首先,我们来简单的了解一下什么是FireFox应用,以及它和我们普通的应用和网页有什么异同点。
简介:
首先,FireFox应用指的是基于Html5技术构建而成的本地应用程序。
简单来说,我们可以将使用Html5技术构建而成的网页提交给mozilla,用户在下载的时候就会自动转变为本地app了。
好处那是不言而喻的,坏处也没有非常明显。很显然是一个比较折中的好办法!
上图为FireFox商店
Ok,废话也不多说。直接来看看本章的核心内容。
所需要的环境:
我们开发一个FireFox App所需要准备的工具有哪些?是否必要呢?
其实,官方标配工具是这样的: FireFox浏览器、FireFox OS模拟器。
其中,FireFox浏览器用作调试,FireFox OS模拟器用于模拟真机效果。
我们可以遵循标配,也可以直接使用普通的手机网页来制作。
比较随意,并不受平台限制。
不过我们为了后续章节的统一,所以在这里我们来做一些准备工作吧!
FireFox浏览器:下载地址(http://download.firefox.com.cn/releases/stub/official/zh-CN/Firefox-latest.exe)
这里开个小玩耍,如果你自恃比较变态可以像我一样。。。。。。。。。。。
安装完毕后打开FireFox浏览器。
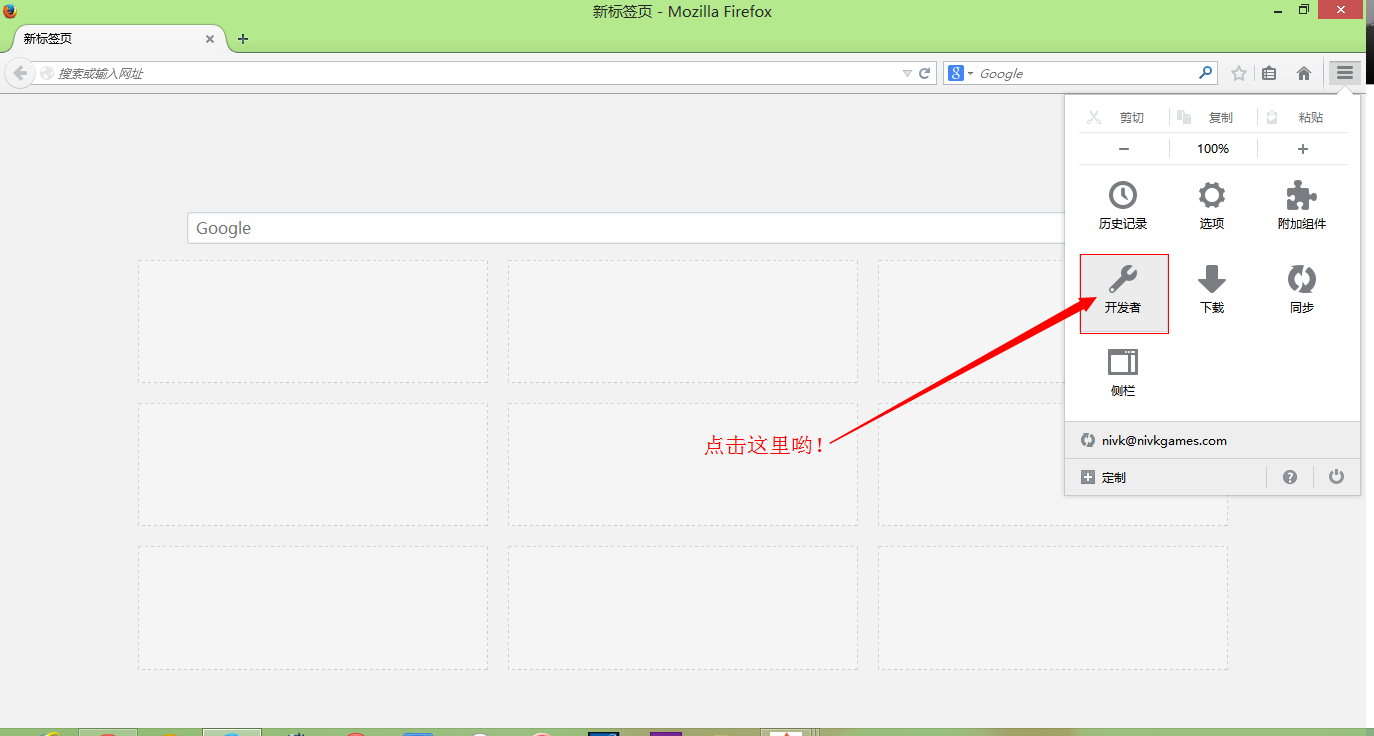
在右边打开工具栏,然后选择“开发者”。
