1、属性绑定
用于父组件向子组件的指定属性设置数据,仅能设JSON兼容的数据
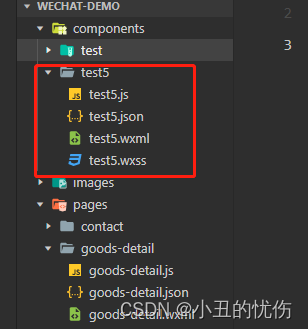
创建组件
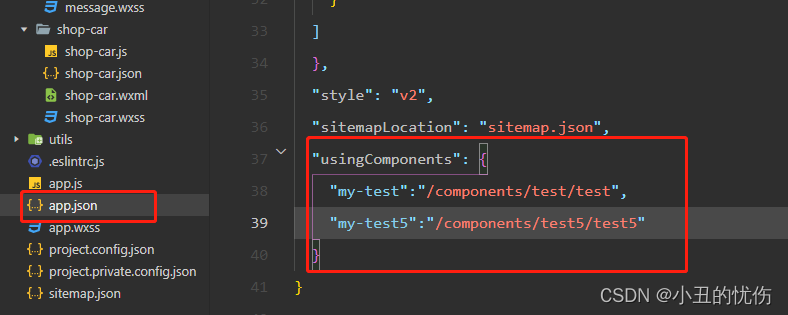
将组件全局共享
对应的父页面进行调用
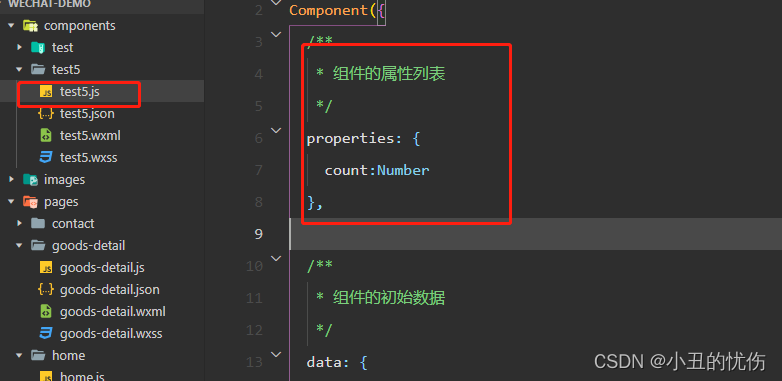
在子组件的js中定义参数
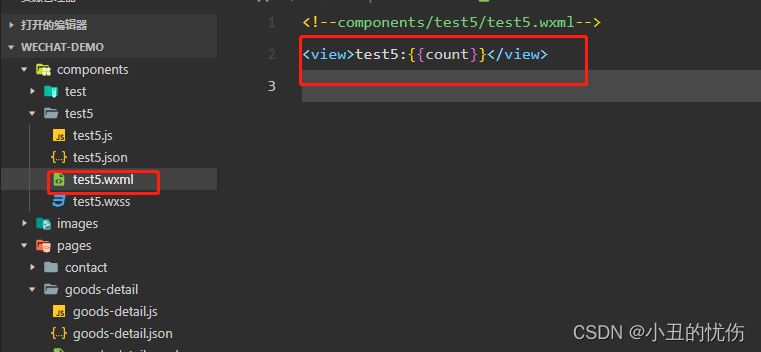
子组件展示数据
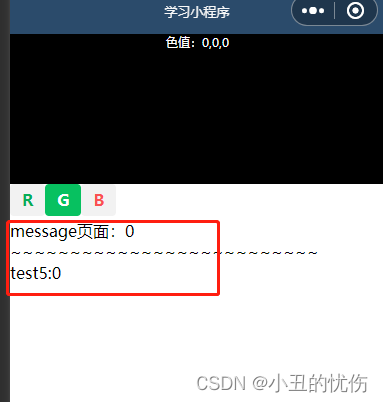
最终效果
2、事件绑定
用于子组件向父组件传递数据,可以传递任意数据
步骤:
1、在父组件的js中定义一个函数,这个函数通过自定义时间的形式,传递给子组件
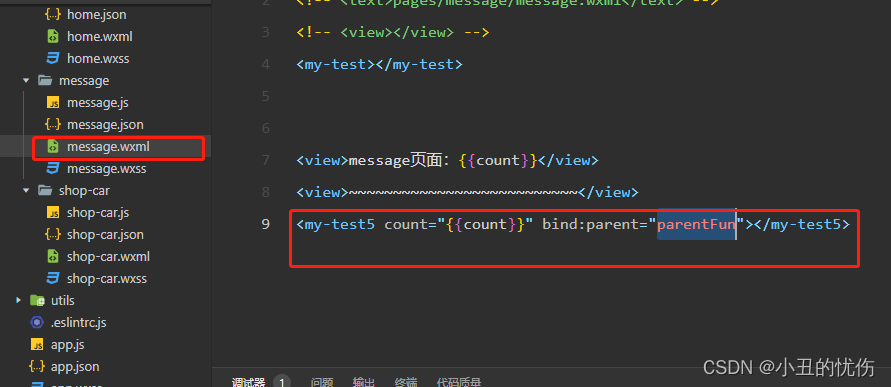
2、在父组件的wxml中,通过自定义事件的形式,将步骤1中定义的函数引用,传递个子组件
