本章相关资源下载: 源码包(http://download.csdn.net/download/wearenmz/7798789)
上一章节简单的介绍了一下FireFox应用的开发环境配置。
那么这一章我们可以切入正题了。
首先,我们要知道的是开发一款FireFox应用所要具备的条件:
熟练使用Html、Css以及JavaScript。
看到以上条件,很多人可能就问了,这不是开发网页所需要具备的条件吗?
Bingo!就是这样,实际上FireFox应用就是一个个网页。哈哈。
关于开发:
Ok,闲话不提,我们来具体实战一下。
我们在任意路径建立一个文件夹,我这里起名为Chap1。
我们建立一个html文档,起名为“index.html”。
内容为:
<!DOCTYPE html>
<html>
<head>
<title>案例1</title>
</head>
<body style="background:#000;">
<div style="color:#fff;margin:0px auto;">运行成功了!</div>
</body>
</html>接着,我们来写一个webapp文件。
这个文件是开发FireFox应用所必需的应用描述文件。
名称必须为"manifesst.webapp"
{
"name": "Chap1",
"description": "这里是应用描述",
"launch_path": "/index.html",
"icons": {
"128": "/icon.png"
},
"developer": {
"name": "开发者署名",
"url": "用户支持网址"
},
"default_locale": "zh"
