首先你需要大概了解这几问题:
-
虚拟dom是什么
虚拟dom是2.x版本才有的
本质是js对象,所以具备跨平台特质 -
虚拟dom在vue中做了什么?
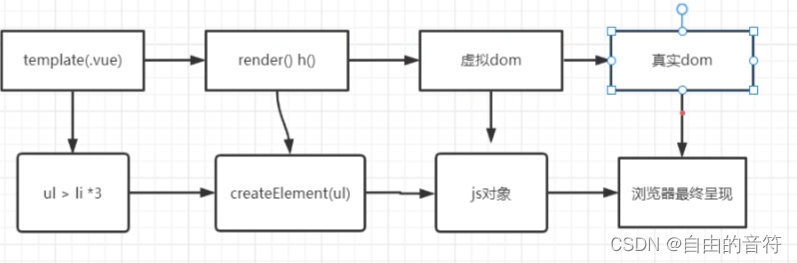
vue的渲染过程,浏览器只认识三剑客(html,js,css)所以页面渲染有一个转化过程

1.将真实dom转化为虚拟dom(js对象)
2.在更新的时候用来做对比 -
虚拟
dom是如何提高vue的渲染效率的(vue的两大核心:1.组件化2.数据驱动)
1.局部更新(节点数据)
2.将直接操作dom的地方拿到两个js对象作比较,找出差异做更新






















 3050
3050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