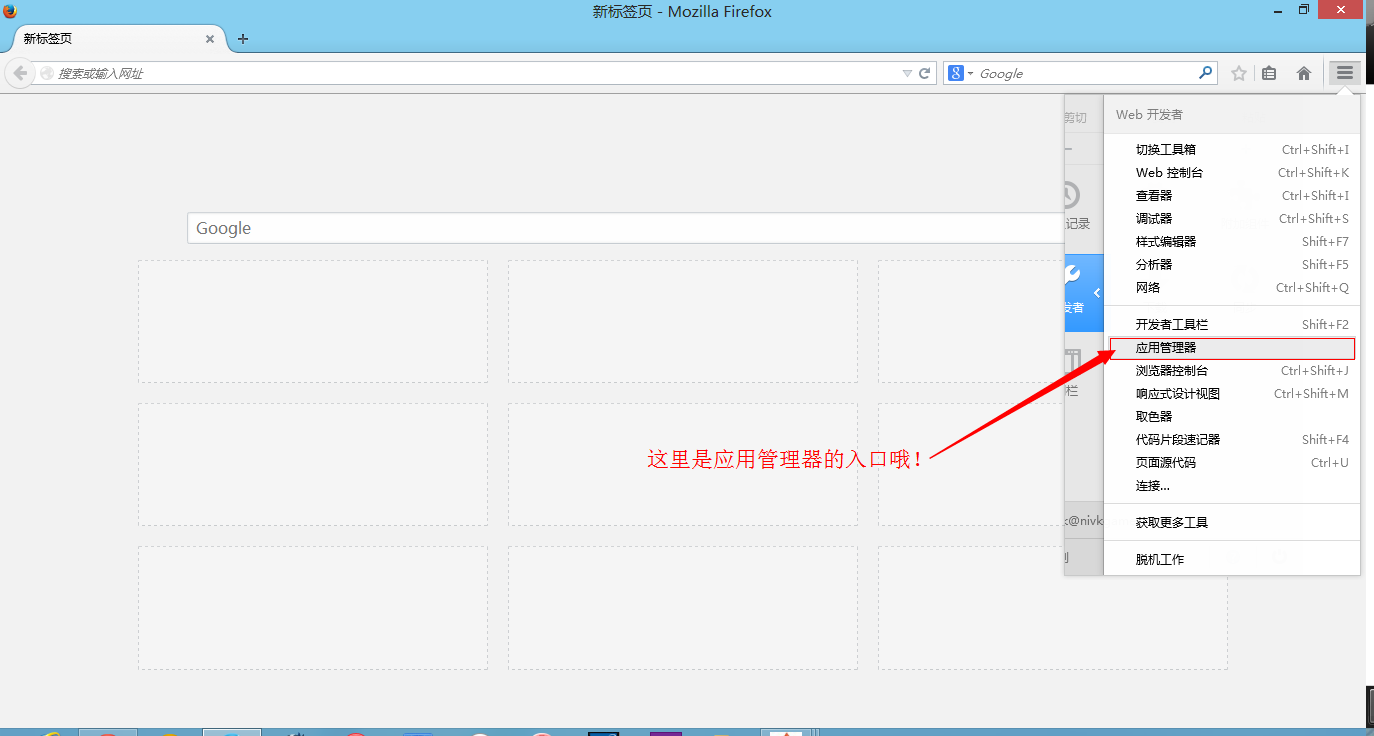
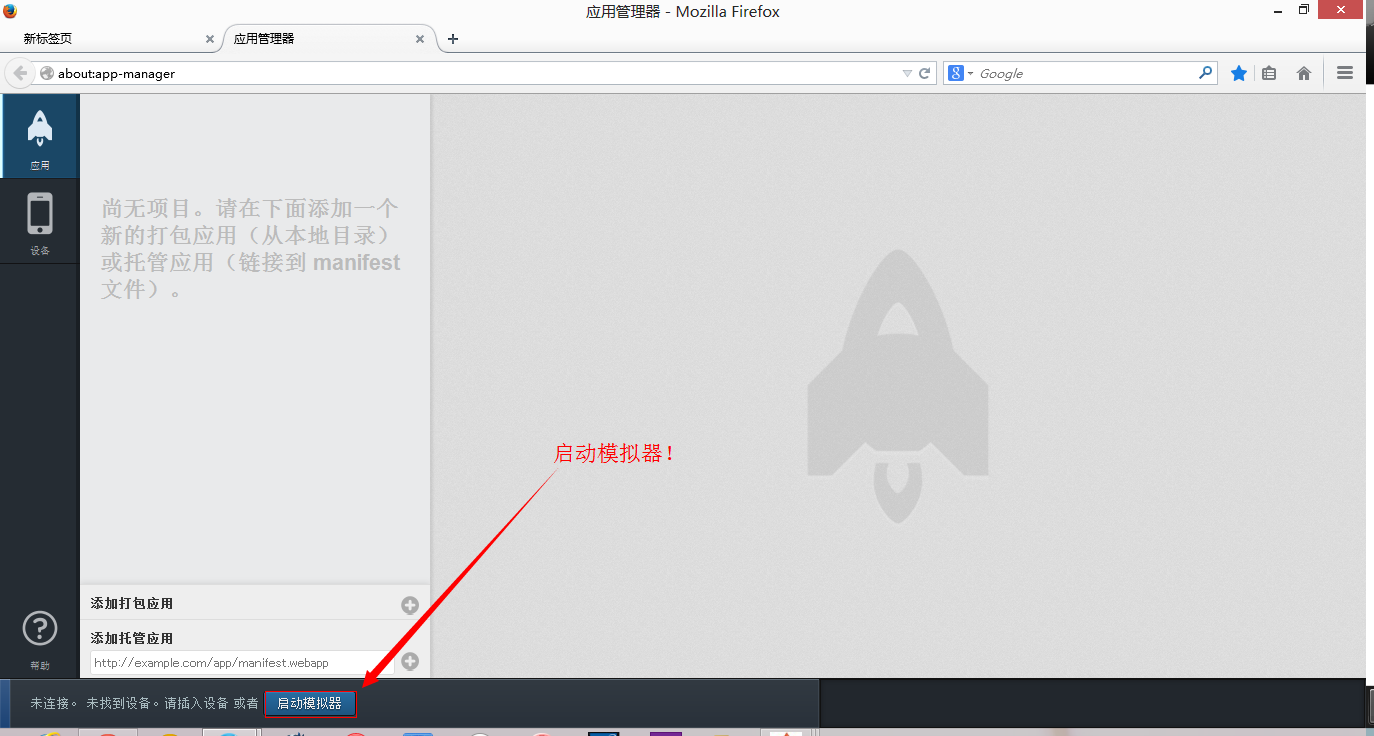
接着打开”应用管理器“。
接着,在打开的窗口中选择“启动模拟器”。
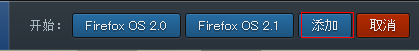
并选择“添加”。
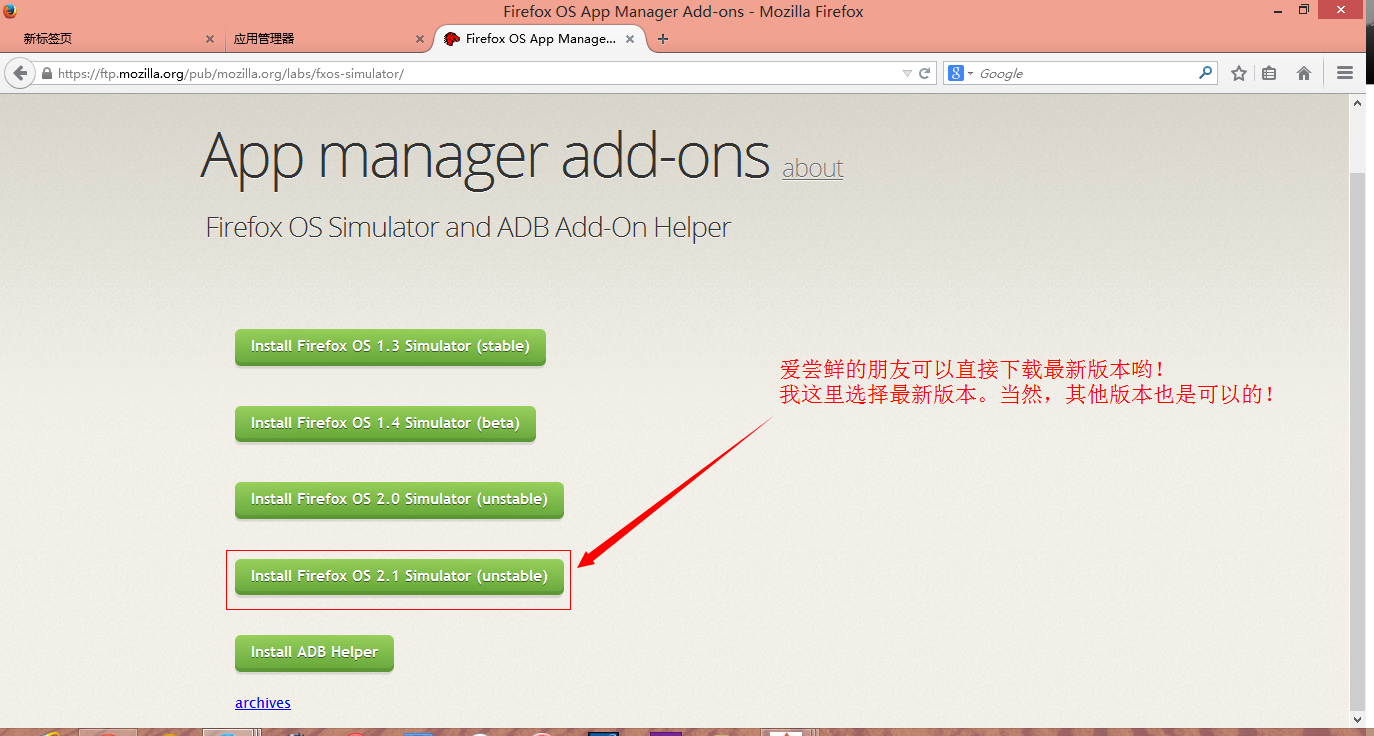
在打开的页面中选择“安装FireFox模拟器”。
接着,我们选择最高版本的FireFox OS模拟器好了~
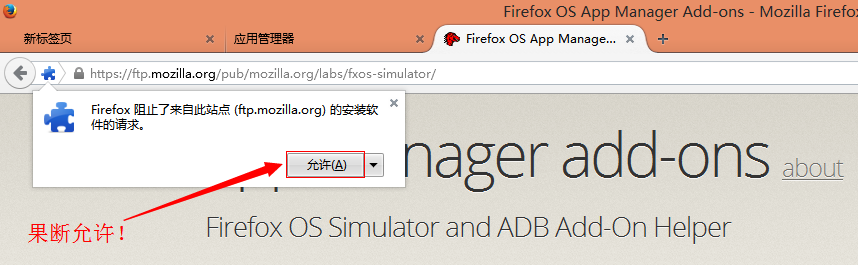