bind:parent 其中parent是自定义的参数,作为子组件的方法名称使用
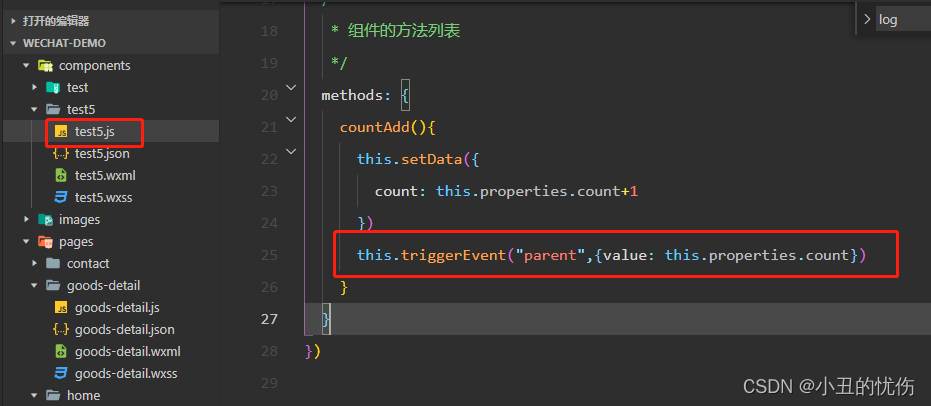
3、在子组件的js中,通过调用this.triggerEvent('自定义事件名称‘’,{/*参数对象*/}),将数据发送到父组件
parent参数是2中定义的参数
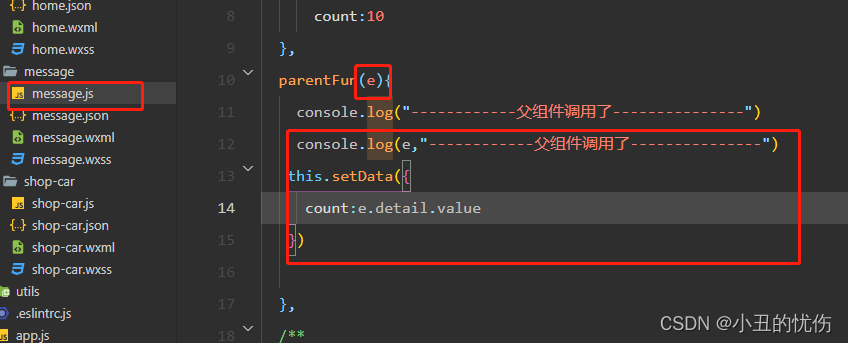
4、在父组件的js中,通过e.detail获取到子组件传递过来的数据
接收到子组件传递回来的参数
3、获取组件实例
父组件可以通过this.selectComponent(“id或class选择器”)获取子组件实例对象
这样可以直接访问子组件的任意数据和方法
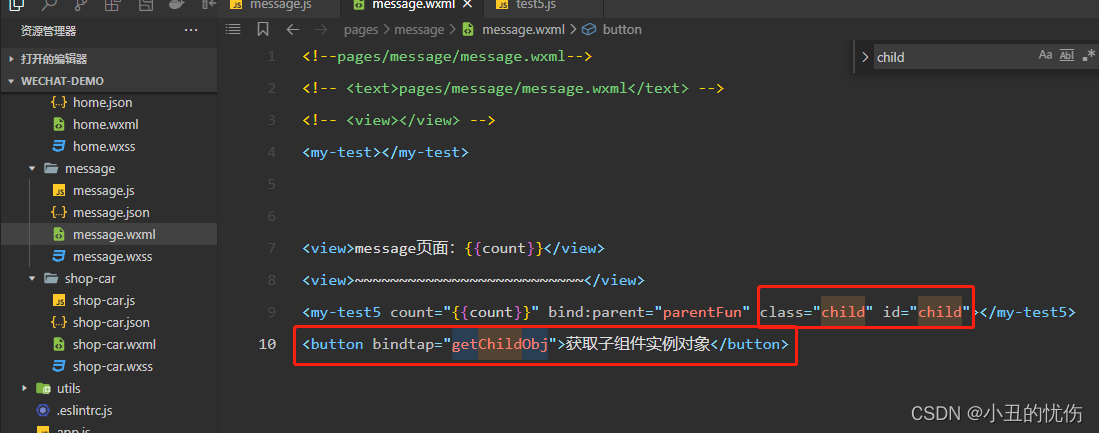
创建子组件样式或id属性,绑定事件
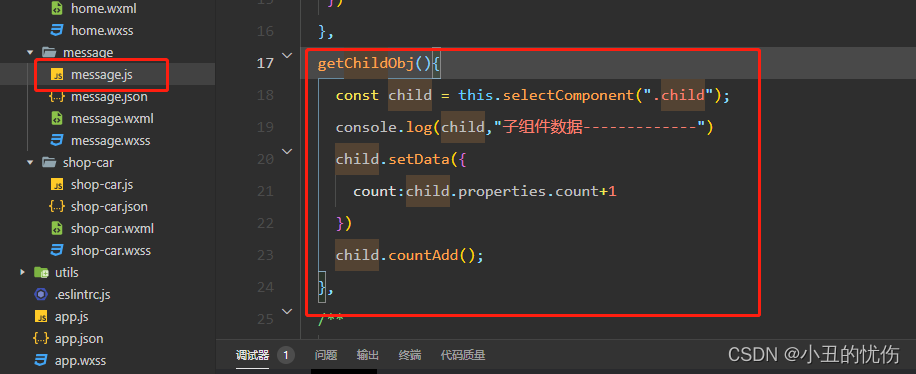
在父级的js中定义函数,并获取到子组件的对象、参数及内部的方法
behaviors共享使用
