.wxss文件 页面样式表文件,用于定义本页面中用到的各类样式表。
.json文件 页面配置文件。



第三章
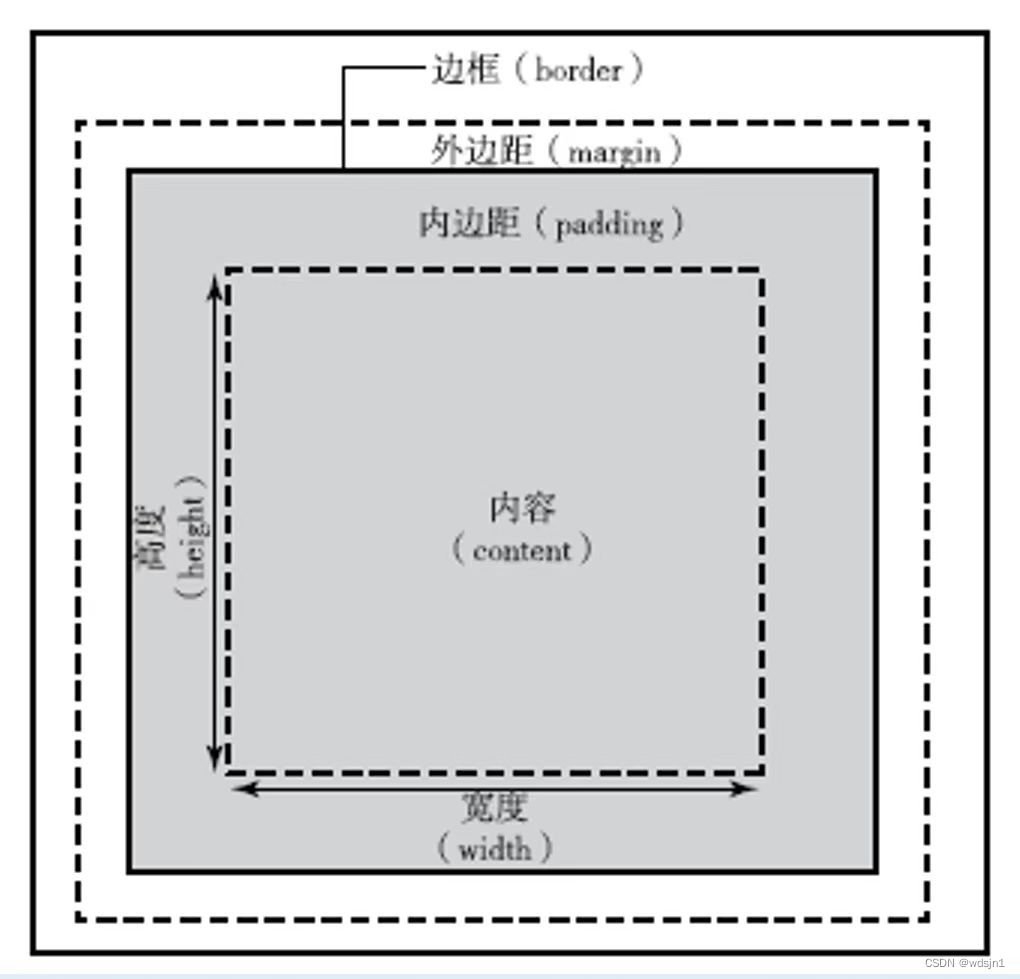
1.盒子模型
盒子模型结构:由内容(content)内边距(padding)边框(border)外边距(margin)四个部分组成。

盒子模型元素:width和height 内容的宽度和高度。
padding-top,padding-right,padding-bottom和padding-lefl上内边距,右内边距,底内边距和做内边距。
border-top,border-right,border-bottom和border-left 上边框,右边框,底边框和左边框。
margin-top,margin-right,margin-bottom和margin-left 上外边框,右外边框底外边框和左外边框。
块级元素和内行元素
块级元素
1.一个块级元素占一行
2.块级元素的默认高度由内容决定,除非自定义高度。
3.块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
4.块级元素的宽度,高度,外边距及内边距都可以自定义宽度。
5.块级元素可以容纳块级元素和内行元素。
内行元素
1.内行元素不能被设置高度和宽度,其高度和宽度由内容决定。
2.行内元素内不能放置块级元素,只级容纳文本或者其他元素。
3.同一块内,行内元素和其他行内元素显示在同一行。
元素定位
static 默认值 relative 相对定位 absolute 绝对定位
元素静态定位





















 1896
1896

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