注意哦!选择后会有一个阻止提示,这里选择“允许”。
嗯~等待吧骚年!!!!!
下载并安装完成后,重新打开FireFox浏览器,并重新打开“应用管理器”。
点击启动模拟器后,会发现多了一个这样的按钮。
不言自明,点击这个按钮。
然后……继续等待吧骚年!!!!!!!
看到这个界面,就Ok了!
好的~现在基本的环境都已经配置好了。
那么我们还缺什么呢?
请看下一小节。
注册开发者账号:
我们做的App最终是要提交到FireFox商店的,因此我们需要注册一个开发者账号用于后期提交应用。
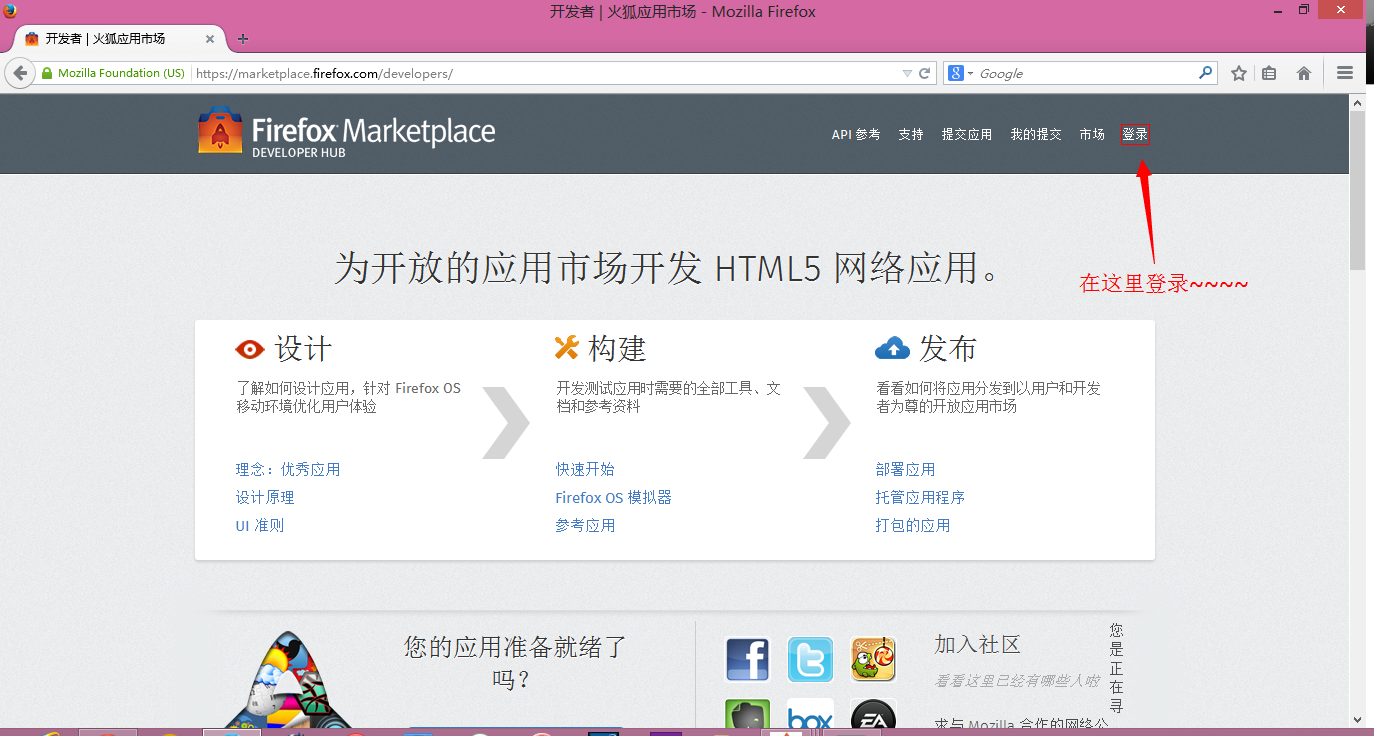
进入开发者中心(https://marketplace.firefox.com/developers)
