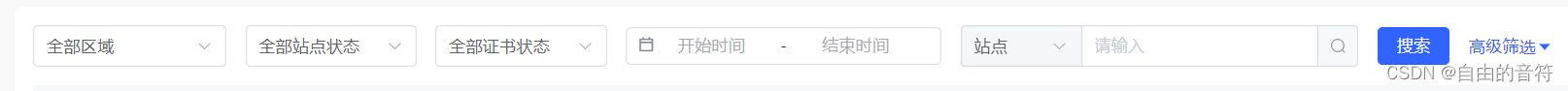
表格表单筛选 高级搜索 展开与收起效果
直接上代码
template部分:
<div>
<span class="trigger operation-btn" @click="() => (isShow = !isShow)" :class="{ isShow }">
高级筛选
<el-icon class="caret"><CaretBottom /></el-icon>
</span>
</div>
<div class="whitespace-nowrap" v-if="isShow">
<span class="text-[14px] text-[#454954]">添加时间:</span>
<el-date-picker
v-model="dateTime"
type="daterange"
format="YYYY-MM-DD"
class="w-[316px] h-[32px] mt-4"
start-placeholder="开始时间"
end-placeholder="结束时间"
:prefix-icon="customPrefix"
:clearable="false"
/>
</div>
css部分:
.trigger {
@apply flex items-center ml-auto cursor-pointer select-none;
color: var(--el-color-primary);
.caret {
transition: all 0.5s;
}
&.isShow .caret {
transform: rotate(180deg);
}
}






















 3923
3923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