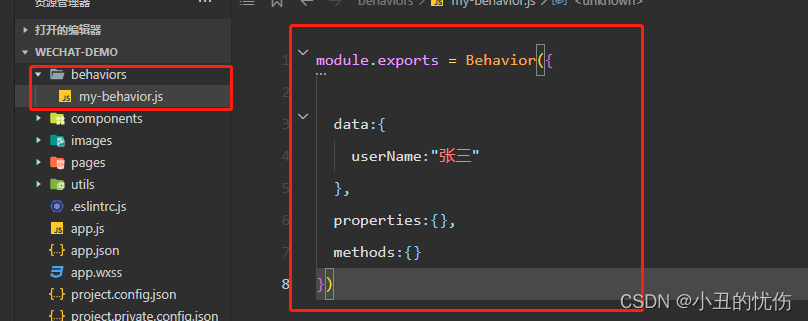
创建behaviors
调用Behavior(Object object)方法,即可创建一个共享的behavior实例对象,供所有的组件使用
创建behavior文件夹,创建自定义名称的js
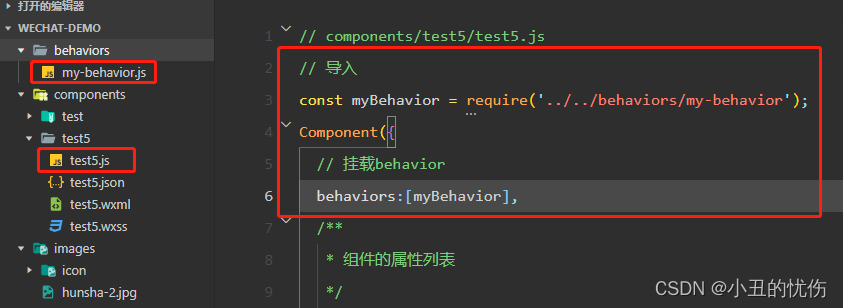
2、导入并使用behavior
在组件中,使用require()方法导入需要的behavior,挂载后即可访问behavior中的数据和方法
在需要引用的js中导入behavior,并挂载
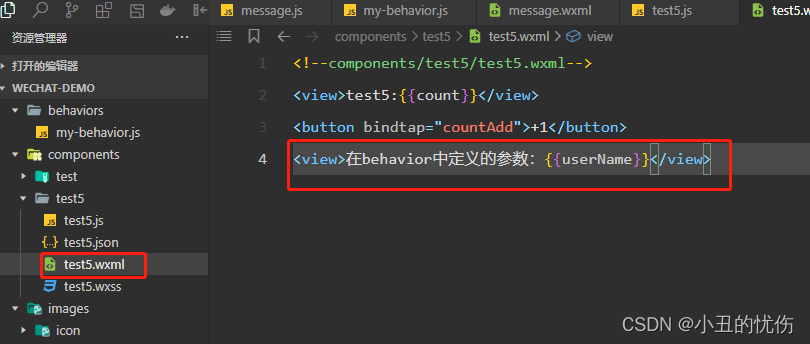
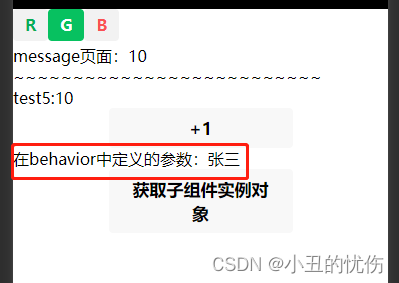
渲染测试




































 3931
3931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