}可以发现,这个文件就是一个纯粹的JSON文件而已,非常简单。
这里我们指定程序入口为: "index.html"
并且有一个尺寸为 128x128 的图标。附上图标:
太棒了!我们来看一眼目录结构吧!
Ok,现在我们打开FireFox。
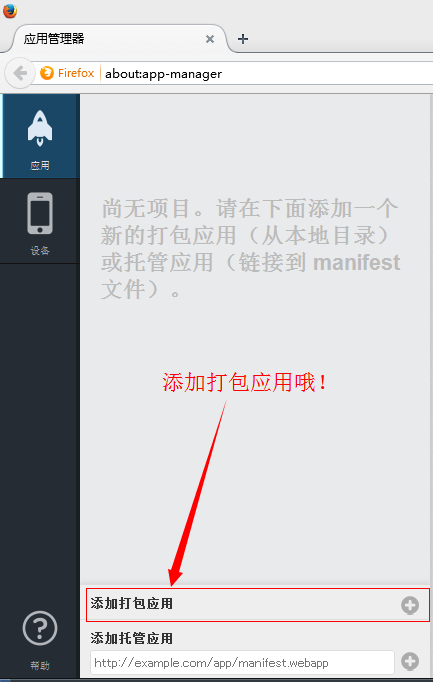
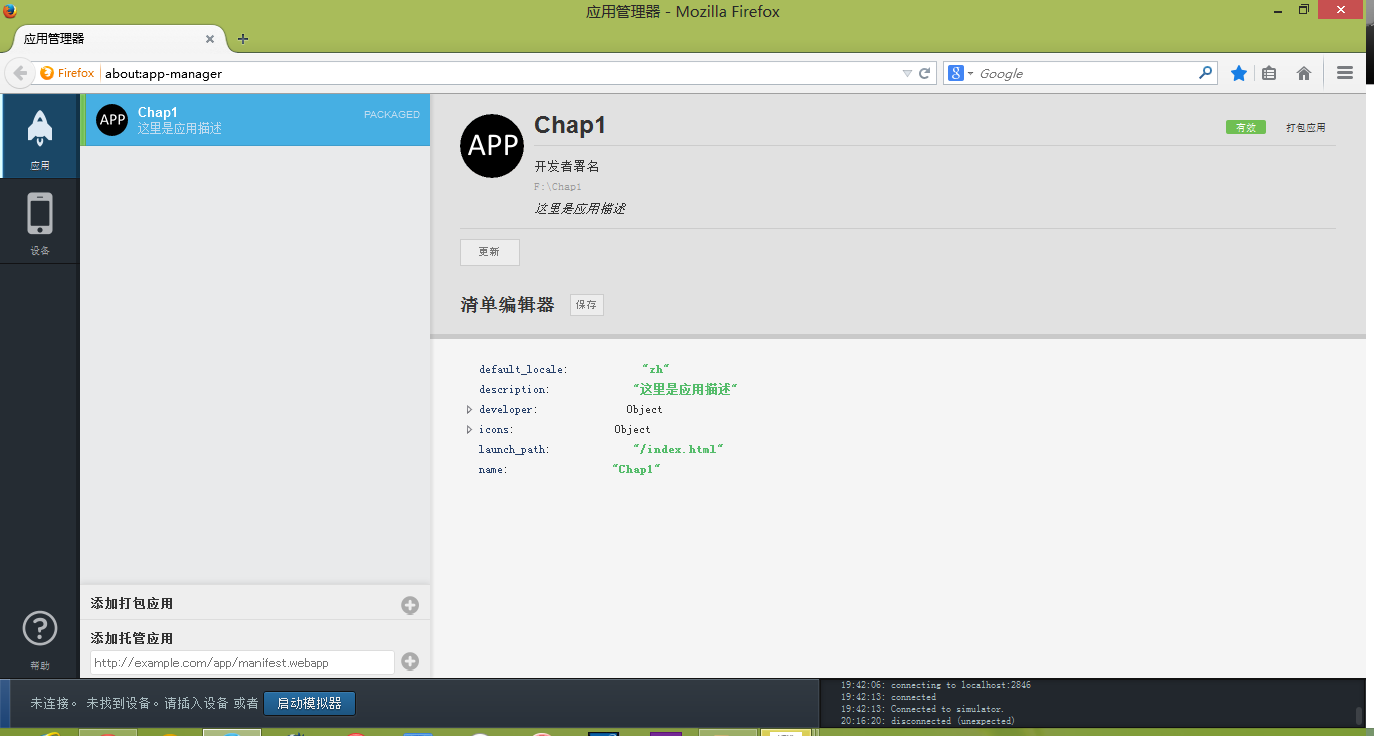
进入应用管理器。
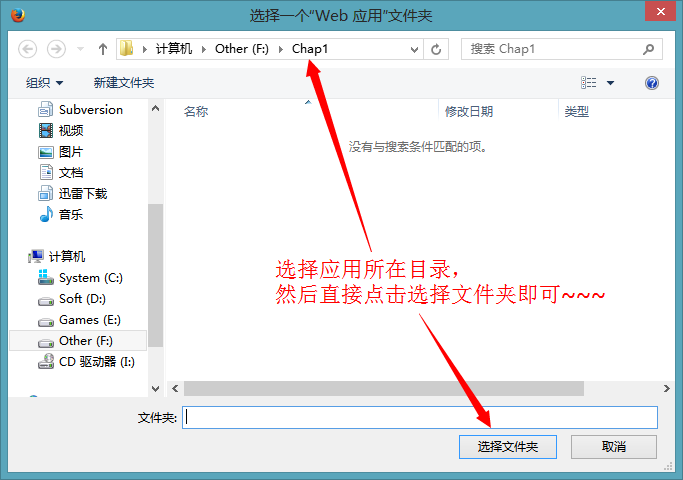
选择之后就会显示我们的应用咯!
这个时候我们可以启动模拟器了!~
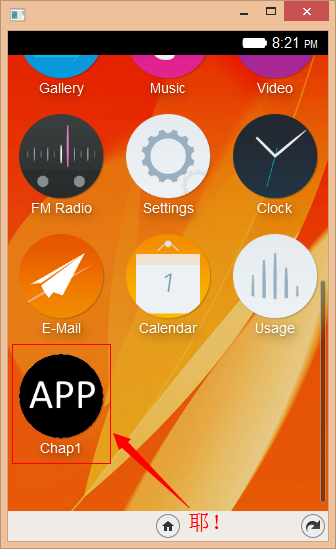
我们的应用华丽丽的显示了!!!!!
赶紧激动的打开来看看吧!!!!!
有些人打开来可能是乱码……
本喵来一点小提示~~~~Encoding~~~~~~
关于调试:
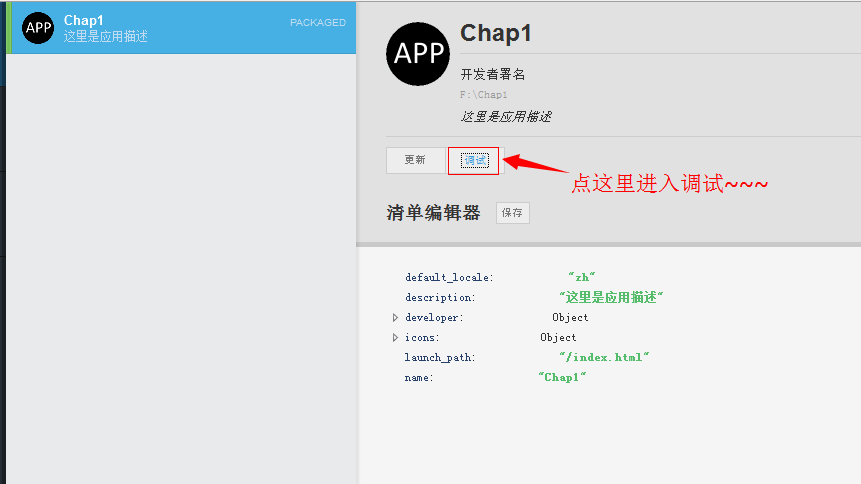
我们想要调试的话,在模拟器中运行程序后,切换到FireFox浏览器窗口。
然后找一个对的姿势~华丽丽的点这个按钮!~
鼠标移动到标签上的时候~还有虚线框提示呢!
是不是感觉和网页开发一模一样呢!?
赶紧找一个你喜欢的东西练练手吧!!!!
本章相关资源下载: 源码包(http://download.csdn.net/download/wearenmz/7798789)































 7308
7308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