在右上角点击”登录“。
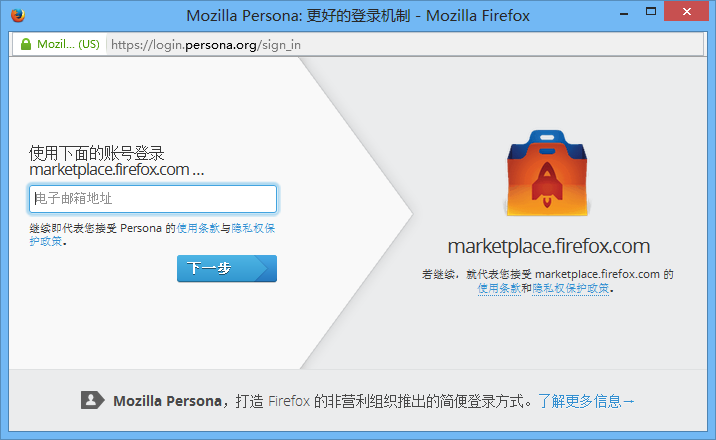
你会很奇怪的发现,怎么没有注册?
这里呢,直接输入要注册的电子邮箱地址就可以了。
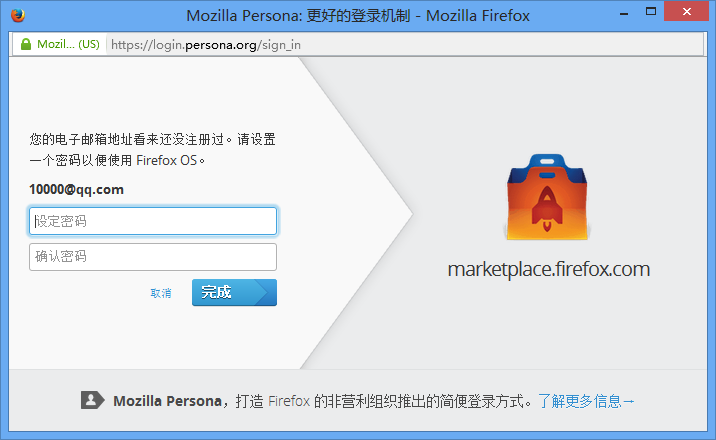
哈哈哈,账号是我稍微顽皮了一下。
大家按照他的提示依次完成所有步骤就可以了。
全部准备完成后,准备收拾好心情,进军下一个阶段吧!



































 320
320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








